Селектор first-child CSS: таңдау бірінші элемент
Псевдокласс first-child CSS қолданылады таңдау үшін бірінші элементтің контейнерде. Бұл ретте нақты элемент түрі есепке алынбайды, мәні бар, тек оның позициясы қатысты ата-ана. Алайда, кейбір қыр-сырын осы селекторлық, олар қажет түсіну үшін дұрыс пайдалану.
CSS-псевдоклассы
сонымен Қатар, идентификаторами, сыныптары, тегами және атрибуттармен псевдоклассы түрлерінің бірі болып табылады CSS-селекторов. Олардың ерекшелігі-олар мүмкін емес тікелей HTML.
Мысалдармен псевдоклассов болып табылады "бірінші жол контейнерде", "бірінші сөзінде", "алғашқы еншілес элементі бар ата-аналар". Браузер табуы мүмкін осындай элементтері соң ғана ол саралады бетті құрады DOM-ағаш, ал бірқатар жағдайларда ғана кейін отрисовки.
Болуы CSS осындай тетігін анықтауға мүмкіндік береді ресімдеу, привязанное - HTML-кодына, бұл үшін үлкен мүмкіндіктер ашады дизайн.
Таңдау бірінші элемент
Псевдокласс first-child CSS жауап беруші таңдау үшін ең бірінші элемент ата-аналар контейнерде. Мәтіндік тораптары бұл еленбейді, есебінен жүргізілуде ғана толыққанды теги.
Табамыз алғашқы элементтері екі қарапайым HTML-құрылымдарда.
нәтижесінде, таңдалған болады бірінші тармақ тізімін және тегті анықтайтын майлы қаріп.
Көп:
Lenovo v580c: егжей-тегжейлі шолу
Бүгін біз жазу Lenovo ноутбугы v580c. Шолу егжей-тегжейлі, өйткені бұл портативті ДК сериясы IdeaPad кеңінен танымал, бірақ көпшілігі біледі, бұл тартады бұл құрылғы сатып алушылар. Моделі болып табылады жылдам және қамтиды көптеген оң қасиеттерді, с...
Таңдаймыз арналған модем ноутбука. Бірнеше ұсынымдар жаңа бастаған пайдаланушылар үшін
Қазіргі заманғы технологиялар бір орында тұрмайды, үнемі дамып келеді. Бірінші кезекте, бұл байланысты, бұл жыл сайын қажеттілігін ДК пайдаланушылардың үнемі өсіп, өндірушілер әр түрлі құрылғыларды барынша қанағаттандыруға тырысады бұл қажеттіл...
Ксеро-көшірме қағазы: қолдану және сипаттамалары
Қағаз болып саналады үлкен сұранысқа ие. Ол стандартты өлшемдері сәйкес келетін белгілеген форматтарға. Мысалы, парақтар А4 жүргізіледі параметрлерімен 297 210 мм. қалыңдығы құрайды, 0,02 - 0,03 мм. ксеро-көшірме қағазы кез келген басқа сияқты, ие, н...
Синтаксис
Барлық псевдоклассы CSS бойынша анықталады белгілі бір шаблон. Алдымен көрсетіледі негізгі селектор, содан кейін искомый псевдокласс, бөлінген двоеточием.
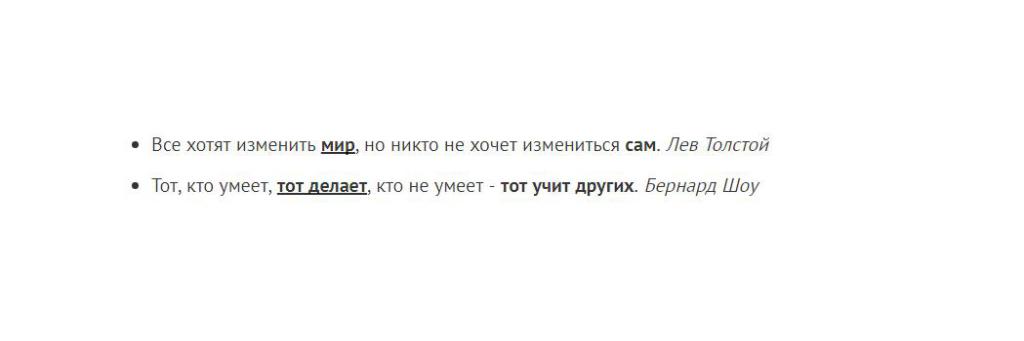
Мұндай ереже подчеркнет мәтін бірінші элемент b ішіндегі әрбір контейнердің.

скриншоте әлбетте, бұл выделились ғана элементтері, тиісті бір мезгілде селектору тегті b және селектору псевдокласса :first-child. Стилі қолданылды ішіндегі әрбір контейнер, бұл жағдайда ішіндегі барлық тармақтарының тізімі.
Басқа тег, негізгі ретінде пайдалануға болады кез келген басқа селектор CSS, мысалы:
қателіктері
Псевдокласс бірінші элемент first-child CSS таңдайды қатаң тег орналасқан бірінші орында ата-аналар контейнерде. Тіпті егер элемент толығымен сәйкес келеді селектору, бірақ бірінші ұрпағы, ол таңдалған болады.
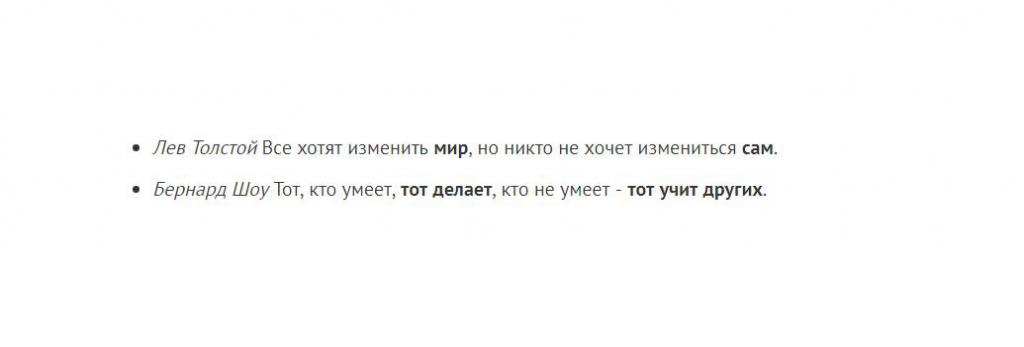
мысал Үшін алайық предыдущий тізімі цитат және перенесем авторлардың басталады.

бұл селектор элементтің бұрынғыша, CSS-стилі емес применился, өйткені бірінші элементі контейнерде енді болып табылады і.
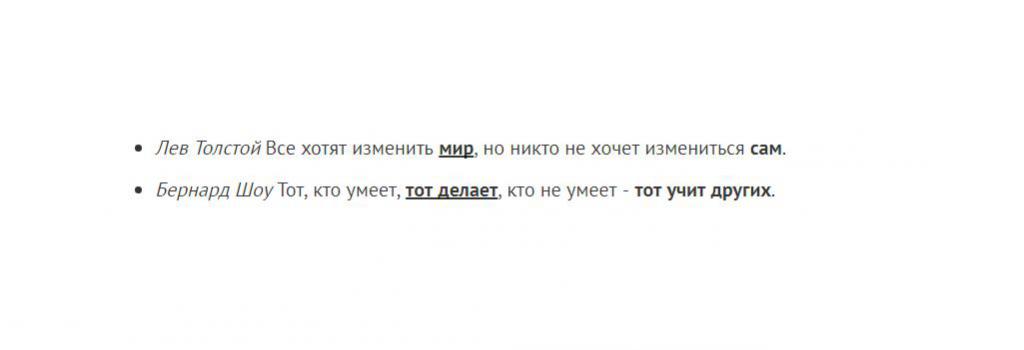
Тағы бір қателік, елемеу, тег <br>. Бұл осындай HTML элементі ретінде және басқалар. Егер ол шықса контейнерде алдында искомым блогы бар, онда селектор CSS first-child істемейді.
Есеп типті элемент
болдырмау Үшін осындай жағдайлардың болады псевдокласс first-of-type. Ол сияқты селектор CSS first-child, бірақ ескереді элемент түрі.

Енді есептеу кезінде ғана есепке алынады элементтері, тиісті селектору b.
Таңдау соңғы элемент
сондай-ақ Бар псевдокласс last-child, ол ұқсас жұмыс істейді селектору CSS first-child, бірақ бастайды есебінен элементтерді соңына контейнердің.
Article in other languages:
AR: https://www.tostpost.com/ar/computers/8802-css.html
JA: https://www.tostpost.com/ja/computers/8810-css.html
TR: https://www.tostpost.com/tr/bilgisayarlar/15797-se-ici-first-child-css-ilk-eyi-se-me.html

Alin Trodden - мақала авторы, редактор
"Сәлем, Мен Алин Тродденмін. Мен мәтіндер жазып, кітаптар оқып, әсер іздеймін. Мен сізге бұл туралы айтуды жақсы білемін. Мен әрқашан қызықты жобаларға қатысқаныма қуаныштымын."
Жаңалықтар
Кез келген техника талап етеді, тазалау, күтім және алдын-алу. Мен көп көңіл және уақыт, біз назар орындауға қажетті рәсімдерді, соғұрлым ұзағырақ болады бұл техника қуантады бізді өзінің мінсіз қызметімен.сұйық кристалды монитор ...
Көмек жаңа бастаған пайдаланушылар. Қалай ICQ нөмірі?
Қалай ICQ нөмірі? Меніңше, адам қойылады осындай мәселе, ең алдымен, болып табылады пайдаланушы-жаңа ойыншы атанды. Мен угадала, солай ма?" Сіз ғана бастап жатсаңыз игеруге негіздері, бүкіләлемдік тор Интернет. Сізге әлі де көп бі...
Графикалық планшет. Іздеуде әмбебап құрылғысы және жұмыс істеу үшін сурет салу
саласындағы компьютерлік перифериялық кезінде появлялось көптеген құрылғылар мен толықтырулар функционалын кеңейтетін дербес компьютер. Кейбір әзірлеу мыналар тұйық түрінде орындалады тармақтары, ал кейбір дамыту үшін соншалықты а...
Қайдан тікұшақ "ГТА 5" Лос Сантосе?
барлық компьютерлік ойындар сериясы "ГТА" бар үлкен алуан. Әрине, басым жерде әр түрлі автомобильдер, алайда, бұл дегенді білдірмейді басқа көлік жоқ мүлдем. Сіз қарсы алып, автобустар, жүк көліктері, ұшақтар, тіпті яхталар. Ол но...
Бағдарламасының CAD: шолу әр түрлі платформалар
ғасырында заманауи технологиялардың ғимараттар мен құрылыстарды жобалау, және көптеген басқа, взвалили иығына автоматтандырылған жүйелері. Мүмкіндігі пайда болды қысқа мерзімде құру толыққанды жобасы көрсетуге, тапсырыс берушіге ж...
Адриан Шепард және оның незаконченная тарихы
шыққаннан Кейін ойын Half-Life көптеген күтті жалғастыру. Көп ұзамай берілсе ресми толықтыру, деп аталатын сюжетті спин-офф. Шығарды, оның 1999 жылы ойдағыдай жинап, айналасында жанкүйерлер. Бұл бөлігі атауын алды Opposing Force ә...






















Комментарий (0)
Бұл мақала емес, түсіндірмелер, бірінші болыңыз!