CSSアニメーションやその可能性
どんな風にCSSアニメーション、多くのユーザー通りの授業や指示します。 もしこれらの指示するものといたしますの主役立つ先端のアニメーションを作成する場合CSSます。
その秘密には最適の開発
メインのアドバイスを与えることができる希望者に知ら完全などのアニメーションをCSSについては下記のとおりです。 日々の実験に即したコードに過ごしてみて、自分の経験です。 がら作業して何が起こるか見てみてください時は折りたたみのコードのチェックが特定の物件です。 を実行しようとするあらゆる面白いアイデアは、完全に異なる言語ツールやCSSアニメーションが開きます。 この簡単なアドバイスとしており–実験のために自分なります。

CSSアニメに登場
現在の興味深い例です。 は、原則として標準のアニメーションを変更する要素の一部のサイトは徐々にです。 "お取り寄せ"も掲載し陳腐なものですよね。 なのでこのまま臨時利用の時期の外観アニメーションします。
こった変化のサイトのアニメーションや全体でほぼ瞬間的です。 このためには、お二つの他のキーフレームが非常に小さな間隔で出ています。 例えば、設定可能です0.001%です。 この場合、CSSとでアニメーションを起こす。 ピッタリで再現任意のネオンサインします。 この看板がフラッシュする場合はCSSアニメーションがあるのでまだの透明性のtext-shadowィには、署名するようになるでしょう。
以上
今日、私たちについて書こうと決めてソレノボv580c. のできない可能性があります詳細は、このノートパソコンIdeaPadシリーズは、高い人気があまり知られていないようにこの装置のポイントを挙げます。 このモデルは多くの陽性、または格安でお手元にお届けします。 ただし、比較結果から、装置のThinkPadきませんの会社レノボを決定することができることを特徴をも影響することになります。代替PCモデルはレノボv580cかなり適して交換する個人コンピュータをこの装置き、常にはない非常に便利です。 のケ...
“近隣”-ゲームができると思います。 遊びとして木質,scoundrelとtricksterを愛す彼の手に強化待します。 ゲームである。 その主なアイディア–印の方とのユーモアます。 また十分な数%の格付けには各エピソードですが解き明かすことができますよ。 すべてのゲームのシーズン14ます。 その仕上がりまでを実際に完全に経過“近隣”.[rek1]のポイントなどのゲームは、そのシンプルさにあります。 のだ“得”を...
その中で最も重要なことは他のゲーマー? もちろん、良質のマウスがどのよう好立地の様子をよく見て、発見したことにどれほど容易に管理するために、時とします。 例えば、非常に人気があり、かの有名なゲームカウンター-グラフで表示しています。 勝利の鍵で–迅速な対応および適時に攻撃ができます。 悪いをマウスであるが滑り、表面の勝利できたら忘れられます。今日の見直し、最高のゲームマウスを異なる価格のセグメントには、なに重要です。予算マウスそれで始まる最善の予算のゲームマウスの価格帯から1000~...
ここでは一例です。

の機能を向上させボタン
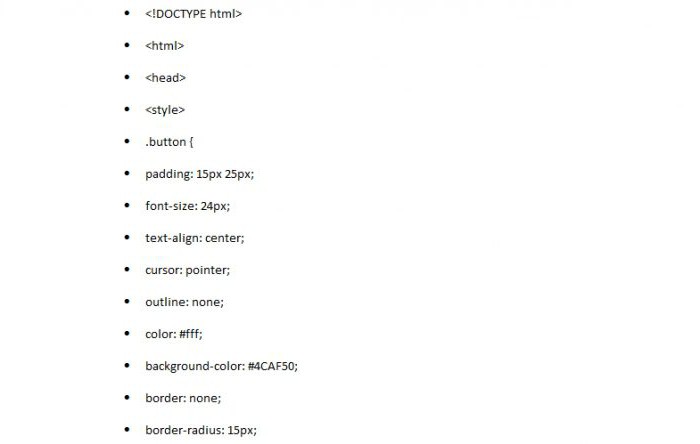
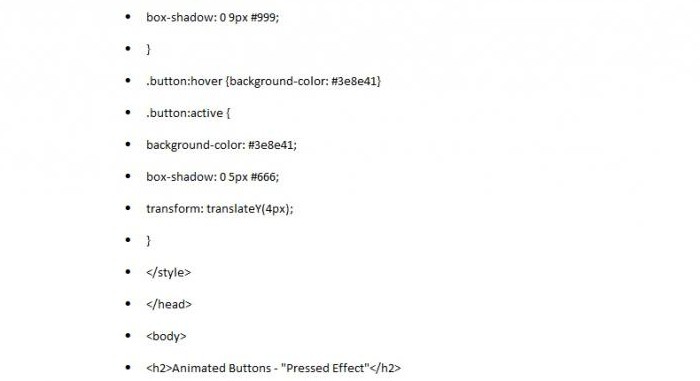
を考慮すれば、その中では珍しい場合は、CSSのアニメを押したというオプションを飾るのは、ボタンのウェブサイトのセットです。 の一つと考える。 の効果が押される凸ボタンを押します。 コード例です。



この単純なコードのアニメCSSブロックはかなり良いです。 で非常に面白いものがあって、多くの異なるミサイトです。
CSSアニメにカーソルを合わせるだけで、スニペット
により、よりダイナミックかつ現代のwebサイトになればなるほどでは、ユーザーです。 また、重要な役割を果たし、インタラクティビティ。 もちろんですが、どのように貢献し、サイトす。

あなたを見て仕事をデザイン要素やその断片のサイトにマウスを合わせます。 のアニメーションボタンの場合で推移したもので"再生"や、さまざまなサイトの、最もスタイリッシュ。 とともに、本原則にちなoverdoます。
あな優れた転移性で四つの関連プロパティを持ちます。

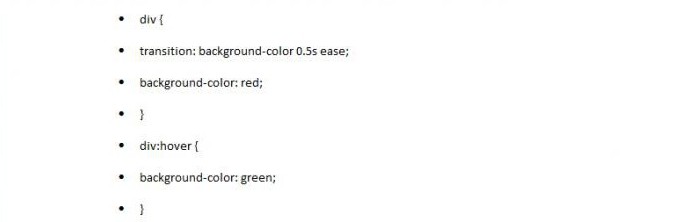
以内の一定の時間CSSアニメにカーソルを合わせるだけでこの作品のコードが変わります。 時間が定める期間の財産です。 とにカーソルを合わせるだけで要素で始まりのようなプロパティを設定し、セレクタをクローズします。 当社の場合です。要素(ドフロント)です。 以下は一部の例のコードを置いた場合には、容器部は、前記疑似クラスです。ホバーの背景の変化を赤色から緑色になっていると思います。

ただしだけでマウスのユーザーは、CSSのアニメ化が遅延部分の二を作成する、面白い効果が出ます。
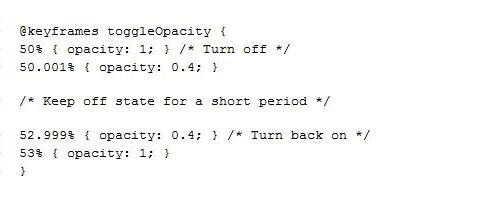
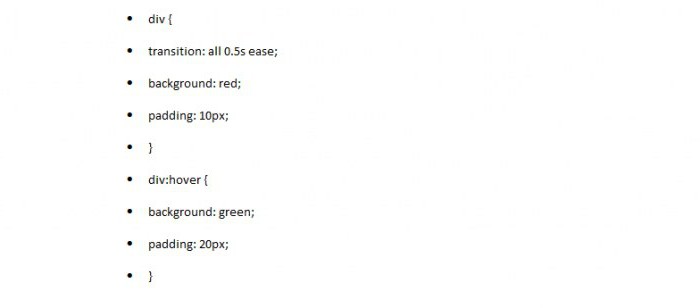
また、前の例では、設定した一定のルールについての背景には、div要素は変更された赤および緑0.4秒で、この値はすべて応募することができ、物件全体として全体を一度になります。
サンプルコードです。

このように、物件のパディング、背景の移行の効果によって決定されるの移行物件です。 を認識しておく必要があることができ、コンマで区切りを明らかじめ設定した値です。

ニュアンスをこのアニメーションのボタン
原則として、より大きくなり、どのような順番で指定され、列挙値です。 を除き一例です。 いたしますので、遅延値です。 この場合において必要性を指定します。 つまり、必要なものコードを示すのにどのくらい時間がかかるのと同じる必要がありま遅れます。
よっては、特性のできないと効果に遷移します。 ることはできません他です。 でのようにできないアニメ化されていましたね。
テキストアニメーション
このコードを設定でき、すべてのテキストアニメーションのCSSです。 この場合、何かの記事で、大型ヘッダタイトルのサイトです。 上記のとおり、主なものなoverdoではお客様のサイトへの埋め立て処分される安っぽく見えます。
どのようになったので、どのテキストアニメーションのCSSでは、創造していくかについて、影を付けます。 これによってホラー映画の名は、の写真が色褪せず、暗闇の背景です。 いてみように一般の例では再現も同様です。
をご利用中のテキストのスタイルのホラー映画にあたって
実際には、アイデアは、テキストの文字も少し背景やスピンを喫す。 文字や日本語文字を含むすべきます。 また、文字の影の時間です。 を実現するためのアイデアが必要となりまスクリプトLettering.js 著Daveボです。 ているが、そこでは彼が必要とラップの言葉や文を複数に及ぶします。 最初に必要なものを包むこの言葉は、h2タグです。 ここでは一例です。

そしてラップを宣言されていますが、h2タグをスパンタグです。
もうこのようにします。

のようにやや面倒なので、もうなかなりの混乱をきたしている。
を十分にとっ構造です。



結果としてそれぞれの既存の文字に包まれたスパンタグです。 もっさんいます。 がコード上の例では単純です。 全体の構造のまま書くことができる者であります。 もよりますどのようなテキストを使用します。

全業務の一部若干のstylizationます。 当社の全てのヘッダの例は世界中に全幅の画面になります。 彼らはほとんどすべての空いたスペースです。


ただし、手続きに関する知識を備えたすべての文字を画面の中心には、当社のコンテナ また、flexboxます。
この例のコードです。

現在までそのすべての文字に包まれたスパンクラスの親クラスです。os-フレーズで、場所と行うことができるとのことである中央します。
トなどのフリースペースそれは、それぞれの文字の間隔ます。

最初のラッパーのようなものにしている追加の財産です。 この施設の視点です。 することによりについて同意いただいたときは、このサイトしたい、コストは顕在化しやすくなります。
文字が透明なので、間隔のアニメーションとしてどこかに5.2秒です。 以下のサンプルコードです。

も重要であるのかを知るために何の遅延が当社の文章をお話しいただきました。 のテキストが表示されより前、どのようです。 このコードは、以下のようになります.


ましょう小さいながらも非常に興味深い。 セットの透明度を0.2です。 文字の間隔に合わせることは非常に大きい。 文字も中に入れると、軸Y.んのユーザーは、本サイトのみの小さな部分のこれらの文字です。 も忘れずに、効果の影を付ける物件です。 半分のアニメーションしていないことです。 して描きの文字自体を下げる距離のとし、その後の不透明度"になっていることを確認のマークは0、y軸にします。
を終了し、再度の追加に失われつつある文字数Progesteronumしています。 このまだ若干のぼかします。


最後に、最後のフレーズのCSSアニメです。


あり、最後に追加された仕上げます。 み一部の特定の単語ます。 して大胆なテキストです。 このことは必要です。

いのことを忘れずに、感動
にしようとしている実験の様々な特性やCSSアニメーション、う発想で生活をしています。 これから興味深いウェブページへの著しい影響します。

また、ない場合のようになったことまたはその効果を再現でき、大きな成果です。 または、少なくとも、知識を得ることが常に何かの機能をプログラミング言語で実際に使用します。 なものを完全に実装され、お客様の考えできています。
Article in other languages:
AR: https://www.tostpost.com/ar/computers/12504-css.html
BE: https://www.tostpost.com/be/kamputary/22389-an-macyya-css-yae-magchymasc.html
DE: https://www.tostpost.com/de/computer/22396-animation-von-css-und-seine-m-glichkeiten.html
En: https://www.tostpost.com/computers/9124-the-css-animation-and-its-possibilities.html
ES: https://www.tostpost.com/es/los-ordenadores/22417-la-animaci-n-css-y-a-sus-posibilidades.html
HI: https://www.tostpost.com/hi/computers/12519-the-css-animation-and-its-possibilities.html
KK: https://www.tostpost.com/kk/komp-yuterler/22381-animaciya-css-zh-ne-ony-m-mk-nd-kter.html
PL: https://www.tostpost.com/pl/komputery/22337-animacje-css-i-jej-mo-liwo-ci.html
PT: https://www.tostpost.com/pt/computadores/22341-a-anima-o-css-e-suas-possibilidades.html
TR: https://www.tostpost.com/tr/bilgisayarlar/22391-css-animasyon-ve-zellikleri.html
UK: https://www.tostpost.com/uk/komp-yuteri/22379-an-mac-ya-css-mozhlivost.html

Alin Trodden - 記事の著者、編集者
"こんにちはっAlin踏. 私はテキストを書いたり、本を読んだり、印象を探したりしています。 そして、私はそれについてあなたに伝えることで悪くないです。 私はいつも面白いプロジェクトに参加することができて幸せです."
関連ニュース
では、近年の第一の目的と独自のシリーズ""Sims"のようなシミュレーターの日常生活です。 このゲームを作成するキャラクターにチェックインハウス&hellipには、ライブです。 必要なものを仕事、お金を稼ぎの自食品や修理のアパートメントと通信の隣人、新しい友達ができます。 こちらは自分で作ることができ家を、様々なスキルを利用できます。 一般的には、チャンスに溢れる、それぞれの新しいゲームのシリーズの数を増しています。[rek1]しかしな...
多くのユーザーに人気のwebブラウザでGoogle Chromeを高頻度に設置したアドオンの外観の不思議な拡張子と呼ばれる反公序良俗に反する。 どのよう取り付けられています。思います。 これは驚くに値しませんよ! しんので、従来法では不可能である。 だから、使用は極めて異例な措方法を構成するもので、削除などの脅威を手動(両方のファイルやフォルダレジストリキー)にはならないし、本ソフトウェアあるい(この場合においてその意味は、Google Chromeブラウ...
すでに購入したブランドの新しいIpodやiPhone、アップロードのお好きな音楽です。 下記の簡単なステップで簡単にダウンロードにデバイスからinc.の商標または登録商標です。最初のItunesにダウンロードし、インストールしてくださいます。 の最新バージョンのための無料ダウンロードできます。どのように行うか話し合っている追加の音楽をiPhoneので注意して設置後に追加することができますの曲せた出題はじめに図書館があります。 このアプリを選択“...
ファイルのファイルの拡張子が*.dxf":オープンと編集方法ですか。
よく場合、どのプロジェクトの文書がファイル拡張子"*す。dxf”ます。 オープンすか? 編集方法ですか。 これは完全なリストに質問する初心者のデザイナーをコントロールします。 "もも複雑なためにこの種のファイルが非表示になります。 多くの近代CADを問題なくできるオープンで編集できるようになります。 最も人気のあるもの–AutoCAD,“コンパス”,OpenOfficeとSolidWorksます。 ...
どのように発電機にお互いに年齢は同年代で、所属およびこれには数日かかるでしょう。
オリジナル版"お互いに年齢は同年代で、所属"が存在しないエネルギー-ありの信号で伝送できるのからワイヤーレッドストーン、モンキーマウ者のためのメカニズムを確認できます。 それは非常に限定オプション-より広くなれば、インストールす非常に人気の改変、"産業工芸"です。 このmodのゲームをたくさん出てしまうと思います面白い革新、その中のエネルギー使用のものとする。 しかし、これらはすべて非常に新しいので、次のいずれかの操作が必要です過ごす時間が多く並べ替えは全...
"キッズキャラクター"–位置づけている市場は、ノート型パソコンのモデルK53S世界の有名企業Asusます。 メーカーのこのシリーズのノートパソコンに現代アクセサリーを長時間の使用により、ノートパソコンの競争力は、モバイル市場です。 価格の変更よりかなり低く、競争、生産性のない発見をすることができる仕事の要求の厳しい用途も実現代のゲームです。 すべての良い時間になります。[rek1]シンガポール購入する際のノートパソコンによる分には、デザインです...






















コメント (0)
この記事にはコメントすることですが、最初の!