CSS الرسوم المتحركة و إمكانياتها
يتساءل عن كيفية جعل الرسوم المتحركة المغلق, العديد من المستخدمين تذهب تبحث عن الدروس والتعليمات. وعلى الرغم من هذه التعليمات سوف تجد هنا ، من بين أمور أخرى, وسنقدم لكم أهم نصيحة مفيدة في إنشاء الرسوم المتحركة باستخدام CSS.
سر الكمال التنمية
أهم النصائح التي يمكن أن تعطى لأولئك الذين يرغبون في تعلم تماما ما السلس الرسوم المتحركة المغلق, هي على النحو التالي. مع تجارب يومية جاهزة مع قطعة من التعليمات البرمجية في محاولة لقضاء و الخبرات الخاصة. في حين الفراغ من العمل ، حاول أن ترى ما يحدث عند طي قطعة من التعليمات البرمجية للتحقق من خاصية معينة في الكامل. محاولة تنفيذ جميع أنواع الأفكار المثيرة للاهتمام ، وذلك باستخدام مختلف تماما أدوات اللغة, و CSS الرسوم المتحركة سوف تفتح لك. هذه نصيحة بسيطة على النحو التالي – تجربة لنفسك.

CSS الرسوم المتحركة المظهر
والآن أمثلة مثيرة للاهتمام. كقاعدة عامة معيار استخدام الرسوم المتحركة هو تغيير بعض عناصر الموقع تدريجيا مع مرور الوقت. لكنه مبتذل جدا ، أليس كذلك ؟ لذلك نحن هنا أشارككم بطريقة غير عادية من استخدام وقت ظهور الرسوم المتحركة.
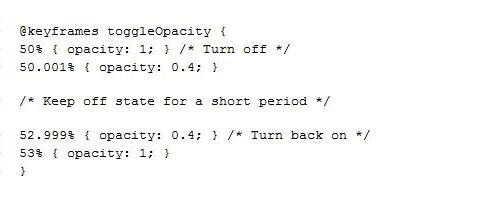
الشيء الذي حقا التغييرات على الموقع في قطعة من الرسوم المتحركة أو في مجملها يمكن أن يكون بشكل فوري تقريبا. للقيام بذلك, نسأل اثنين أي keyframe ، ولكن استخدام قليل جدا الفاصل. على سبيل المثال ، فإنه يمكن تعيين إلى 0.001 %. في هذه الحالة, CSS الرسوم المتحركة يمكن أن يحدث على الفور. فهو مثالي لمحاكاة أي النيون. هذا التوقيع فلاش وإذا CSS الرسوم المتحركة سوف لا يزال يتم استخدام الشفافية و النص الظل الملكية علامة سيكون تقريبا مثل الشيء الحقيقي.
المزيد
T-28. T-28 (عالم الدبابات). T-28: صور
T-28 – هذا شعبية خزان السوفياتي ، والتي تتمثل في المعروف على الانترنت لعبة العالم من الدبابات. بالنسبة لمعظم اللاعبين والجهاز هو عابر ، ولكن هذا يرجع فقط إلى حقيقة أن ليس كل تقييم قدرة هذا النموذج. إذا ما تم تناوله ببراعة ، خزان يتحول إلى ورطة ...
كما في "Skyrim" إلى التركيز osculatorium: يمر
اليوم سوف نتحدث معك عن كيف في "Skyrim" إلى التركيز osculatory. أيضا, دعونا نحاول فعلا أن نفهم أين هذه المهمة و لماذا نحن في حاجة إليها. لأن العالم لعبة The Elder Scrolls هو مكان حيث يمكنك الحصول على المغامرات.نبدأحسنا, قبل التفكير في "Skyrim" إلى الت...
الطرق الوعرة جيب محاكاة "كامل القرص 2: UAZ 4x4"
كل ما سبق اعتادوا على حقيقة أن صناعة الألعاب الموجودة في أمريكا و في أوروبا ولكن في الاتحاد الروسي في البلدان المجاورة ، هي باستمرار نائم, إلا في بعض الأحيان إعطاء روائع أحيانا الابتهاج المستخدمين المشاريع الجيدة. أما بالنسبة ألعاب سباقات, كل شيء سيء...
هنا مثال التعليمات البرمجية.

تحسين وظائف الأزرار
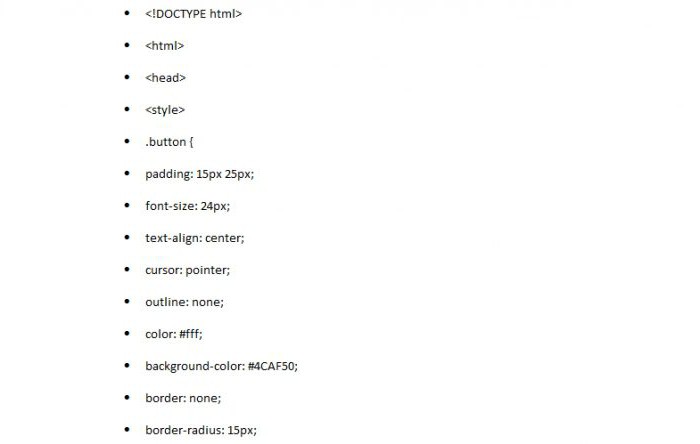
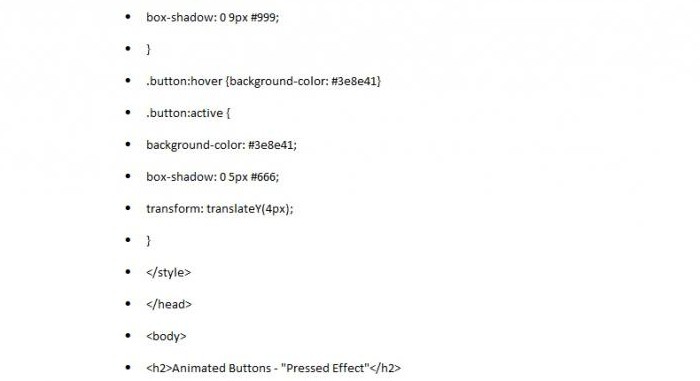
وإذا نظرنا إلى مسألة ما هو غير عادي قد يكون CSS الرسوم المتحركة زر يمكننا القول أن الخيارات لتزيين الأزرار الموجودة على مواقع الإنترنت مجموعة كبيرة. النظر في واحدة من الأمثلة. تأثير الضغط محدب زر. مثال التعليمة البرمجية أدناه.



مع مساعدة من هذا قطعة بسيطة من التعليمات البرمجية الرسوم المتحركة CSS كتلة سوف تبدو جيدة جدا. تبدو مثيرة للاهتمام للغاية و غالبا ما تستخدم في مختلف ارتكبت المواقع.
CSS الرسوم المتحركة عندما كنت تحوم فوق مقتطف
أكثر ديناميكية وعصرية الموقع, ويعد يبقى المستخدم. وبالإضافة إلى ذلك, كما يلعب دورا هاما ، والتفاعل. بالطبع, هو, ولكن ماذا يمكن أن تساعد على جعل الموقع التفاعلي ؟

لطيفة جدا لا نتطلع إلى العمل مع عناصر التصميم و أجزاء من الموقع عند مرور الماوس فوق. والرسوم المتحركة الأزرار عندما تحوم ناقشناها أعلاه, ولكن بالإضافة إلى ذلك يمكن أن "إحياء" و أجزاء مختلفة من الموقع ، مما يجعلها الأكثر أناقة. كما هو الحال مع كل شيء آخر ، المبدأ الرئيسي هنا-لا تبالغي.
لذلك هناك ممتازة انتقال الملكية ، والتي يمكن أن تصل إلى أربعة ذات خصائص.

في غضون فترة زمنية معينة CSS الرسوم المتحركة عندما كنت تحوم فوق هذه قطعة من التعليمات البرمجية سوف تتغير. يتم تحديد وقت خلال مدة الإقامة. هذا هو عندما كنت تحوم فوق عنصر فإنه سيتم البدء في تغيير أي نوع من الممتلكات التي وضعناها في محدد. عن حالتنا هو .عنصر (نقطة في الجبهة). وفيما يلي بعض التعليمة البرمجية الموجودة في المثال ، عندما وضعت في حاوية div الذي يحتوي على الدرجة الزائفة .تحوم تغيير الخلفية من اللون الأحمر إلى اللون الأخضر.

إذا كنت تحوم الماوس المستخدم CSS الرسوم المتحركة التغييرات على الفور ، ولكن مع تأخير في بعض جزء من الثانية ، مما يخلق تأثير مثيرة للاهتمام.
بالإضافة إلى ذلك ، إذا كان في المثال السابق ، يمكنك تعيين قاعدة معينة ، والتي تنص على خلفية عنصر div يجب أن تغير من اللون الأحمر و الذهاب إلى الأخضر 0.4 ثانية ، وتجدر الإشارة إلى أن استخدام قيمة كل شيء ، يمكنك تطبيقها على كامل المنشأة ككل مرة.
نموذج التعليمة البرمجية الحالية.

كما هو مبين ، خصائص الحشو الخلفية سوف يكون تأثير انتقال, والتي يتم تحديدها من قبل انتقال الملكية. يجب أن تكون على علم أنه يمكنك مفصولة بفاصلة للإشارة إلى مجموعة محددة من القيم.

بعض الفروق الدقيقة في استخدام هذا النوع من الرسوم المتحركة على الأزرار
في مبدأ كبيرة ليس المهم في النظام المحدد و تعداد قيم البيانات. إلا في حالة واحدة. يمكننا أن نتعامل مع تأخير القيمة. في هذه الحالة نحن بحاجة إلى تحديد طول الوقت. وبعبارة أخرى, سوف تحتاج في المدونة تشير إلى كم من الوقت سوف يستغرق نفس نحتاج تأخير.
تذكر أن بعض خصائص لا يمكن أن يكون مع تأثير انتقال. وهذا يعني أنها لا يمكن أن تكون متعدية. ذلكويرجع ذلك إلى حقيقة أنها لا يمكن أن تكون متحركة.
الرسوم المتحركة النص
مع رمز يمكن تعيين كل نص الرسوم المتحركة CSS. قد يكون هذا بعض المادة ، و رأس كبير عنوان الموقع. كما ذكر أعلاه, الشيء الرئيسي - لا تبالغي و تحويل موقعك إلى موقع لطمر النفايات التي سوف تبدو رخيصة.
حسنا, دعونا نحاول أن نعرف ما نص الرسوم المتحركة المغلق, و إنشاء و النص الظل. ربما كنت قد رأيت من أفلام الرعب في أسماء الصور يبدو أن تلاشى على أي من القاتمة خلفية داكنة. دعونا نحاول العامة على سبيل المثال لإعادة شيء من هذا القبيل.
يرجى استخدام إدخال النص في اسلوب أفلام الرعب
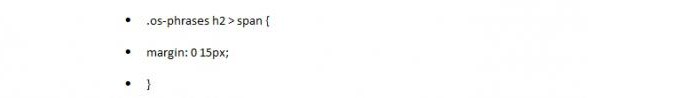
في الواقع ، والفكرة هي لجعل النص في الرسائل سيكون قليلا غير واضحة نسج. بين الحروف يجب أن تكون المساحة. سوف نستخدم حرف الظل الوقت. من أجل تحقيق هذه الفكرة ، سوف نحتاج إلى برنامج نصي Lettering.js تأليف ديف روبرت. يحتاج إلى التفاف الكلمات والحروف إلى عدة فترات. أولا تحتاج إلى التفاف العبارة في h2 الوسم. هنا هو مثال على رمز.

ثم لف كل الكلمات في h2 العلامات في فترة الوسم.
سوف يحدث مثل هذا.
![]()
وسوف تبدو مرهقة إلى حد ما ، ولكن دعونا لا يتم الخلط.
الحصول على ما يكفي من الجنون هيكل.



نتيجة لذلك ، نحن كل الحروف الموجودة ملفوفة في فترة الوسم. أنها تحولت الكثير حقا. ولكن في التعليمات البرمجية المثال أعلاه هو إلى حد التبسيط. الهيكل كله سوف تكون قادرة على الكتابة نفسها ، وسوف يكون عدد قليل من أكثر. ذلك يعتمد أيضا على نوع النص الذي سيتم استخدامه.

نكمل عملنا طفيفة التنميق. كل الرؤوس في المثال سوف يكون موجودا عبر عرض كامل الشاشة. وأنها سوف تأخذ تقريبا كل المساحة المتاحة.


منذ نضع كل رسائلنا في وسط الشاشة ، لدينا حاوية ، ونحن بحاجة أيضا و flexbox.
هنا هو مثال من التعليمات البرمجية.

نحن الآن جعلت من ذلك أن كل الحروف التي هي ملفوفة في قطعة span class ، الذي ينتمي إلى الفئة الأصل .os-عبارات, سوف يكون موجودا وسوف تكون ثابتة تماما في الوسط.
لا تنس أن تضيف بعض المساحة الحرة هو نفسه حرف تباعد.

أول مجمع سوف يكون مثل أن يكون معين خاصية إضافية. مكان الإقامة هذا المنظور. وسوف تسمح لنا بذلك ، أن هذا الموقع يريد أن تبرز أن تأتي في المقدمة.
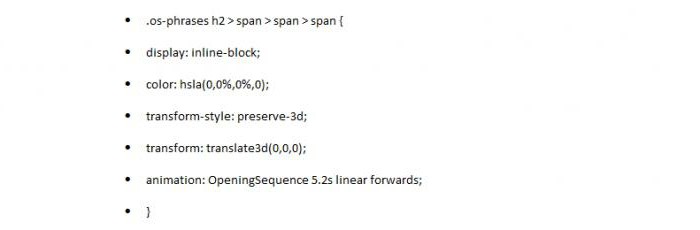
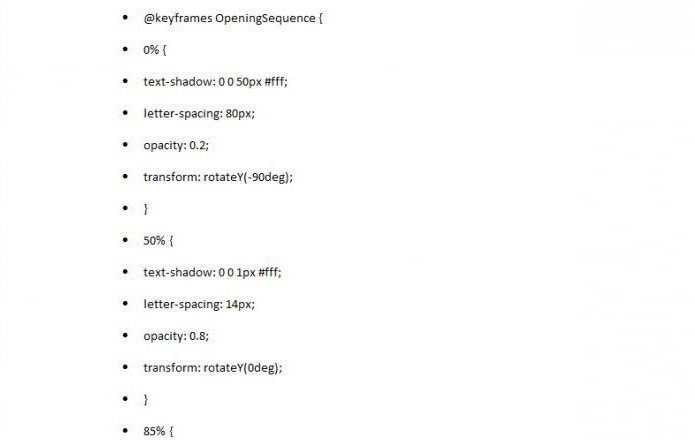
الحروف سوف تكون شفافة و الفاصل الزمني للرسوم المتحركة سنطلق لهم في مكان ما في 5.2 ثانية. وفيما يلي نموذج التعليمة البرمجية.

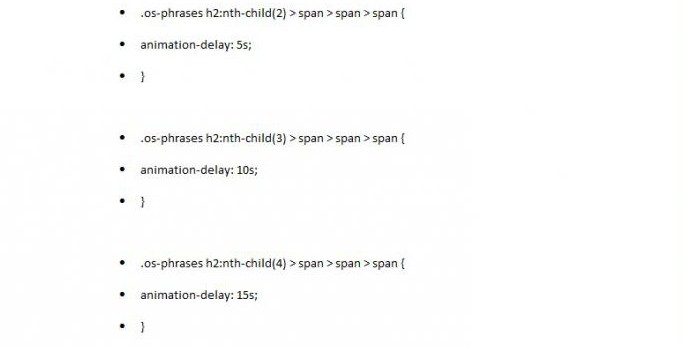
ومن المهم أيضا تحديد مدى ما الكمون سوف تظهر في الجمل والعبارات. أي أجزاء من النص سوف تظهر بشكل أسرع من سابقتها ، وكيف. رمز تبدو على النحو التالي.


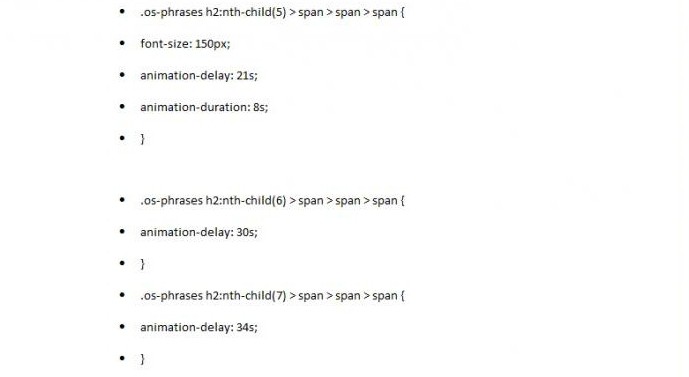
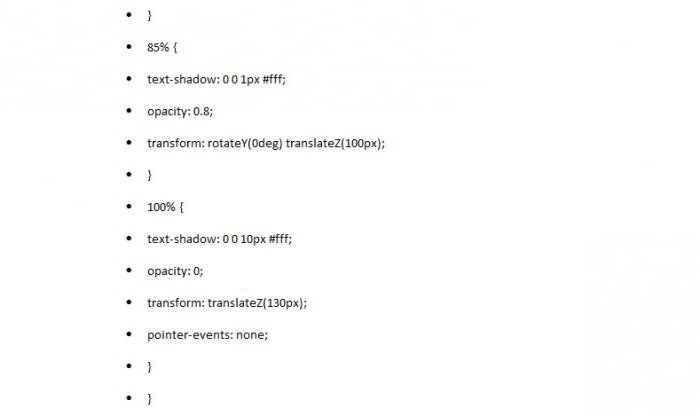
دعونا نعطي صغيرة ولكنها مثيرة جدا للاهتمام تأثير. تعيين التعتيم 0.2. حرف تباعد في هذه الحالة سوف تكون كبيرة جدا. الحروف أيضا أن تحول محور Y. أن أراك و المستخدمين من موقع الويب الخاص بك ، سوى جزء صغير من هذه الرسائل. أيضا لا تنسى أن تعطي تأثير النص الظل الملكية. نصف الرسوم المتحركة سوف تفعل شيء غير عادي. لقد رسم الحروف نفسها ، وأيضا تقليل المسافة التي بينهما ، ثم زيادة التعتيم ، ثم تتحول علامات 0 على المحور y.
في النهاية, ونحن سوف إعادة إضافة التلاشي رسائل قليلة Progesteronum لهم. هذا مرة أخرى سوف تعطي طفيف طمس الأثر.


وأخيرا ، فإن العبارة الأخيرة من CSS الرسوم المتحركة.


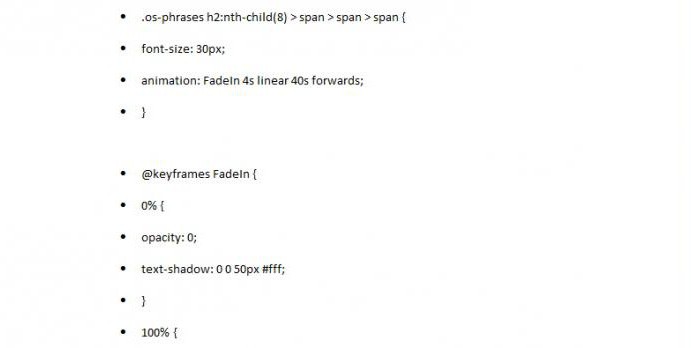
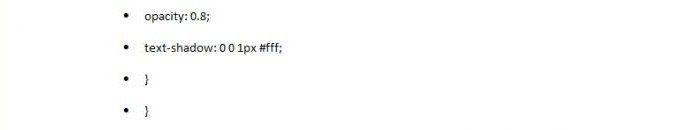
نعم, أخيرا, إضافة اللمسات الأخيرة. دعونا نركز على بعض الكلمات. سيكون لديهم جريئة النص. وهذا يعطي في حاجة إلى التركيز.

لا ننسى مصادر الإلهام
عندما تحاول التجربة نفسها مع خصائص CSS الرسوم المتحركة ، في محاولة للعثور على الإلهام في كل شيء في الحياة اليومية. هذا يمكن أن يكون أي شيء من مثيرة للاهتمام صفحة ويب إلى أي تأثير ملحوظ.

وبالإضافة إلى ذلك ، إذا كنت لا تبدو مثل هذا أو ذلك ، ومحاولة لإعادة ذلك من تلقاء نفسها ، يمكنك تحقيق نتائج عظيمة. أو على الأقل تتعلم دائما شيئا أكثر عن قدرات لغة البرمجة التي تستخدمها بالفعل. ولا حتى نفذت بالكامل فكرتك يمكن أن تكون مذهلة جدا.
Article in other languages:
BE: https://www.tostpost.com/be/kamputary/22389-an-macyya-css-yae-magchymasc.html
DE: https://www.tostpost.com/de/computer/22396-animation-von-css-und-seine-m-glichkeiten.html
En: https://www.tostpost.com/computers/9124-the-css-animation-and-its-possibilities.html
ES: https://www.tostpost.com/es/los-ordenadores/22417-la-animaci-n-css-y-a-sus-posibilidades.html
HI: https://www.tostpost.com/hi/computers/12519-the-css-animation-and-its-possibilities.html
JA: https://www.tostpost.com/ja/computers/12521-css.html
KK: https://www.tostpost.com/kk/komp-yuterler/22381-animaciya-css-zh-ne-ony-m-mk-nd-kter.html
PL: https://www.tostpost.com/pl/komputery/22337-animacje-css-i-jej-mo-liwo-ci.html
PT: https://www.tostpost.com/pt/computadores/22341-a-anima-o-css-e-suas-possibilidades.html
TR: https://www.tostpost.com/tr/bilgisayarlar/22391-css-animasyon-ve-zellikleri.html
UK: https://www.tostpost.com/uk/komp-yuteri/22379-an-mac-ya-css-mozhlivost.html

Alin Trodden - مؤلف المقال ، محرر
"مرحبا ، أنا ألين الدوس. أنا أكتب النصوص ، وقراءة الكتب ، والبحث عن الانطباعات. وأنا لست سيئة في أقول لك عن ذلك. أنا دائما سعيد للمشاركة في مشاريع مثيرة للاهتمام."
أخبار ذات صلة
طابعة سامسونج SCX-3405: دليل المستخدم والمواصفات استعراض
سوق التكنولوجيا الفائقة هو زيادة المنافسة. بسبب هذا, وتحاول كل من الشركة المصنعة الجهاز الخاص بك لجعل الأكثر وظيفية وجميلة وغير مكلفة. يجب أيضا أن تكون موجودة في أي خصوصية.واحدة من أكبر الشركات في السوق العالمية – سامسونج &n...
كيفية تثبيت تعديل "سيمز 4": التوصيات
صدر مؤخرا الجزء الرابع من رائعة و فريدة من نوعها من سلسلة تسمى "Sims", التي هي واحدة من نوع محاكاة الحياة اليومية. في هذه اللعبة يمكنك إنشاء حرف ، تحقق في المنزل&[هليب] ؛ العيش فقط. تحتاج إلى الحصول على وظيفة وكسب المال ...
كيفية إزالة مكافحة فاحشة التمديد ؟ خطوة خطوة تعليمات وتوصيات
العديد من مستخدمي متصفح جوجل كروم بشكل متكرر أكثر في تثبيت إضافات لاحظت ظهور غريب امتداد يسمى مكافحة فاحشة التمديد. كيفية إزالة ذلك ، أعتقد ليس كل شيء. فإنه ليس من المستغرب! بعد كل شيء, إلى التخلص منه بالطرق التقليدية من المستحيل....
كيفية الترقية إلى ويندوز 10 ؟ كيفية تثبيت ويندوز 10 المعاينة الفنية
Microsoft – الأكثر نجاحا أكبر شركة في تطوير تكنولوجيا المعلومات. بفضل البحث العلمي و رائعة حقا معرفة البرمجة, هذه الشركة كانت قادرة على تحقيق أشياء عظيمة في وقت واحد رسم التقدم في العالم كله. كل منا يعلم أن هؤلاء الناس ما يم...
كيفية إضافة الموسيقى على اي فون بطريقة بسيطة
إذا كنت قد اشتريت للتو العلامة التجارية الجديدة آي بود أو آي فون و تحتاج إلى تحميل الموسيقى المفضلة لديك على ذلك ، قراءة هذا المقال. أدناه وصف خطوات بسيطة ، مما يسمح بسهولة التحميل في جهازك من شركة أبل.أولا حتى تحميل اي تيونز وتثب...
الملفات مع ملحق الملف "*.dxf": كيفية فتح وكيفية تحرير لهم ؟
في كثير من الأحيان عند العمل مع مستندات المشروع هناك ملفات بامتداد "*.dxf”. كيفية فتح? كيفية تحرير لهم ؟ هذه ليست قائمة كاملة من الأسئلة التي المبتدئين المصممين على جهاز الكمبيوتر. اتضح شيء معقد لهذا النوع من الملفات غي...






















تعليقات (0)
هذه المادة قد لا تعليق أول