The selector first-child in CSS: select the first element
The Pseudo-class first-child in CSS is used to select the first element in the container. While the specific type of element is not considered, the value has only its position relative to the parent. There are some subtleties in this selector, which need to be understood for proper use.
CSS pseudo-classes
Along with IDs, classes, tags and attributes, pseudo-classes are one of the types of CSS selectors. Their peculiarity is that they can't be set directly in the HTML.
Examples of pseudo-classes are "first line of container", "the first letter in the word", "first child of the parent." The browser can detect such items only after he has analyzed the page and built the DOM tree, and in some cases, only after rendering.
The Presence of CSS, such a mechanism allows to define a design, not bound to the HTML code, which opens up great possibilities for design.
Selecting the first
The Pseudo-class first-child in CSS responsible for the selection of the first element in the parent container. Text nodes are ignored, still counts as full tags.
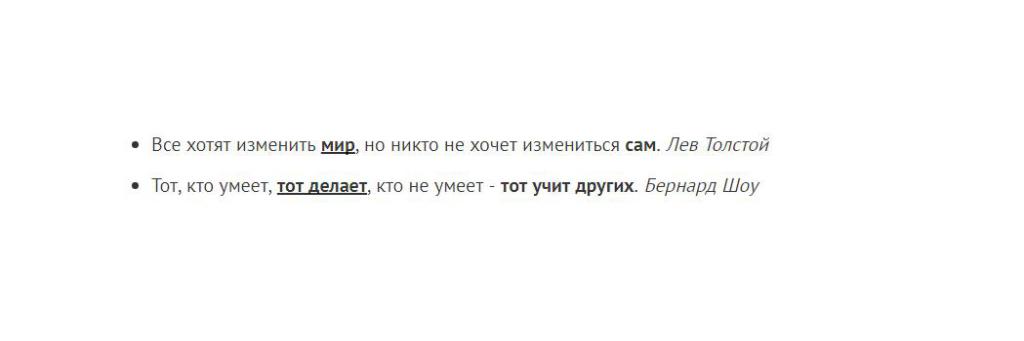
Find the first two elements in the simple HTML structures.
As a result, selected will be the first item of the list tag that specifies a bold font.
Recommended
How to get out of "Skype" on the "Android" and not only
How to get out of "Skype" "Android"? This question bothers many users. The thing is that the messenger is not so difficult. But there are features that are only for mobile versions. To log out of Skype in this case more difficult than it seems. But i...
Kingo ROOT: how to use the program to gain administrative rights on Android
The Gadgets on the platform Android regained the lion's share of the market. Developers are continually perfecting the OS, trying to fit the needs of the users, but from year to year admit palpable mistake: forbid the owner to "stuffing" of his gadge...
How to get from Stormwind to Tanaris: practical tips
World of Warcraft is an iconic MMORPG, uniting millions of players around the world. There are many locations and puzzles, secret trails and larger, but rather dangerous paths. Sooner or later, every player chose the side of the Alliance, we have to ...
Syntax
All pseudo-classes in CSS are defined in a specific pattern. First specify the main selector, then the desired pseudo-class, separated by a colon.
This rule will underline the text of the first b element within each container.

In the screenshot obviously what stood out only items that match both the tag selector b and the pseudo-class selector :first-child. The style was applied within each container, in this case, inside all the list items.
In Addition to the tag, as the main you can use any other CSS selector, like so:
Typical mistakes
The Pseudo-class of the first element is first-child in CSS selects strictly the tag being in the first place in the parent container. Even if the element is fully consistent with the selector, but it is not the first child he will not be selected.
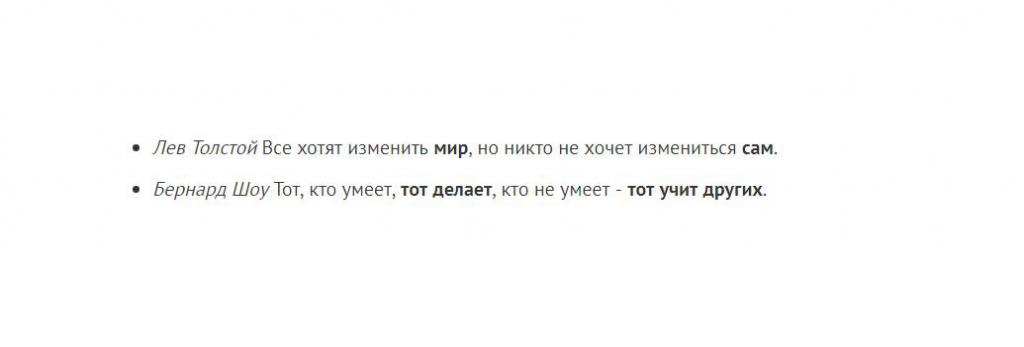
For example, take the previous list of quotes and put the authors in the beginning.

Despite the fact that the selector element remains the same, the CSS style is not applied, as the first element in the container is now i.
Another mistake is ignoring the tag <br>. This is the same HTML element as the other. If he will be in the container before the desired block, the CSS selector first-child won't work.
Account type
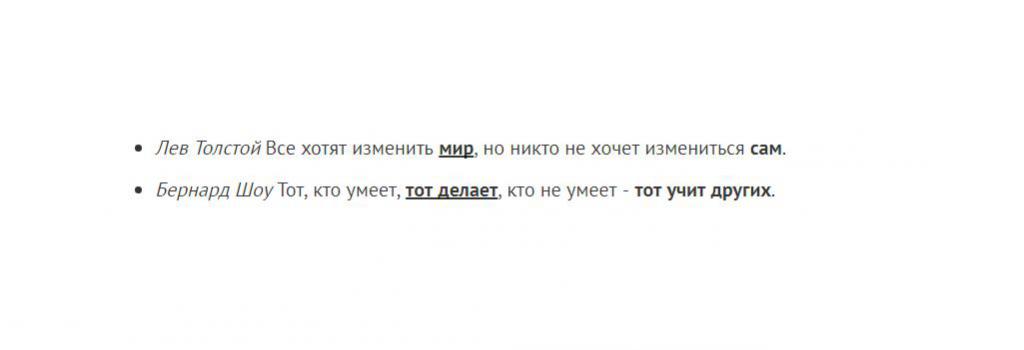
To avoid such situations, you can use the pseudo-class first-of-type. It works the same as the CSS selector first-child, but takes into account the element type.

Now, when counting takes into account only the elements matching selector b.
Last item
There is also the pseudo-class last-child, which works similar to CSS selector first-child but it starts by elements from the end of the container.
Article in other languages:
AR: https://www.tostpost.com/ar/computers/8802-css.html
JA: https://www.tostpost.com/ja/computers/8810-css.html
TR: https://www.tostpost.com/tr/bilgisayarlar/15797-se-ici-first-child-css-ilk-eyi-se-me.html

Alin Trodden - author of the article, editor
"Hi, I'm Alin Trodden. I write texts, read books, and look for impressions. And I'm not bad at telling you about it. I am always happy to participate in interesting projects."
Related News
How to add music to iPhone in a simple way
If you have just purchased a brand new Ipod or iPhone and need to upload your favorite music on it, read this article. Below described simple steps, allowing to easily download in your device from Apple.so first download Itunes an...
the concept of “Internet” and “Email” are so closely intertwined that in the minds of many constitutes almost one and the same. For example, sometimes in a conversation between two users can be heard &ldquo...
Database management system (DBMS): classification, definition and functions
Data is always structure and content, syntax and semantics. In the context of database tables, relationship between tables, queries and their results. Not to say that the dominant idea of relational databases - ideal, but practica...
How to upload videos on YouTube. Useful tips
Most popular video is undoubtedly YouTube. On this site you can find videos in almost any category, listen to music, chat (it's sort of social network).you can Also earn, but this requires that you know how to upload videos on You...
How to remove dark circles under the eyes in Photoshop. Possible solutions
Quite often the General impression from the pictures spoil the fine details. It is especially annoying when a good overall portrait shot is ruined facial deformities or signs of fatigue.Modern graphical application allows you to q...
How to unclog print head of Epson printer? The flushing liquid for print head of Epson printers
the Procedure for cleaning the print head is required when the paint and dust clog the nozzles from which ink is received. This usually occurs after prolonged inactivity of the equipment – toners there is dust, and they with...






















Comments (0)
This article has no comment, be the first!