Анімація CSS і її можливості
Задаючись питанням, як зробити анімацію CSS, багато користувачів відправляються на пошуки уроків та інструкцій. І хоч подібні інструкції ви знайдете і тут, крім іншого, ми дамо вам головний корисну пораду в справі створення анімації за допомогою CSS.
Секрет ідеальних розробок
Найголовніша порада, яку можна дати тим, хто бажає дізнатися повною мірою, що ж таке плавне анімація CSS, полягає в наступному. При щоденних експериментах з готовими шматками коду намагайтеся проводити і власні досліди. У час, вільний від роботи на власних сайтах, спробуйте подивитися, що відбудеться при складанні того чи іншого шматка коду, вивчити те чи інше властивість повною мірою. Намагайтеся реалізовувати всілякі цікаві задумки, використовуючи різні інструменти мови, і анімація CSS відкриється для вас з нової сторони. Цей простий рада полягає в наступному – експериментуйте самі.

CSS-анімація появи
А тепер перейдемо до цікавих прикладів. Як правило, стандартне використання анімації полягає в тому, щоб змінювати якісь елементи сайту плавно з плином часу. Але це ж занадто банально, не знаходите? Тому тут ми поділимося з вами неординарним способом використання часу появи анімації.
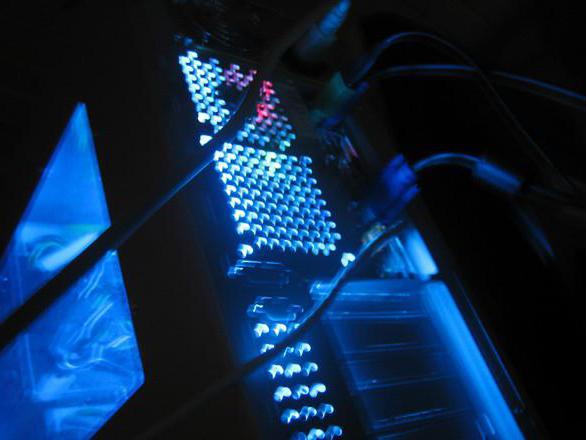
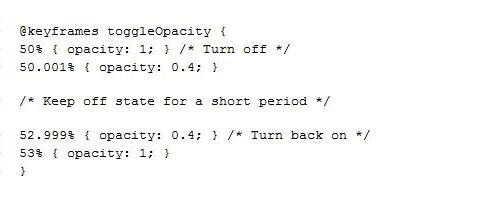
Справа в тому, що реально зміни на сайті в шматку анімації або в її повному вигляді можуть бути практично миттєвими. Для цього ми ставимо два якихось ключових кадру, але при цьому використовуємо дуже маленький інтервал. Наприклад, він може бути дорівнює 0,001 %. У такому разі анімація CSS може відбутися миттєво. Це відмінно підійде для імітації будь-якої неонової вивіски. Вивіска ця буде мигати, а якщо анімація CSS при цьому буде ще й використовувати прозорість і властивість text-shadow, то вивіска вийде майже як справжня.
Більше:
Розширення "Економія трафіку Google Chrome
У статті піде мова про те, як здійснюється економія трафіку в Google Chrome. Цей режим ще називають "Турбо", і його практично кожен спостерігав в таких браузерах, як Yandex Browser або Opera. Проте в Google Chrome даний компонент відсутній, і заощади...
Смайли в "Скайпі" - опис, застосування, секрети
Skype - програма, якою користуються багато людей. Вона призначена спеціально для спілкування і обміну даними. Як і будь-який інший месенджер, "Скайп" оснащений чудовим інтерфейсом і графічними елементами. Тут можна виражати емоції різними способами. ...
Ресурс вогняна сіль в "Скайриме"
Матеріал у грі «Скайрим» вогняна сіль має ряд застосувань, які будуть корисні для гравця. Цей предмет можна дістати кількома способами, які варто знати користувачу. Стаття надає всю потрібну інформацію з цього ресурсу.ВидобутокУ проекті ж...
Наведемо приклад коду.

Покращуємо функціонал кнопок
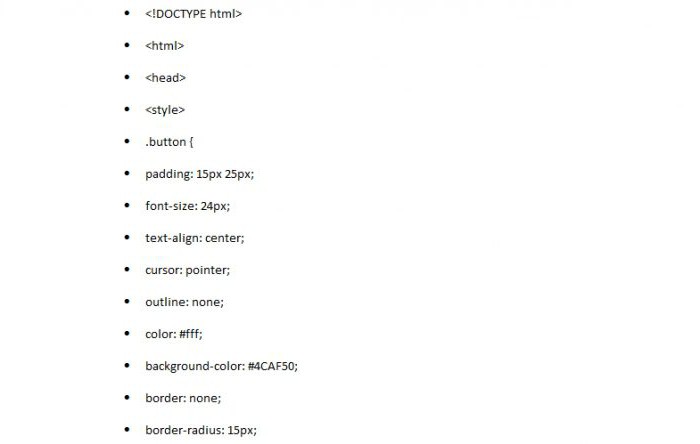
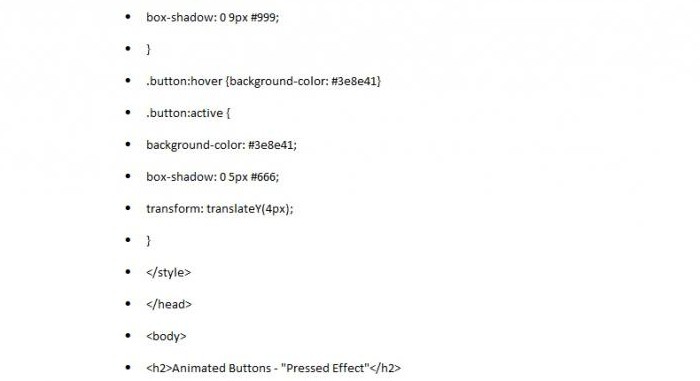
Якщо розглянути питання, якою незвичайною може бути CSS-анімація кнопки, то можна сказати, що варіантів прикраси кнопок на сайтах превелика безліч. Розглянемо один із прикладів. Ефект натиснутою опуклої кнопки. Приклад коду - нижче.



За допомогою такого простого шматка коду анімація блоку CSS буде виглядати досить непогано. Вона виглядає дуже цікаво і часто використовується на досконалих різних сайтах.
CSS-анімація при наведенні на фрагмент сайту
Чим динамічніше і сучасніше сайт, тим довше на ньому залишається користувач. Крім того, важливу роль відіграє також і інтерактивність. Безумовно, це так, але що ж може допомогти зробити сайт максимально інтерактивним?

Дуже непогано тут виглядає робота з дизайном елементів і фрагментів сайту при наведенні миші. Анімація кнопки при наведенні ми розібрали вище, але крім цього можна "оживити" і всілякі шматки сайту, зробивши їх максимально стильними. Як і з усім іншим, головний принцип тут – не переборщити.
Отже, є чудова властивість transition, яке може приймати аж до чотирьох пов'язаних з ним властивостей.

протягом певного часу CSS-анімація при наведенні на цей шматок коду буде змінюватися. Час визначається властивістю duration. Тобто при наведенні на який-небудь елемент у нього почне своєрідно змінюватися яке-небудь властивість, яке ми поставили в селекторі. Для нашого випадку це .element (точка попереду). Кілька нижче наводиться приклад коду, коли при переході біля контейнера div, який володіє псевдоклассом .hover, змінюється фон з червоного на зелений.

При наведенні миші користувача анімація CSS змінюється не відразу, а з затримкою в деяку частку секунди, що створює цікавий ефект.
Крім того, якщо у попередньому прикладі ви задавали певне правило, за яким фон у елемента div повинен був змінюватися з червоного і переходити на зелений протягом 0,4 секунди, то слід врахувати, що використовуючи значення all, ви можете звернутися до всього властивості цілком відразу.
Приклад коду представимо наступним чином.

Як було показано, у властивості padding і background відбудеться ефект переходу, який визначається властивістю transition. Вам слід врахувати, що ви можете через кому вказати цілий певний набір значень.

Кілька нюансів використання даного типу анімації на кнопках
В принципі, за великим рахунком, не так важливо, в якому порядку будуть вказуватися і перераховуватися дані значення. Крім одного випадку. Ми можемо мати справу з властивістю delay. В такому випадку нам буде потрібно вказувати і тривалість у часі. Інакше кажучи, нам необхідно буде в коді повідомити, як довго буде відбуватися та сама потрібна нам затримка.
Пам'ятайте при цьому, що деякі властивості не можуть бути з ефектом transition. Тобто вони не можуть бути перехідними. Цевідбувається з-за того, що вони вже не можуть бути анімованими.
Анімація тексту
За допомогою коду може бути задана і чудова анімація тексту CSS. Це може бути і якась стаття, і великий заголовок, титул сайту. Як вже було сказано вище, тут головне - не переборщити і не перетворити свій сайт в смітник, яка буде виглядати дешево.
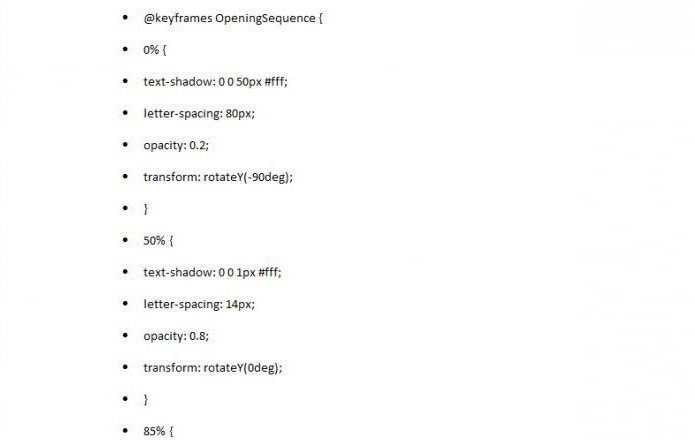
Що ж, давайте спробуємо дізнатися, що таке анімація тексту CSS, і створимо її і текстові тіні. Бути може, ви бачили фільми жахів, в яких назви самих картин немов би выцветал на якому-небудь похмуро-темному тлі. Спробуємо ж на загальному прикладі відтворити щось подібне.
Анимируем текст в стилі фільмів жахів
Власне, сама ідея полягає в тому, щоб зробити текст, в якому букви були б трохи розмиті і оберталися б. Між літерами при цьому має бути простір. Ми будемо використовувати літерами тіні, а також інтервал. Для того щоб реалізувати задум, нам потрібно скрипт Lettering.js авторства Дейва Руперта. Він потрібен, щоб обернути слова плюс літери в кілька тегів span. Спочатку потрібно обернути фрази в тег h2. Наведемо приклад коду.

Потім обернем всі слова в тегах h2 в тег span.
Це відбудеться ось так.
![]()
це буде Виглядати дещо громіздко, але нехай вас це не бентежить.
Вийде досить божевільна структура.



В результаті ми кожну з наявних у нас букв обернули в тег span. Їх вийшло дійсно багато. Але в коді вище наведений приклад досить спрощений. Цілком всю структуру ви зможете написати самі, і вона буде дещо більше. Залежить це від того, який текст ви будете використовувати.

Завершимо нашу роботу деякої невеликої стилізацією. Всі наші заголовки у наведеному прикладі будуть розташовуватися у всю ширину екрану. І вони будуть займати майже все вільне місце.


Оскільки ми збираємося розташувати всі наші букви по центру екрана, то для нашого контейнера нам також буде потрібно і flexbox.
Наведемо приклад його коду.

Тепер ми зробили так, що всі літери, які обгорнуті в клас span, який належить батьківського класу .os-phrases, будуть розташовуватися і будуть закріплені саме по центру.
Не забудьте додати трохи вільного місця, тобто сам інтервал.

При цьому перша обгортка буде як би мати певну додаткову властивість. Це властивість perspective. Воно дозволить нам зробити так, що ця ділянка буде виділятися, виходити на перший план.
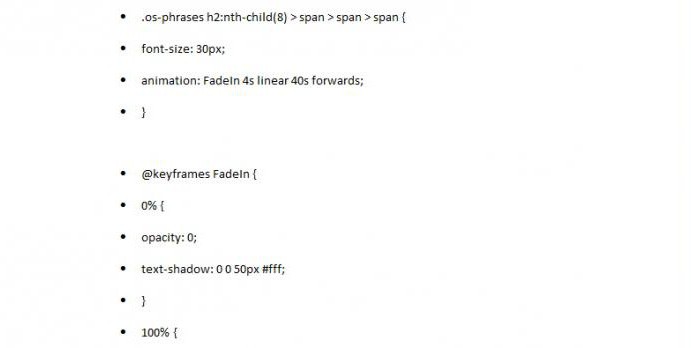
Самі ж букви наші будуть прозорими, а інтервал анімації ми запустимо для них десь в 5,2 секунди. Нижче - приклади коду.

Важливо також визначити, як і з якою затримкою будуть з'являтися наші пропозиції і фрази. Яка з частин тексту буде з'являтися швидше, ніж попередня, і наскільки. Код буде виглядати наступним чином.


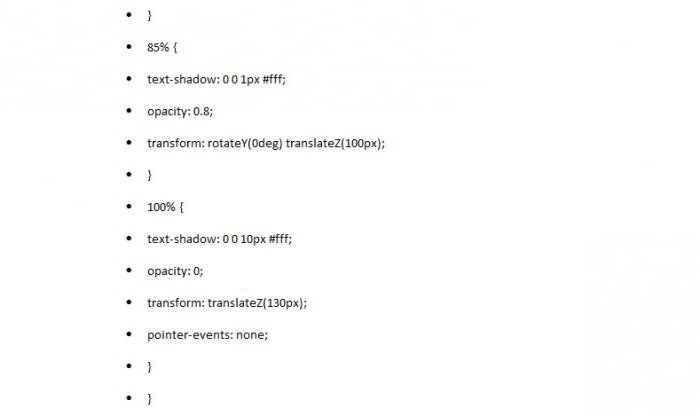
Додамо невеликий, але досить цікавий ефект. Ставте opacity на 0,2. Межбуквенное відстань при цьому буде досить великим. Букви також будуть кілька повернені по осі Y. Бачити ви, а також користувачі вашого сайту, будете тільки невелику частину цих букв. Також не забудьте додати ефект властивості text-shadow. На половині анімації ми зробимо незвичайну річ. Ми загостримо самі літери , а також зменшимо відстань, яке розташовується між ними, потім збільшимо непрозорість, а після повернемо знаки на 0 по осі Y.
наприкінці ми додамо зникаючі букви і кілька промасштабируем їх. Це дасть знову невеликий ефект розмиття.


І нарешті остання фраза CSS-анімації.


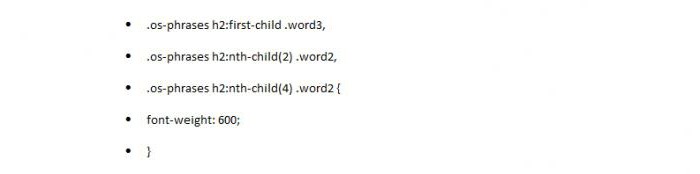
І так, наостанок додамо останній штрих. Зробимо акцент на деяких конкретних словах. У них буде жирне накреслення. Це і додасть потрібний акцент.

Не забувайте і про джерела натхнення
Коли ви намагаєтеся експериментувати самі з властивостями і анімацією CSS, намагайтеся знаходити натхнення в усьому в повсякденному житті. Це може бути що завгодно, від цікавої веб-сторінки до якогось чудового видеоэффекта.

Крім того,якщо ви не будете підглядати, як зроблений той або інший ефект, а спробуєте відтворити його своїми силами, то зможете досягти великих результатів. Або, принаймні, завжди дізнаєтеся щось більше про можливості мови програмування, який ви, власне, і використовуєте. Навіть не повністю реалізована вами задум цілком може виявитися досить ефективною.
Article in other languages:
AR: https://www.tostpost.com/ar/computers/12504-css.html
BE: https://www.tostpost.com/be/kamputary/22389-an-macyya-css-yae-magchymasc.html
DE: https://www.tostpost.com/de/computer/22396-animation-von-css-und-seine-m-glichkeiten.html
En: https://www.tostpost.com/computers/9124-the-css-animation-and-its-possibilities.html
ES: https://www.tostpost.com/es/los-ordenadores/22417-la-animaci-n-css-y-a-sus-posibilidades.html
HI: https://www.tostpost.com/hi/computers/12519-the-css-animation-and-its-possibilities.html
JA: https://www.tostpost.com/ja/computers/12521-css.html
KK: https://www.tostpost.com/kk/komp-yuterler/22381-animaciya-css-zh-ne-ony-m-mk-nd-kter.html
PL: https://www.tostpost.com/pl/komputery/22337-animacje-css-i-jej-mo-liwo-ci.html
PT: https://www.tostpost.com/pt/computadores/22341-a-anima-o-css-e-suas-possibilidades.html
TR: https://www.tostpost.com/tr/bilgisayarlar/22391-css-animasyon-ve-zellikleri.html

Alin Trodden - автор статті, редактор
"Привіт, Я Алін Тродден. Я пишу тексти, читаю книги і шукаю враження. І я непогано вмію розповідати вам про це. Я завжди радий брати участь у цікавих проектах."
Новини
Як встановити моди для "Сімс 4": рекомендації
Щодо нещодавно у світ вийшла четверта частина чудової і унікальної серії «Сімс», яка є єдиним у своєму роді симулятором звичайному житті. В іграх цієї серії ви створюєте собі персонажа, заселяється в будинок і… ...
Як видалити anti-obscene extension? Покрокова інструкція та рекомендації
Багато користувачів популярного веб-браузера Google Chrome досить часто у встановлених доповнення помічають появу незрозумілого розширення під назвою Anti-obscene Extension. Як видалити його, здогадуються далеко не всі. Не дивно! ...
Як перейти на Windows 10? Як встановити Windows 10 Technical Preview
Microsoft – найуспішніша і велика компанія в розробці ІТ-технологій. Завдяки науковим дослідженням і воістину геніальним знань програмування, дана компанія змогла досягти багато чого, попутно втягуючи в прогрес весь світ. Ко...
Як додати музику в iPhone простим способом
Якщо ви тільки що придбали новенький Ipod або iPhone і потребуєте в тому, щоб закачати вашу улюблену музику на нього, прочитайте цю статтю. Нижче описані прості кроки, що дозволяють зробити легку завантаження в ваше пристрій від A...
Файли з розширенням «*.dxf: чим відкрити і як редагувати їх?
Часто при роботі з проектною документацією зустрічаються файли з розширенням «*.dxf». Чим відкрити? Як редагувати? Ось далеко не повний перелік питань, які виникають у початківців проектантів на ПК. Виявляється, нічого...
Як зробити генератор в "Майнкрафт" і як його використовувати?
В оригінальній версії "Майнкрафта" не існує енергії - там є лише сигнал, який можна передати через дріт з редстоуна до будь-якого з механізмів, щоб його активувати. Але це дуже обмежені можливості значно ширше вони стають, якщо ви...






















Примітка (0)
Ця стаття не має коментарів, будьте першим!