El selector de first-child en el CSS: seleccionar el primer elemento de
La Pseudo first-child en el CSS se utiliza para seleccionar el primer elemento en el contenedor. Cuando un tipo específico de elemento no se tiene en cuenta, lo único que cuenta es su posición respecto de la de los padres. Hay algunos detalles en los trabajos de este selector, que es necesario entender para el uso correcto.
CSS-pseudoclases
Junto con los identificadores, las clases, las etiquetas y los atributos de pseudoclases son uno de los tipos de CSS-selectores. Su característica es que no pueden ser instalados directamente en HTML.
Ejemplos de pseudo-clases son de primera línea en el contenedor", "la primera letra de la palabra", "el primer elemento secundario de los padres". El navegador puede detectar estos elementos sólo después de haber analizado la página y fue DOM-árbol, y en algunos casos sólo después de renderizado.
La Presencia en el CSS de este mecanismo le permite definir la apariencia, que no está atada a HTML con el código que abre grandes posibilidades para el diseño.
Seleccionar el primer elemento
La Pseudo first-child en el CSS responsable de elegir el primer elemento en el contenedor principal. Los nodos de texto se ignoran en cuenta son sólo etiquetas completas.
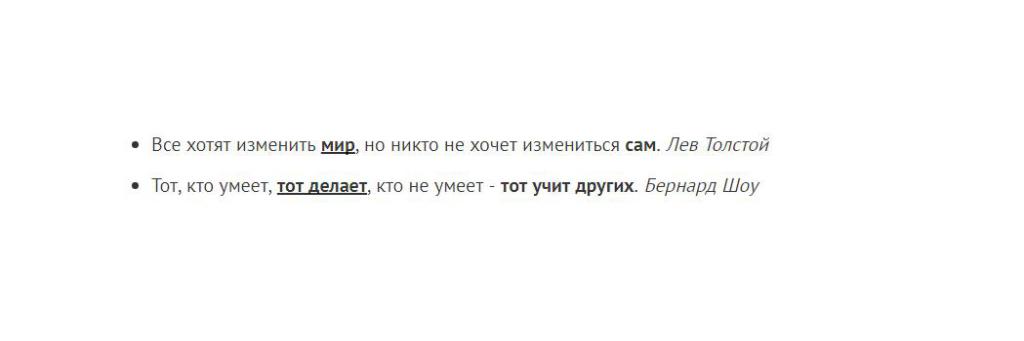
Encontramos con los primeros elementos en dos simples HTML estructuras.
Como resultado De seleccionados será el primer elemento de la lista y la etiqueta que define el estilo de fuente negrita.
Más:
Como eliminar el número de página de la portada: manual
Al escribir un trabajo de posgrado, tesis e informes se requiere la creación de una página de portada con la información general (título, tema, autor, empresa o institución, etc.). Cubierta de trabajo no debe contener extraños símbolos y, a menudo, s...
Como borrar una foto con el iphone: manual para principiantes
Hoy quiero contarles como borrar una foto con el iphone. Esta operación en los dispositivos de Apple tiene características específicas. Por ejemplo, algunas de las fotos descargadas desde el ordenador, no se pueden eliminar a través del teléfono. Tal...
Cómo eliminar el buzón de "yandex" para siempre?
Correo electrónico – es una herramienta de comunicación de muchas personas. A través de ella, puede intercambiar mensajes de texto, enviar archivos multimedia. Varios clientes de correo electrónico disponen de una amplia gama de funciones adici...
Sintaxis:
Todas las pseudoclases en CSS define por un patrón determinado. Primero se indica el selector principal y, a continuación, el pseudo-clase, separado por dos puntos.
Qué es una regla de subrayar el texto del primer elemento de b en el interior de cada contenedor.

En la imagen, obviamente, que descendieron sólo los elementos que correspondan al mismo tiempo селектору de la etiqueta b y селектору псевдокласса :first-child. Se ha aplicado el estilo dentro de cada contenedor, en este caso dentro de todos los puntos de la lista.
Además de la etiqueta, como la principal, se puede usar cualquier otro selector de CSS, por ejemplo:
Los errores Típicos de
La Pseudo primer elemento first-child en el CSS selecciona rigurosamente la etiqueta que se encuentra en el primer lugar en el contenedor principal. Incluso si un elemento cumple селектору, pero no es el primer descendiente, no será seleccionado.
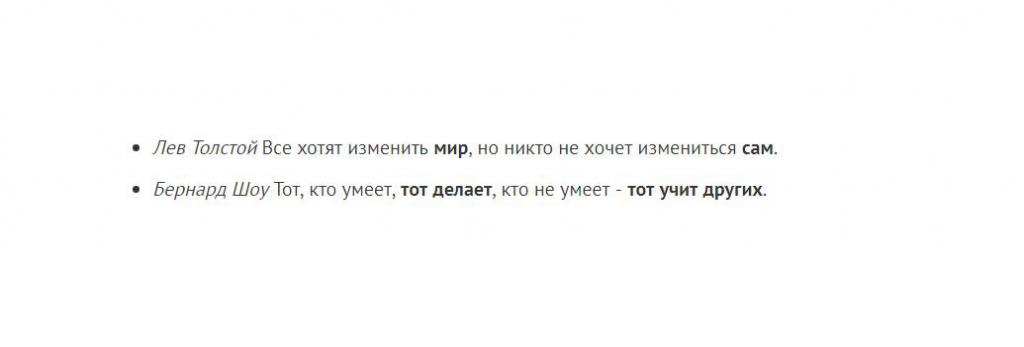
Para el ejemplo tomaremos la lista anterior de citas y extenderemos los autores en el comienzo.

A Pesar de que el selector de elemento sigue siendo el mismo, CSS el estilo no применился, así como el primer elemento en el contenedor de ahora es i.
Otro error es ignorar la etiqueta <br>. Se trata de un elemento HTML, como los demás. Si él se encuentra en el contenedor antes de que buscamos la unidad, para el selector CSS first-child, no funciona.
La Contabilidad del tipo de elemento
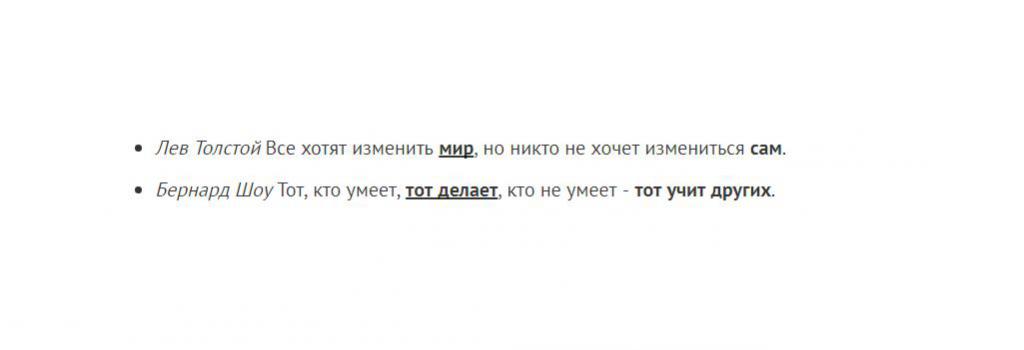
Para evitar este tipo de situaciones, puede utilizar la pseudo first-of-type. Funciona como un selector de CSS first-child, pero tiene en cuenta el tipo de elemento.

Ahora, al calcular sólo se tienen en cuenta los elementos pertinentes de la селектору b.
Seleccionar el último elemento
También Hay una pseudo-clase last-child, que funciona de forma similar a селектору CSS first-child, pero comienza a cuenta de los elementos con el fin de contenedor.
Article in other languages:
AR: https://www.tostpost.com/ar/computers/8802-css.html
JA: https://www.tostpost.com/ja/computers/8810-css.html
TR: https://www.tostpost.com/tr/bilgisayarlar/15797-se-ici-first-child-css-ilk-eyi-se-me.html

Alin Trodden - autor del artículo, editor
"Hola, soy Alin Trodden. Escribo textos, leo libros y busco impresiones. Y no soy mala para decírtelo. Siempre estoy feliz de participar en proyectos interesantes."
Noticias Relacionadas Con La
Cualquier técnica requiere tratamiento, atención y prevención. Y cuanto más la atención y el tiempo vamos a dedicar el cumplimiento de los procedimientos necesarios, más que esta técnica nos deleitará con su trabajo impecable.cris...
Ayuda a los usuarios novatos. Cómo obtener un número de ICQ?
Cómo obtener un número de ICQ? Me parece que la persona que se establece por semejante pregunta, es más probable que un usuario novato. He imaginado, ¿verdad? Empiezas a asimilar los fundamentos de la world wide web de internet. L...
Una tableta gráfica. En la búsqueda universal de dispositivos para el trabajo y el dibujo
En el ámbito de periféricos en su tiempo aparecía un montón de dispositivos y complementos que amplían la funcionalidad de un ordenador personal. Algunos elaboración aparecieron тупиковыми ramas, y algunos recibieron el desarrollo...
Donde tomar el helicóptero en "gta 5" en los santos?
En todos los juegos de la serie "gta" hay una gran variedad de transporte. Naturalmente, prevalece allí una gran variedad de vehículos, sin embargo, esto no significa que los demás vehículos no hay en absoluto. Usted puede venir a...
La tarjeta de sonido del ordenador
la tarjeta de Sonido es el de los semiconductores esquema eléctrico, que permite trabajar con el sonido en el equipo. Los primeros equipos, en el plazo de unos 10 años, no tenían uso de los sonidos, y todo lo que pueda de ellos oí...
Casera de la iluminación del teclado o como trabajar por teclado en la oscuridad
Muchos usuarios de computadoras se encontraban con el mismo problema, cuando hay que trabajar por el teclado de la noche y no puede incluir en la luz de la habitación. Normalmente esto ocurre en aquellas personas que viven con sus...






















Comentarios (0)
Este artículo no tiene comentarios, se el primero!