Селектор first-child в CSS: вибір першого елемента
Псевдоклас: first-child в CSS використовується для вибору першого елемента в контейнері. При цьому конкретний тип елемента не враховується, значення має лише його позиція щодо батьків. Існують деякі тонкощі в роботі цього селектора, які необхідно розуміти для правильного використання.
CSS-псевдокласи
Поряд з ідентифікаторами, класами, тегами і атрибутами псевдокласи є одним з видів CSS селекторів. Їх особливість в тому, що вони не можуть бути встановлені безпосередньо в HTML.
Прикладами псевдокласів є "перший рядок у контейнері", "перша буква в слові", "перший дочірній елемент у батьків". Браузер може виявити подібні елементи тільки після того, як він проаналізував сторінку і склав DOM-дерево, а в ряді випадків тільки після відтворення.
Наявність в CSS такого механізму дозволяє визначати оформлення, не прив'язане до HTML-коду, що відкриває великі можливості для дизайну.
Вибір першого елемента
Псевдоклас: first-child в CSS відповідає за вибір першого елемента в батьківському контейнері. Текстові вузли при цьому ігноруються, в рахунок йдуть тільки повноцінні теги.
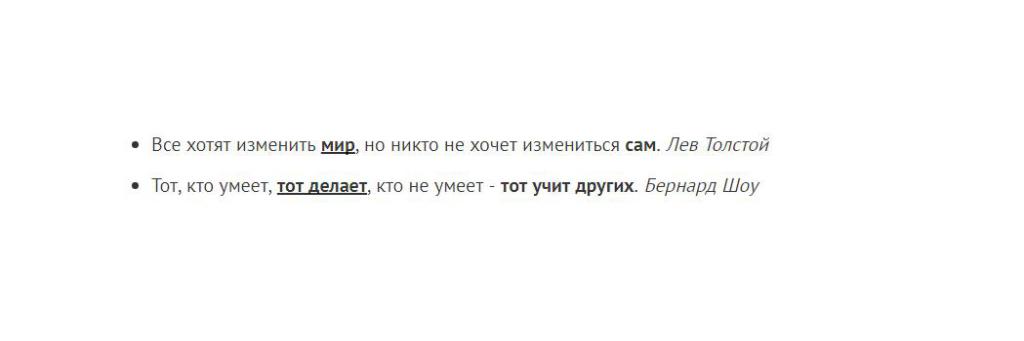
Знайдемо перші елементи в двох простих HTML-структурах.
В результаті будуть обрані перший пункт списку і тег, що визначає жирне накреслення шрифту.
Більше:
Розширення "Економія трафіку Google Chrome
У статті піде мова про те, як здійснюється економія трафіку в Google Chrome. Цей режим ще називають "Турбо", і його практично кожен спостерігав в таких браузерах, як Yandex Browser або Opera. Проте в Google Chrome даний компонент відсутній, і заощади...
Смайли в "Скайпі" - опис, застосування, секрети
Skype - програма, якою користуються багато людей. Вона призначена спеціально для спілкування і обміну даними. Як і будь-який інший месенджер, "Скайп" оснащений чудовим інтерфейсом і графічними елементами. Тут можна виражати емоції різними способами. ...
Ресурс вогняна сіль в "Скайриме"
Матеріал у грі «Скайрим» вогняна сіль має ряд застосувань, які будуть корисні для гравця. Цей предмет можна дістати кількома способами, які варто знати користувачу. Стаття надає всю потрібну інформацію з цього ресурсу.ВидобутокУ проекті ж...
Синтаксис
Всі псевдокласи в CSS визначаються за певним шаблоном. Спочатку вказується основний селектор, потім шуканий псевдоклас, відокремлений двокрапкою.
Таке правило підкреслить текст першого елемента b всередині кожного контейнера.

На скріншоті очевидно, що виділилися тільки елементи, які відповідають одночасно селектору тега b і селектору псевдокласу :first-child. Стиль був застосований всередині кожного контейнера, в даному випадку в межах усіх пунктів списку.
Крім тега, в якості основного можна використовувати будь-який інший селектор CSS, наприклад:
Типові помилки
Псевдоклас першого елемента first-child в CSS вибирає суворо тег, що знаходиться на першому місці в батьківському контейнері. Навіть якщо елемент повністю відповідає селектору, але не є першим нащадком, він не буде обраний.
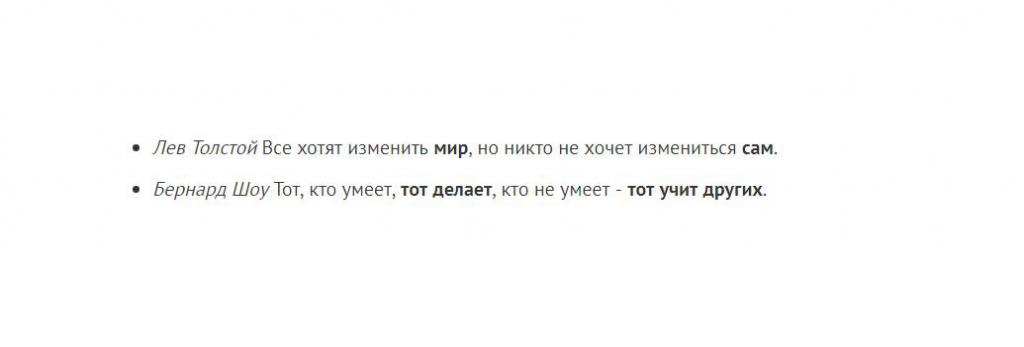
Для прикладу візьмемо попередній список цитат і перенесемо авторів в початок.

Незважаючи на те що селектор елемента залишився колишнім, CSS-стиль не применился, так як першим елементом в контейнері тепер є i.
Ще однією помилкою є ігнорування тегом <br>. Це такий же HTML-елемент, як і інші. Якщо він виявиться в контейнері перед шуканим блоком, то селектор CSS first-child не спрацює.
Облік типу елемента
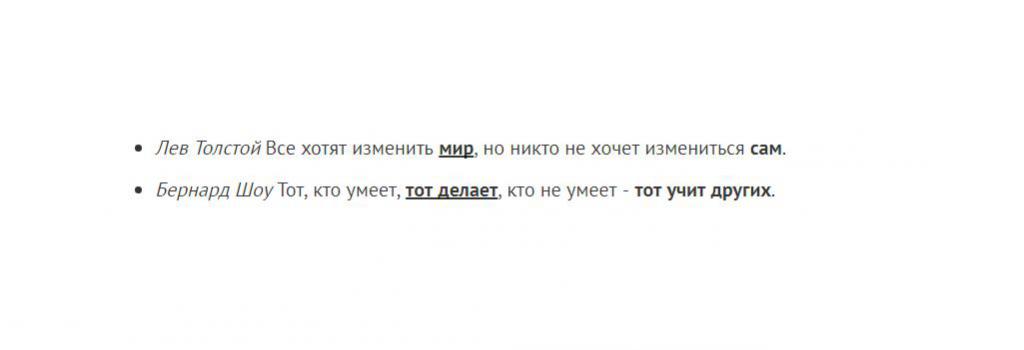
Щоб уникнути подібних ситуацій, можна використовувати псевдоклас: first-of-type. Він працює так само, як селектор CSS first-child, але враховує тип елемента.

Тепер при підрахунку враховуються тільки елементи, відповідні селектору b.
Вибір останнього елемента
Існує також псевдоклас: last-child, який працює аналогічно селектору CSS first-child, але починає рахунок елементів з кінця контейнера.
Article in other languages:
AR: https://www.tostpost.com/ar/computers/8802-css.html
JA: https://www.tostpost.com/ja/computers/8810-css.html
TR: https://www.tostpost.com/tr/bilgisayarlar/15797-se-ici-first-child-css-ilk-eyi-se-me.html

Alin Trodden - автор статті, редактор
"Привіт, Я Алін Тродден. Я пишу тексти, читаю книги і шукаю враження. І я непогано вмію розповідати вам про це. Я завжди радий брати участь у цікавих проектах."
Новини
Двосторонній друк, або Економимо папір і час
Двосторонній друк документів - прекрасний винахід людства, що дозволяє не тільки економити папір, але і допомагає зберігати час.Практично всі принтери володіють функцією дуплексної друку в 2 прогону, тобто після того як буде надру...
Будь-яка техніка вимагає очищення, догляду та профілактики. І чим більше уваги і часу ми будемо приділяти виконання необхідних процедур, тим довше ця техніка буде радувати нас своєю бездоганною роботою.Рідкокристалічний монітор ко...
У допомогу починаючим користувачам. Як отримати номер ICQ?
Як отримати номер ICQ? Мені здається, що людина, яка задається подібним питанням, швидше за все, є користувачем-новачком. Я вгадала, адже так? Ви тільки починаєте освоювати основи всесвітньої павутини Інтернет. Вам ще доведеться б...
Графічний планшет. У пошуку універсального пристрою для роботи і малювання
У сфері комп'ютерної периферії свого часу з'являлося безліч пристроїв і додатків, що розширюють функціонал персонального комп'ютера. Деякі розробки стали тупиковими гілками, а деякі отримали розвиток настільки масштабне, що для ря...
Де взяти вертоліт в "ГТА 5" в Лос Сантосі?
У всіх комп'ютерних іграх серії "ДТА" є величезна різноманітність транспорту. Природно, переважають там різноманітні автомобілі, однак це не означає, що іншого транспорту там немає взагалі. Ви можете зустріти і автобуси і вантажів...
Звукова плата - це напівпровідникова електрична схема, що дозволяє працювати зі звуком на комп'ютері. Перші комп'ютери, протягом приблизно 10 років, не передбачали використання звуків, і все що можна було від них почути, це клацан...






















Примітка (0)
Ця стаття не має коментарів, будьте першим!