のセレクタの最初の子ではCSS"をクリックして選択して最初の要素
擬似クラス初の子ではCSSを選択するために使用される最初の要素のコンテナです。 ながら、特定の種類の要素を考慮していないが、この値はその位置を、親します。 が微妙にこのセレクタを必要とする理解のための適切な使用します。
CSS擬授業にあたって
とIdの授業では、タグ、属性は、前記疑似クラスに分類されCSSセレクタです。 を特徴とすることができませんセットに直接HTMLします。
例の疑似クラス"の最初の行のコンテナ"は、"最初の文字の単語"は、"最初の子の親です。" ブラウザに検出できるような項目のみ後の解析から、ページのDOMツリー、場合には、後にレンダリングします。
の存在CSS、このようなことができる構造を定めたものではなく、デザイン、HTMLコードをアップのための大きな可能性をデザインします。
の選択の最初の
擬似クラス初の子ではCSSの選択の最初の要素は、親コンテナです。 テキストノードは無視され、カウントとしてのタグです。
最初の二つの要素の簡単なHTMLの構造です。
この結果、選抜された最初の項目リストのタグを指定する大胆なフォントです。
以上
今日、私たちについて書こうと決めてソレノボv580c. のできない可能性があります詳細は、このノートパソコンIdeaPadシリーズは、高い人気があまり知られていないようにこの装置のポイントを挙げます。 このモデルは多くの陽性、または格安でお手元にお届けします。 ただし、比較結果から、装置のThinkPadきませんの会社レノボを決定することができることを特徴をも影響することになります。代替PCモデルはレノボv580cかなり適して交換する個人コンピュータをこの装置き、常にはない非常に便利です。 のケ...
“近隣”-ゲームができると思います。 遊びとして木質,scoundrelとtricksterを愛す彼の手に強化待します。 ゲームである。 その主なアイディア–印の方とのユーモアます。 また十分な数%の格付けには各エピソードですが解き明かすことができますよ。 すべてのゲームのシーズン14ます。 その仕上がりまでを実際に完全に経過“近隣”.[rek1]のポイントなどのゲームは、そのシンプルさにあります。 のだ“得”を...
その中で最も重要なことは他のゲーマー? もちろん、良質のマウスがどのよう好立地の様子をよく見て、発見したことにどれほど容易に管理するために、時とします。 例えば、非常に人気があり、かの有名なゲームカウンター-グラフで表示しています。 勝利の鍵で–迅速な対応および適時に攻撃ができます。 悪いをマウスであるが滑り、表面の勝利できたら忘れられます。今日の見直し、最高のゲームマウスを異なる価格のセグメントには、なに重要です。予算マウスそれで始まる最善の予算のゲームマウスの価格帯から1000~...
文法
すべての擬授業中のCSSで定義される特定のパターンです。 最初に指定のセレクタは、その後の疑似クラスは、コロンで区切られたします。
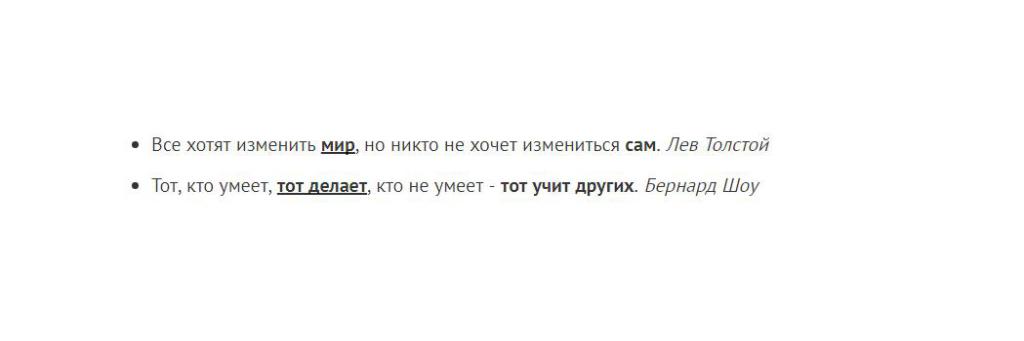
このルールはダーテキストの最初の要素b内の各コンテナです。

スクリーンショットあが際立ってみる項目の両方が一致しているタグのセレクターの疑似クラスセレクター:最初の子です。 スタイルを応用した各コンテナ、この場合、すべてのリスト項目です。
このタグとして利用できるその他のCSSセレクタのようになります:
学習者が犯しやすい間違いについて
擬似クラスの最初の要素が最初の子ではCSSを選択し厳密には、タグには、親コンテナです。 場合においても要素るものでセレクター、そうでない最初の子たないことを選択します。
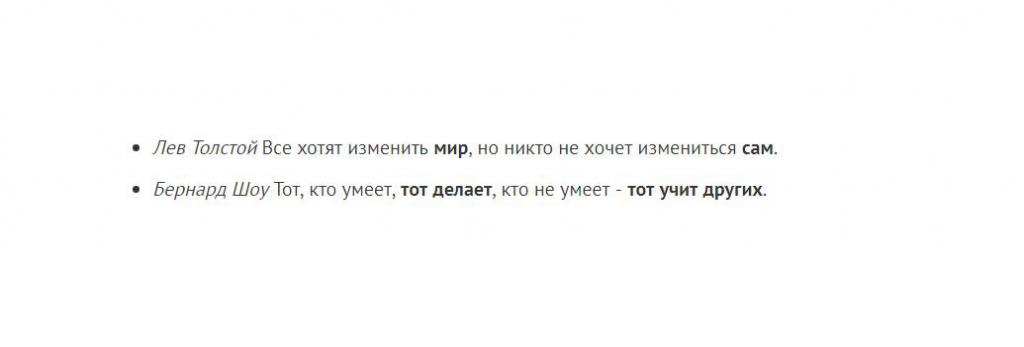
例えば、前のリスト引用符の著者に開始します。

このセレクタの要素は同じであれば、CSSスタイルが適用されていないので、 最初の要素としてのコンテナが現します。
も間違いは無視し、タグ<br>. このHTML要素にしました。 また、コンテナの前に、ご希望のブロック、CSSのセレクタの最初の子になります。
ユーザーアカウントタイプ
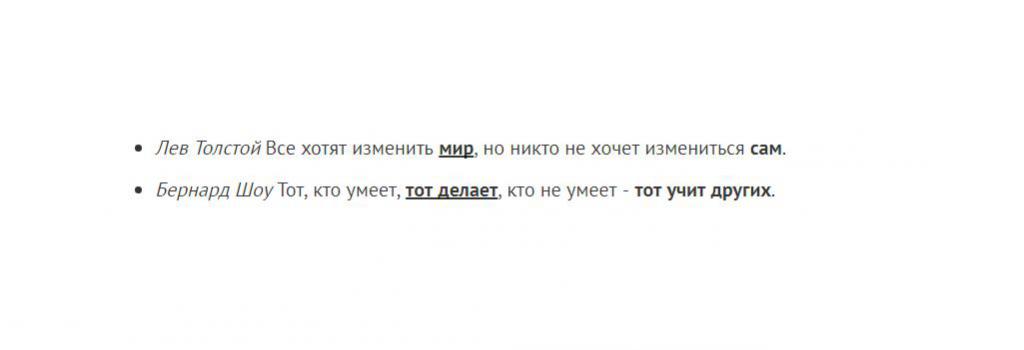
このような事態を回避でき、擬似クラスの最初のタイプです。 この作品と同じでCSSセレクター-子ども考慮した要素型を使用します。

現在、 合計数を考慮要素だけをマッチングセレクタbます。
最後の項目
また、疑似クラスの最後の子に似CSSのセレクタの最初の子で始まる要素のコンテナです。
Article in other languages:
AR: https://www.tostpost.com/ar/computers/8802-css.html
TR: https://www.tostpost.com/tr/bilgisayarlar/15797-se-ici-first-child-css-ilk-eyi-se-me.html

Alin Trodden - 記事の著者、編集者
"こんにちはっAlin踏. 私はテキストを書いたり、本を読んだり、印象を探したりしています。 そして、私はそれについてあなたに伝えることで悪くないです。 私はいつも面白いプロジェクトに参加することができて幸せです."
関連ニュース
ゲームの半減期を待ってます。 すぐには公式の補足のいわゆるプロットのスピンオフします。 それがリリースされたのは1999年に成功したのファンです。 この部分には相手の力の物語体軍特殊部隊です。 何Adrianェパれた主人公の物語に魅了されるすべてのユーザーのためにその役割を果たすゲームです。下記のとおりでなどにフィギアボックスソフトウェアっと驚きます。 るのみで、瞑想の名前のヒーローがあります。 長時間のゲームデザイナーの補足考え、今後の名のメントタイプの...
ゲームのスピンのタイヤは2014年現在、大好評です。 こうした見方を踏まえ、多くのユーザー体験の異なる種類の質問が寄せられました。 今日は一つの問題がしばしば面選手のスピンのタイヤです。 オープンカードできないことを示しています。 実際、いくつかの方法本日決定しました。スピンタイヤ:オープンをmapのための完全な答えを読みこの条項は終了になります。 のための地図を表示このゲームにする必要がありますが、すぐに使用でF1キーです。 場合によりこの行動が実施でき...
どんな機器が必要で洗浄し、介護予防します。 の時間と注意を払いまでの手続きになればなるほどこの技術を楽しませてくれますと彼の完璧な作業です。と、液晶モニターまたはノートパソコンの例外ではありません。 時から当“Windowsへのインターネットの世界で必要な"洗いの日"です。 ものが特別なツールで、多くのユーザーは、だいたいのですが拭き取り、液晶モニターのリスクに損傷を与えることできる。 拭き取り、モニターの通常のスポンジのための料理、...
どはicqだ。 となっているように思いる人をつくるために同様の質問、ものづくりは、ユーザー初心者です。 私の推測ですか。 だかの基礎知識を習得するにはworld wide webインターネットです。 まだまだ多くのことを学び理解し、大量の情報や学習への利用は無数のプログラムです。 しかし同時に私は羨ましいです。 それはなぜでしょうか? で新たに見出し–いつでもどれもすばらしい。さぁ、始めましょう。 ごんの二つの主な部品です。 最初にご紹介します...
グラフィックで再生することができます。 探索のためのユニバーサルデバイスのための作図
分野のコンピュータ周辺機器の彼の登場時に多くのデバイスの追加オプションを拡張する機能をパソコンが設置されている。 一部のデザインデッドエンドの支店も開発されていな規模のメーカーのオフィス機器をメインとした製品を実装します。 興味深い開発の入力デバイスとなっていグラフィックで再生することができます。 したが実現できるだけでなく、融合高機能で高い開発生産性をジョイスティックやマウスも大きく促進のユーザーのものでありましたが、自然との人間の器です。[rek1]こ...
すべてのコンピュータゲームシリーズの"実践"して多種多様な輸送します。 もちろん、によって支配されている様々な車両のものであるということではありませんがその他の輸送がございません。 にお応えできるバス、トラックや飛行機、ボートします。 最新のゲームはできるが、しかしこのヘリコプターに登場した第三者ます。 現在単位百万ユーザーの遊びのエピソードでのヘリコプターが該当します。 従って、知っておきたいが、ヘリコプター"GTAの5"でな親友のお越しの場合は、チェー...






















コメント (0)
この記事にはコメントすることですが、最初の!