Селектар first-child ў CSS: выбар першага элемента
Псевдокласс first-child ў CSS выкарыстоўваецца для выбару першага элемента ў кантэйнеры. Пры гэтым канкрэтны тып элемента не ўлічваецца, значэнне мае толькі яго пазіцыя адносна аднаго з бацькоў. Існуюць некаторыя тонкасці ў рабоце гэтага селектара, якія неабходна разумець для правільнага выкарыстання.
CSS-псевдоклассы
Разам з ідэнтыфікатарамі, класамі, тэгамі і атрыбутамі псевдоклассы з'яўляюцца адным з відаў CSS селектараў. Іх асаблівасць у тым, што яны не могуць быць устаноўлены непасрэдна ў HTML.
Прыкладамі псевдоклассов з'яўляюцца "першая радок у кантэйнеры", "першая літара ў слове", "першы даччыны элемент у бацькі". Браўзэр можа выявіць падобныя элементы толькі пасля таго, як ён прааналізаваў старонку і склаў DOM-дрэва, а ў шэрагу выпадкаў толькі пасля адмалёўкі.
Наяўнасць у CSS падобнага механізму дазваляе вызначаць афармленне, не прывязанае да HTML-коду, што адкрывае вялікія магчымасці для дызайну.
Выбар першага элемента
Псевдокласс first-child ў CSS адказвае за выбар самага першага элемента ў бацькоўскім кантэйнеры. Тэкставыя вузлы пры гэтым ігнаруюцца, у кошт ідуць толькі паўнавартасныя тэгі.
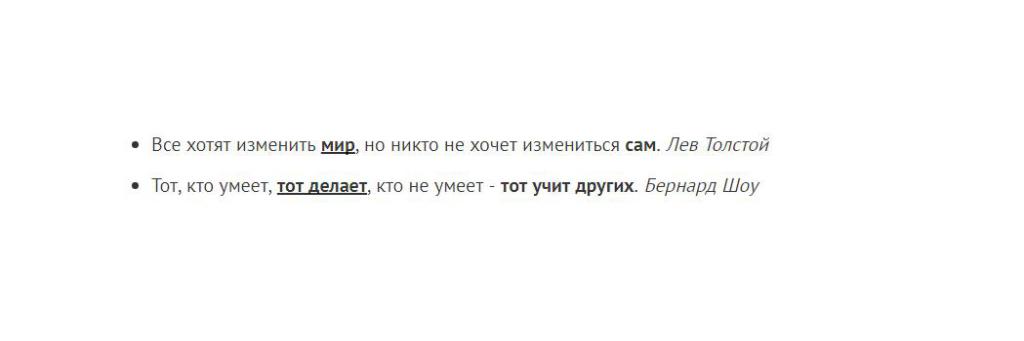
Знойдзем першыя элементы ў двух простых HTML-структурах.
У выніку будуць абраныя першы пункт спісу і тэг, які вызначае тлустае напісанне шрыфта.
Больш:
Lenovo v580c: падрабязны агляд
Сёння мы вырашылі напісаць пра ноўтбуку Lenovo v580c. Агляд будзе падрабязным, так як гэты партатыўны ПК серыі IdeaPad мае высокую папулярнасць, але не многія ведаюць, чым жа прыцягвае гэта прылада пакупнікоў. Мадэль з'яўляецца хуткай і змяшчае ў саб...
Брандмаўэр - што гэта? Стандартны абаронца ПК
Брандмаўэр – што гэта такое? Карысная функцыя ў аперацыйнай сістэме або малаэфектыўныя сродак абароны? Перш чым адказаць на гэтае пытанне, нам трэба высветліць, што робіць кампутар і як правільна яго наладзіць.Агульныя звесткіДля паспяховай пра...
"Аблівіян": праходжанне гульні. Кіраўніцтва і парады па праходжанні гульні "Аблівіян"
The Elder Scrolls IV: Oblivion — ролевая гульня ад кампаніі Bethesda Games Studios. Адразу ж пасля рэлізу у 2006 годзе яна стала вельмі папулярнай. Сюжэт заснаваны на супрацьстаянні галоўнага героя і культу Прынца Разбурэння, які плануе адкрыць...
Сінтаксіс
Усе псевдоклассы ў CSS вызначаюцца па вызначаным шаблоне. Спачатку паказваецца асноўны селектар, затым шуканы псевдокласс, аддзелены двукроп'ем.
Такое правіла падкрэсліць тэкст першага элемента b ўнутры кожнага кантэйнера.

На скрыншоце відавочна, што вылучыліся толькі элементы, адпаведныя адначасова селектары тэга b і селектары псевдокласса :first-child. Стыль быў ужыты ўнутры кожнага кантэйнера, у дадзеным выпадку ўнутры ўсіх пунктаў спісу.
Акрамя тэга, у якасці асноўнага можна выкарыстоўваць любы іншы селектар CSS, напрыклад:
Тыповыя памылкі
Псевдокласс першага элемента first-child ў CSS выбірае строга тэг, які знаходзіцца на першым месцы ў бацькоўскім кантэйнеры. Нават калі элемент цалкам адпавядае селектары, але не з'яўляецца першым нашчадкам, ён не будзе абраны.
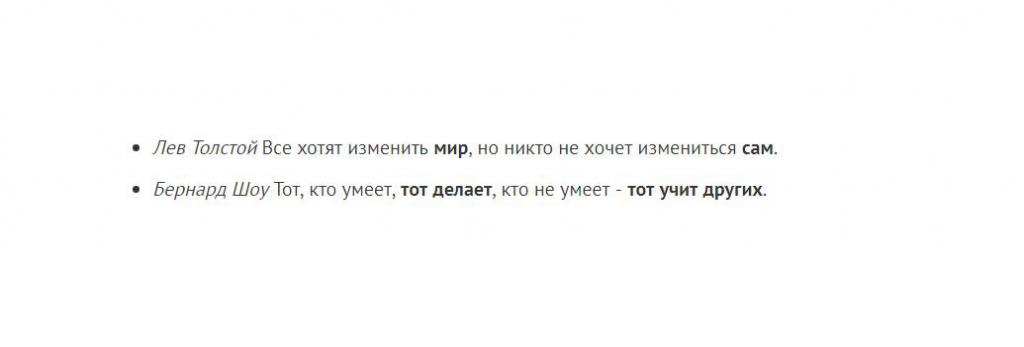
Для прыкладу возьмем папярэдні спіс цытат і перанясем аўтараў у пачатак.

Нягледзячы на тое, што селектар элемента застаўся ранейшым, CSS-стыль не применился, так як першым элементам у кантэйнеры цяпер з'яўляецца i.
Яшчэ адной памылкай з'яўляецца ігнараванне тэга <br>. Гэта такі ж HTML-элемент, як і іншыя. Калі ён апынецца ў кантэйнеры перад шуканым блокам, то селектар CSS first-child не спрацуе.
Улік тыпу элемента
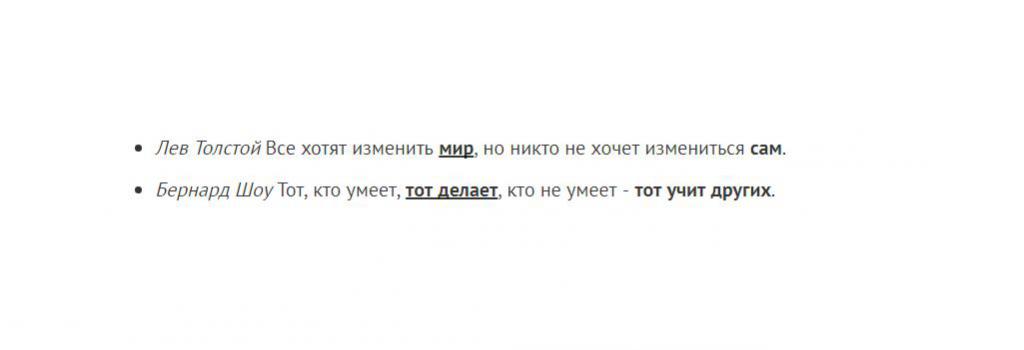
Каб пазбегнуць падобных сітуацый, можна выкарыстоўваць псевдокласс first-of-type. Ён працуе гэтак жа, як селектар CSS first-child, але ўлічвае тып элемента.

Цяпер пры падліку ўлічваюцца толькі элементы, адпаведныя селектары b.
Выбар апошняга элемента
Існуе таксама псевдокласс last-child, які працуе аналагічна CSS селектары first-child, але пачынае рахунак элементаў з канца кантэйнера.
Article in other languages:
AR: https://www.tostpost.com/ar/computers/8802-css.html
JA: https://www.tostpost.com/ja/computers/8810-css.html
TR: https://www.tostpost.com/tr/bilgisayarlar/15797-se-ici-first-child-css-ilk-eyi-se-me.html

Alin Trodden - аўтар артыкула, рэдактар
"Прывітанне, Я Алін Тродден. Я пішу тэксты, чытаю кнігі і шукаю ўражанні. І я нядрэнна ўмею распавядаць вам пра гэта. Я заўсёды рады ўдзельнічаць у цікавых праектах."
Навіны
Любая тэхніка патрабуе ачысткі, сыходу і прафілактыкі. І чым больш увагі і часу мы будзем надаваць выканання неабходных працэдур, тым даўжэй гэтая тэхніка будзе радаваць нас сваёй бездакорнай працай.Вадкакрысталічны манітор кампут...
У дапамогу пачаткоўцам карыстачам. Як атрымаць нумар ICQ?
Як атрымаць нумар ICQ? Мне здаецца, што чалавек, які задаецца такім пытаннем, хутчэй за ўсё, з'яўляецца карыстальнікам-пачаткоўцам. Я адгадала, бо так? Вы толькі пачынаеце асвойваць асновы сусветнай павуціны Інтэрнэт. Вам яшчэ шма...
Графічны планшэт. У пошуку універсальнага прылады для працы і малявання
У сферы кампутарнай перыферыі ў свой час з'яўлялася мноства прылад і дапаўненняў, якія пашыраюць функцыянал персанальнага кампутара. Некаторыя распрацоўкі з'явіліся тупіковымі галінамі, а некаторыя атрымалі развіццё гэтак маштабна...
Дзе ўзяць верталёт ў "ГТА 5" у Лос Сантосе?
Ва ўсіх кампутарных гульнях серыі "ГТА" маецца велізарная разнастайнасць транспарту. Натуральна, пераважаюць там разнастайныя аўтамабілі, аднак гэта не значыць, што іншага транспарту там няма наогул. Вы можаце сустрэць і аўтобусы,...
Праграмы CAD: агляд для розных платформаў
У стагоддзе сучасных тэхналогій праектаванне будынкаў і збудаванняў, як і многае іншае, ўзвалілі на плечы аўтаматызаваных сістэм. З'явілася магчымасць у кароткія тэрміны стварыць паўнавартасны праект, паказаць заказчыку, аператыўн...
Адрыян Шэпард і яго няскончаная гісторыя
Пасля выхаду гульні Half-Life многія чакалі працягу. Неўзабаве рушыла ўслед афіцыйнае дадатак, так званы сюжэтны спін-оф. Выпусцілі яго ў 1999 годзе і дастаткова паспяхова сабралі вакол сябе прыхільнікаў. Гэтая частка атрымала наз...






















Заўвага (0)
Гэтая артыкул не мае каментароў, будзьце першым!