चयनकर्ता पहले बच्चे में सीएसएस का चयन करें: पहला तत्व
छद्म कक्षा पहली में बच्चे सीएसएस प्रयोग किया जाता है का चयन करने के लिए पहला तत्व कंटेनर में. जबकि विशिष्ट प्रकार के तत्व नहीं माना जाता है, मूल्य है केवल के लिए अपनी स्थिति रिश्तेदार के माता पिता. वहाँ कुछ बारीकियों में चयनकर्ता की जरूरत है, जो समझा जा करने के लिए उचित उपयोग के लिए.
सीएसएस छद्म कक्षाएं
के साथ-साथ आईडी, वर्ग, टैग और विशेषताओं, छद्म कक्षाएं कर रहे हैं के प्रकार के एक सीएसएस चयनकर्ताओं । उनकी ख़ासियत है कि वे नहीं कर सकते हो सीधे सेट में HTML.
उदाहरण के छद्म कक्षाएं कर रहे हैं "की पहली पंक्ति के कंटेनर", "पहले अक्षर शब्द में", "पहले बच्चे के माता-पिता है।" ब्राउज़र पता लगाने कर सकते हैं इस तरह के आइटम के बाद ही वह विश्लेषण किया गया है और पृष्ठ बनाया डोम पेड़, और कुछ मामलों में, के बाद ही प्रतिपादन है ।
की उपस्थिति सीएसएस, इस तरह के एक तंत्र को परिभाषित करने के लिए अनुमति देता है एक डिजाइन के साथ, बाध्य नहीं करने के लिए HTML कोड को खोलता है, जो महान संभावनाओं के लिए डिजाइन.
का चयन पहले
छद्म कक्षा पहली में बच्चे सीएसएस के चयन के लिए जिम्मेदार में पहला तत्व माता पिता के कंटेनर. पाठ नोड्स को नजरअंदाज कर रहे हैं, अभी भी मायने रखता है के रूप में पूरा टैग.
खोजने के लिए पहले दो तत्वों में सरल HTML संरचनाओं.
<पूर्व वर्ग="भाषा-मार्कअप">एक परिणाम के रूप में, चयनित किया जाएगा पहला आइटम की सूची टैग निर्दिष्ट करता है कि एक बोल्ड फ़ॉन्ट.
अधिक:
आज हम लिखने का फैसला किया है के बारे में लैपटॉप लेनोवो v580c. समीक्षा विस्तृत हो जाएगा, के रूप में इस पोर्टेबल पीसी IdeaPad श्रृंखला एक उच्च लोकप्रियता है, लेकिन कई नहीं जानते हैं कि वास्तव में क्या इस डिवाइस बनाता है खरीदारों. मॉडल, तेजी से और कई सक...
कैसे करने के लिए अपने कंप्यूटर को साफ करने के लिए ऊपर की गति अपने काम के?
किसी भी कंप्यूटर उपयोगकर्ता को चिह्नित कर सकते हैं कि यह समय के साथ रहता है को पूरा करने के लिए कंप्यूटर की गति. काम काफी धीमा कर देती है के कारण एक बड़ी संख्या की उपस्थिति के कार्यक्रमों और निरंतर फ़ाइलों को डाउनलोड. उसे देने के लिए गति, कभी कभी साफ...
मज़ाक में "सिम्स 3": कैसे को दूर करने के लिए कोड सेंसरशिप और अन्य तरीकों
तो, आज हम बात करेंगे के बारे में क्या मज़ाक में संभव "सिम्स 3". कैसे करने के लिए निकालें कोड सेंसरशिप? यह किया जा सकता के साथ मॉड? चाहे वहाँ रहे हैं भागों, जिनमें यह सुविधा डिफ़ॉल्ट रूप से स्थापित? पढ़ें सब के बारे में है.के साथ परिचित बनने कंसोलतो, ...
वाक्य रचना
सभी छद्म कक्षाएं सीएसएस में परिभाषित कर रहे हैं एक विशिष्ट पैटर्न में. पहली निर्दिष्ट मुख्य चयनकर्ता, फिर वांछित छद्म वर्ग, एक कॉलन से अलग है ।
<पूर्व वर्ग="भाषा-सीएसएस"><कोड>B:पहला बच्चा { पाठ-सजावट: रेखांकित; }इस नियम को रेखांकित पाठ की पहली बी तत्व के भीतर प्रत्येक कंटेनर.
<पूर्व वर्ग="भाषा-मार्कअप">
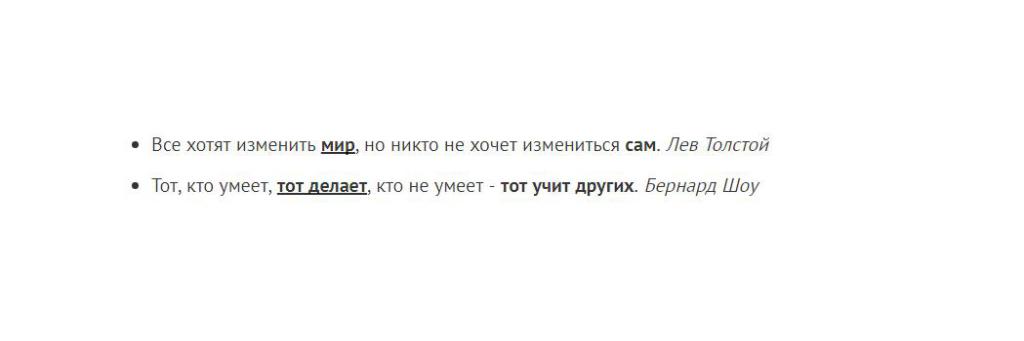
स्क्रीनशॉट में स्पष्ट रूप से क्या बाहर खड़ा था केवल आइटम है कि मैच के दोनों टैग चयनकर्ता बी और छद्म वर्ग चयनकर्ता :पहला बच्चा है । शैली लागू किया गया था के भीतर प्रत्येक कंटेनर, इस मामले में, सभी सूची आइटम नहीं है.
इसके अलावा करने के लिए टैग, मुख्य रूप में आप का उपयोग कर सकते हैं किसी भी अन्य सीएसएस चयनकर्ता की तरह है, तो:
<पूर्व वर्ग="भाषा-सीएसएस">ठेठ गलतियों
छद्म वर्ग का पहला तत्व है-पहले बच्चे में सीएसएस का चयन करता है, सख्ती से टैग किया जा रहा है में पहली जगह में माता पिता के कंटेनर. यहां तक कि अगर तत्व पूरी तरह से संगत है के साथ चयनकर्ता, लेकिन यह पहली बार नहीं है बच्चे को वह चयनित नहीं किया जाएगा.
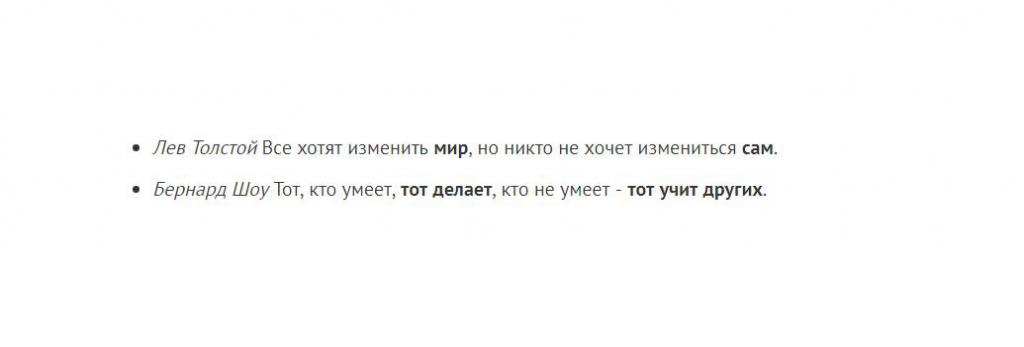
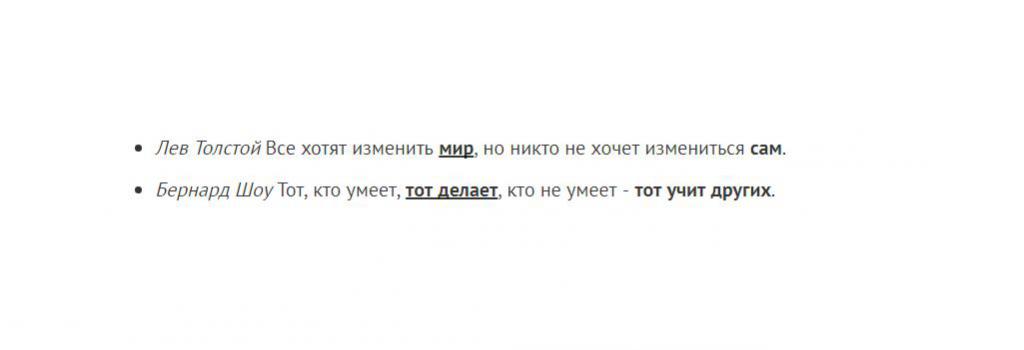
उदाहरण के लिए, पिछले उद्धरण की सूची और डाल दिया लेखकों शुरुआत में.
<पूर्व वर्ग="भाषा-मार्कअप">
इस तथ्य के बावजूद है कि चयनकर्ता तत्व एक ही रहता है, सीएसएस शैली लागू नहीं है, के रूप में पहली तत्व कंटेनर में अब मैं.
एक और गलती है की अनदेखी टैग <br> । यह एक ही HTML तत्व के रूप में अन्य. अगर वह होगा कंटेनर में पहले से वांछित ब्लॉक, सीएसएस चयनकर्ता पहला बच्चा काम नहीं करेगा.
खाता प्रकार
से बचने के लिए ऐसी स्थितियों में, आप का उपयोग कर सकते हैं छद्म वर्ग की पहली प्रकार है । यह काम करता है के रूप में एक ही सीएसएस चयनकर्ता पहला बच्चा है, लेकिन खाते में लेता तत्व प्रकार है ।
<पूर्व वर्ग="भाषा-सीएसएस"><कोड>B:पहली बार-की-प्रकार { पाठ-सजावट: रेखांकित; }
अब, गिनती जब खाते में लेता है केवल तत्वों मिलान के चयनकर्ता बी.
पिछले आइटम
वहाँ भी छद्म वर्ग के अंतिम-बच्चे से, जो काम करता है के लिए इसी तरह के सीएसएस चयनकर्ता पहला-बच्चे हैं, लेकिन यह शुरू होता है द्वारा के तत्वों के अंत से कंटेनर.
Article in other languages:
AR: https://www.tostpost.com/ar/computers/8802-css.html
JA: https://www.tostpost.com/ja/computers/8810-css.html
TR: https://www.tostpost.com/tr/bilgisayarlar/15797-se-ici-first-child-css-ilk-eyi-se-me.html

Alin Trodden - लेख के लेखक, संपादक
"हाय, मैं कर रहा हूँ Alin दलित. मैं ग्रंथ लिखता हूं, किताबें पढ़ता हूं, और छापों की तलाश करता हूं । और मैं आपको इसके बारे में बताने में बुरा नहीं हूं । मैं दिलचस्प परियोजनाओं में भाग लेने के लिए हमेशा खुश हूं."
संबंधित समाचार
सीएडी कार्यक्रम: एक सिंहावलोकन के लिए विभिन्न प्लेटफार्मों
के युग में आधुनिक प्रौद्योगिकी के डिजाइन इमारतों और संरचनाओं, और कई दूसरों के कंधों स्वचालित प्रणालियों । अवसर आया था, एक कम समय में बनाने के लिए एक पूर्ण परियोजना को दिखाने के लिए, ग्राहक के लिए जल्दी से कुछ परिवर्तन करने के लिए ...
एड्रियन Shephard और अधूरा कहानी
के बाद खेल आधा जीवन एक इंतजार कर रहे थे. जल्द ही पीछा आधिकारिक पूरक की तथाकथित साजिश के स्पिन बंद है । यह में जारी किया गया था 1999 और सफलतापूर्वक एकत्र हुए प्रशंसकों के लिए. इस भाग को कहा जाता है विरोधी बल और कहा कि कहानी के बारे...
किसी भी उपकरण की आवश्यकता सफाई, देखभाल और रोकथाम. और अधिक समय और ध्यान हम भुगतान करना होगा करने के लिए प्रासंगिक प्रक्रियाओं, अब इस तकनीक के साथ हमें प्रसन्न होगा अपने निर्दोष काम करते हैं.एलसीडी मॉनिटर या लैपटॉप कंप्यूटर है, कोई ...
मदद करने के लिए नौसिखिया उपयोगकर्ताओं के लिए है । कैसे प्राप्त करने के लिए एक ICQ संख्या है?
प्राप्त करने के लिए कैसे ICQ संख्या है? यह मुझे लगता है कि व्यक्ति जो पूछा एक ही सवाल है, सबसे अधिक संभावना है, उपयोगकर्ता एक शुरुआत है । मैं अनुमान लगा रहा हूँ, सही? आप बस शुरू कर रहे हैं मूल बातें जानने के लिए वर्ल्ड वाइड वेब के...
ग्राफिक्स गोली. में खोज के लिए एक सार्वभौमिक डिवाइस के लिए काम और ड्राइंग
में कंप्यूटर peripherals के क्षेत्र में अपने समय की एक बहुत दिखाई दिया उपकरणों और add-ons है कि कार्यक्षमता का विस्तार करने के लिए एक व्यक्तिगत कंप्यूटर है. डिजाइन के कुछ मर चुके थे, अंत में शाखाओं, और कुछ में विकसित किया गया है क...
जहां पाने के लिए हेलीकाप्टर में "जीटीए 5" में लॉस सैंटोस?
सभी कंप्यूटर गेम की श्रृंखला "जीटीए" की एक विशाल विविधता है परिवहन. बेशक, वहाँ का प्रभुत्व है वाहनों की एक किस्म है, लेकिन इसका मतलब यह नहीं है कि अन्य परिवहन नहीं है वहाँ सब पर है । आप को पूरा कर सकते हैं बसों और ट्रकों, विमानों,...






















टिप्पणी (0)
इस अनुच्छेद है कोई टिप्पणी नहीं, सबसे पहले हो!