Анимация CSS және оның мүмкіндіктері
Задаваясь мәселе, қалай анимация CSS, көптеген пайдаланушылар жіберіледі, іздеу сабақтар мен нұсқаулықтар. Және ең болмаса осындай нұсқаулықта сіз табасыз және мұнда бұлардан басқа, біз сізге бас пайдалы кеңес құру ісінде анимация көмегімен CSS.
Құпия идеал әзірлемелер
Главнейший кеңес беруге болады, кім тілейді білуге толық, бұл ырғақты анимация CSS, мынада. Кезінде күнделікті эксперименттер дайын кусками кодын тырысыңыз жүргізуге және өз тәжірибелері. Бос уақытта жұмыс өз сайттарында, көріңіз, көруге болатынына кезінде складывании немесе басқа кесектерін кодын, зерделеп, сол немесе өзгеше қасиеті толық. Көріңіз сатуға барады қызықты әуеге толы ойына пайдалана отырып, мүлдем әр түрлі құрал-саймандар тілі және анимация CSS ашылады, сіздер үшін жаңа тараптар. Бұл қарапайым кеңес мынада « экспериментируйте өздері.

CSS-анимация пайда болуы
Ал енді көшейік қызықты кәмелет жасты. Әдетте, стандартты пайдалану анимация болып табылады өзгертуге қандай да бір элементтері сайттың бірқалыпты ұзақ уақыт бойы. Бірақ бұл тым қарапайым болып көрінер, табыңыз? Сондықтан, бұл жерде бөлісуге әзірміз сіздермен ерекше тәсілмен пайдалану пайда болуы анимация.
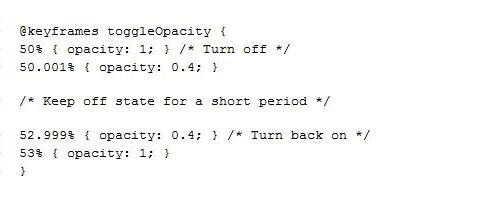
бұл нақты өзгерістер сайтта куске анимация немесе оның толық түрінде болуы мүмкін, іс жүзінде шұғыл. Бұл үшін біз задаем екі қандай да бір түйінді кадр, бірақ бұл ретте қолданамыз өте кішкентай арақашықтық. Мысалы, ол мүмкін тең, 0,001 %. Мұндай жағдайда анимация CSS мүмкін лезде. Бұл өте жақсы жарайды ұқсастыру үшін қандай да бір неондық маңдайша. Маңдайша бұл жыпылықтайды, ал егер анимация CSS бұл ретте, дамыту және пайдалану ашықтығы мен қасиеті text-shadow болса, маңдайша, сонда шамамен де осы.
Көп:
Lenovo v580c: егжей-тегжейлі шолу
Бүгін біз жазу Lenovo ноутбугы v580c. Шолу егжей-тегжейлі, өйткені бұл портативті ДК сериясы IdeaPad кеңінен танымал, бірақ көпшілігі біледі, бұл тартады бұл құрылғы сатып алушылар. Моделі болып табылады жылдам және қамтиды көптеген оң қасиеттерді, с...
Таңдаймыз арналған модем ноутбука. Бірнеше ұсынымдар жаңа бастаған пайдаланушылар үшін
Қазіргі заманғы технологиялар бір орында тұрмайды, үнемі дамып келеді. Бірінші кезекте, бұл байланысты, бұл жыл сайын қажеттілігін ДК пайдаланушылардың үнемі өсіп, өндірушілер әр түрлі құрылғыларды барынша қанағаттандыруға тырысады бұл қажеттіл...
Ксеро-көшірме қағазы: қолдану және сипаттамалары
Қағаз болып саналады үлкен сұранысқа ие. Ол стандартты өлшемдері сәйкес келетін белгілеген форматтарға. Мысалы, парақтар А4 жүргізіледі параметрлерімен 297 210 мм. қалыңдығы құрайды, 0,02 - 0,03 мм. ксеро-көшірме қағазы кез келген басқа сияқты, ие, н...
мысалы, кодтың.

Улучшаем функционал перне
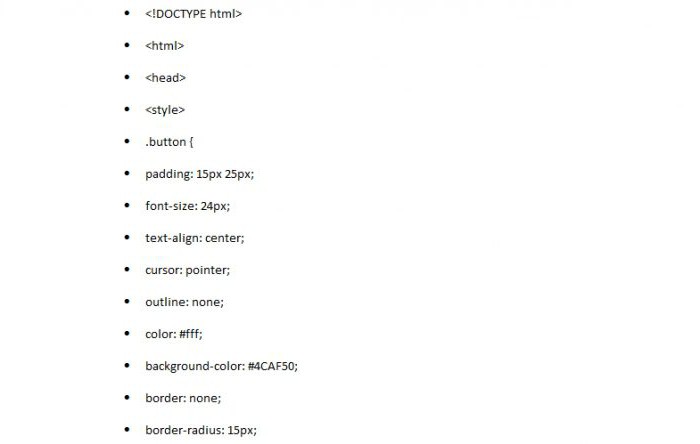
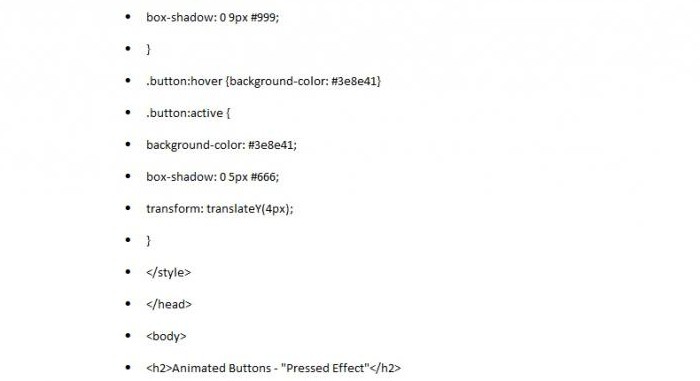
Егер мәселені қарастыру, қандай ерекше болуы мүмкін CSS-анимация түймелер, онда деп айтуға болады нұсқаларын әшекей түймелерді сайттарында превеликое көптеген. Қарастырайық мысалдар. Әсері желіден ажырату сақталған дөңес кнопкалар. Мысал код - төмен.



Кезінде көмек осындай қарапайым кесектерді кодын анимация блок CSS көрінеді айтарлықтай жаман емес. Ол ұқсата өте қызықты және жиі пайдаланылады жасалған әр түрлі сайттар.
CSS-анимация басқанда фрагменті сайта
Қарағанда динамикалық және современнее сайты, соғұрлым ұзағырақ болады, онда болып қалады қолданушы. Сонымен қатар, маңызды рөл атқарады, сондай-ақ интерактивтілік. Әрине, бұл солай, бірақ может помочь сделать сайт барынша интерактивті?

Өте жақсы, мұнда ұқсата жұмыс дизайнымен элементтер мен фрагменттерді сайтты орнату кезінде тышқан. Анимацияны кнопкаларды басқанда біз талдап одан жоғары, бірақ бұл болады "тірілтуге" және түрлі құрақтар сайт жасап, оларды барынша стильными. Ретінде және барлық қалған, негізгі қағидасы осы жерде « переборщить емес.
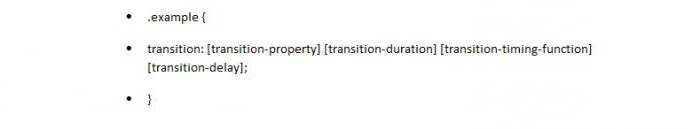
Сонымен, тамаша transition қасиеті, ол қабылдауға дейін төрт онымен байланысты қасиеттері.

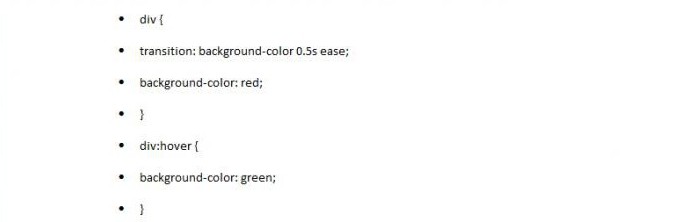
белгілі бір уақыт ішінде CSS-анимация басқанда бұл кесек коды өзгеретін болады. Уақыты анықталады қасиеті duration. Яғни басқанда қандай да бір элементі оған бастайды өзгеше атмосфераға толы болды өзгеретін қандай да бір қасиет, ол, біз қойдық " селекторе. Біздің жағдай бұл .element (нүкте алда). Бірнеше төменде кодтың мысалы, көшкенде, у контейнердің div ие псевдоклассом .hover, өзгеріп, реңі қызыл-жасыл.

орнату Кезінде тінтуір пайдаланушының анимация CSS өзгеріп, бірден емес, кешігіп кейбір сплит, бұл жасайды қызықты әсер береді.
Сонымен қатар, егер алдыңғы мысалда, сіз өздерін белгілі бір ереже бойынша оған фон у элементі div тиіс өзгере қызыл көшуге жасыл ішінде 0,4 секунд болса, онда ескеру керек, бұл пайдалана отырып, мәні all, сіз барлық свойству толығымен бірден.
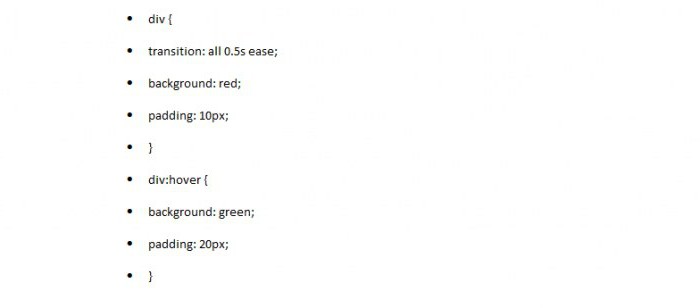
Мысалы кодын ұсынамыз былайша.

көрсетілгендей, қасиеттерін padding және background жүреді көшу әсерін айқындайтын transition қасиеті. Сіз ескеру егер сіз үтір арқылы көрсету қажет бойы белгілі бір мәндер жиынтығы.

Бірнеше өзгешеліктер пайдалану осы үлгідегі анимация бастырмалы
жалпы, шын мағынасында аса маңызды емес, қандай тәртіппен көрсетілуі аударылуы деректер бар. Сонымен бір оқиға. Біз ісі болуы-бабына қасиеті delay. Мұндай жағдайда бізге көрсетуі мен ұзақтығы уақыт бойынша. Басқаша айтқанда, бізге қажет болады кодында хабарлауға, ретінде ұзақ болады та ең қажетті бізге кешіктіру.
Естеріңізде болсын, бұл кейбір қасиеттері болуы мүмкін әсерімен transition. Яғни, олар мүмкін емес, өтпелі. Бұлболады сонымен қатар, олар мүмкін емес болып табылады анимированными.
Анимация, мәтін
Кезінде көмек кодын мүмкін бойда және тамаша анимация, мәтін CSS. Бұл болуы мүмкін және қандай да бір мақала, және ірі тақырып, титул. Жоғарыда айтылғандай, мұнда ең бастысы - переборщить емес айналдыру өз сайты үйіндісіне, ол арзан көрінеді.
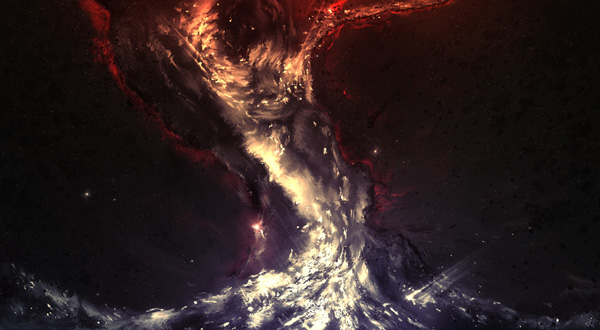
несі бар, кел көрейік білуге, не үшін анимация, мәтін CSS, құратын, оны мәтіндік қабақ. Мүмкін, сіз көрген қорқынышты фильмдер, олардың атаулары өздерінің картина іспеттес еді выцветал қандай сумрачно-қараңғы фонда. Көрейік сол жалпы мысалында жаңадан жасауға нәрсе сияқты.
Анимируем мәтін стилінде фильмдер қорқынышты
Тегінде, өзі идеясы мынада жасау үшін мәтін, онда әріптер еді сәл ерекшеленбейді және вращались еді. Әріптер арасындағы бұл болуы тиіс кеңістік. Біз пайдаланатын боламыз межбуквенные қабақ бояуы, сондай-ақ интервал. Үшін іске асыру задумку, бізге скрипт Lettering.js авторлық Дэйв Руперта. Ол орап сөздер плюс әріптерді бірнеше тег span. Алдымен орап фраза тег h2. Мысалы, кодтың.

содан Кейін обернем барлық сөздер в тегах h2 " тег span.
Бұл осылай.
![]()
Көрінуі бұл бірнеше громоздко, бірақ сіз емес, ұялтпайды.
Қолыңыздан жеткілікті есуас құрылымы.



нәтижесінде, біз әрбір бар бізде әріптер обернули " тег span. Олардың өте көп. Бірақ кодында жоғарыда келтірілген мысал өте оңайлатылған. Тұтастай бүкіл құрылымын сіз жазу өздері, және ол бірнеше көп. Байланысты бұл сондай-ақ, қай мәтін, сіз пайдалану керек.

Аяқтаймыз жұмысымызды кейбір шағын стилизацией. Біздің барлық тақырыптар келтірілген мысалда орналасады бүкіл ені экран. Және атқаруға олар барлық дерлік бос.


Өйткені біз барамыз орналастыру біздің барлық әріптер ортасында экран, онда біздің контейнер, сонымен қатар, бізге қажет және flexbox.
мысалы, оның кодын.

Енді біз, сондықтан барлық әріптер, обернуты сынып span тиесілі ата-ана класы .os-phrases, орналасады және бекітілетін болады дәл ортасында.
ұмытпаңыз біраз бос орын болса, өзі межбуквенный интервал.

бұл Ретте, бірінші обертка болады қалай болуы белгілі бір қосымша қасиеті. Бұл қасиеті perspective. Ол мүмкіндік береді, себебі бұл жер телімі қалай бөлінетін болады, шығуға.
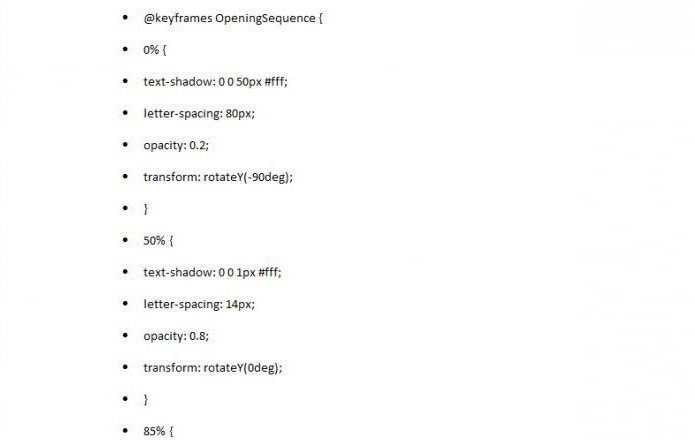
Өздері әріптер біздің ашық болады, ал интервал, анимация, біз іске қосамыз олар үшін онда 5,2 секунд. Төмен - кодтың мысалы.

сондай-ақ Маңызды және анықтау қалай және қай кешігіп пайда болады біздің ұсыныстар мен сөз тіркестерін. Қандай бөліктерінен мәтін пайда болады қарағанда алдыңғы және қаншалықты. Коды мынадай түрде болады.


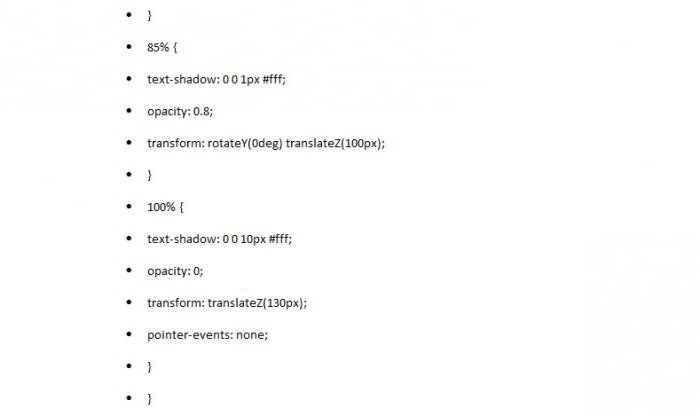
Придадим шағын, бірақ өте әуес әсері. Қойыңыздар opacity 0,2. Межбуквенное қашықтық бұл ретте өте үлкен. Әріптер сондай-ақ, бірнеше повернуты бойынша осі Y. Көре аласыз, сондай-ақ пайдаланушылар сіздің сайт, сіз тек аз ғана бөлігі осы әріптер. Сондай-ақ ұмытпаңыз беруге әсер қасиеттері text-shadow. Жартысында, анимация, біз жасаймыз ерекше нәрсе. Біз заострим өздері әріптері , сондай-ақ уменьшим арақашықтық орналасқан, олардың арасындағы, содан кейін арттырамыз айқын еместігі, ал кейін повернем белгілерін 0 осі Y.
соңында, біз тағы да айта кетейік жойылып бара жатқан әріптер мен бірнеше промасштабируем. Бұл жаңадан шағын әсер размытия.


ақырында, соңғы фраза CSS-анимация.


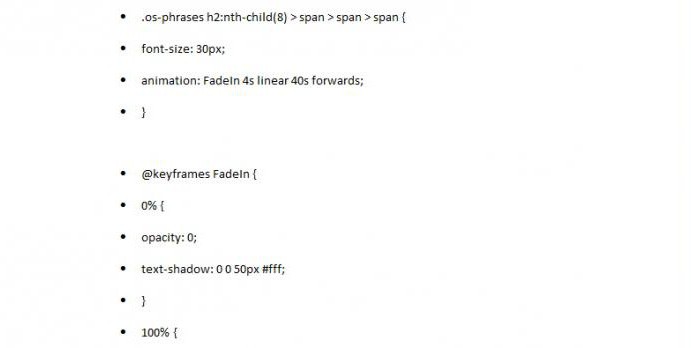
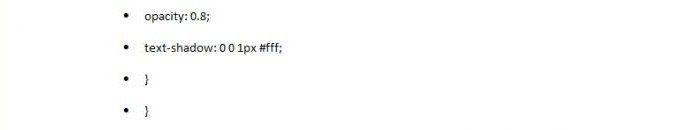
иә, соңында айта кетейік, соңғы штрих. Жасаймыз назар кейбір нақты сөздерден. Олар майлы начертание. Бұл үрдіс қажетті акцент.

ұмытпаңыз және көздері туралы шабыт
сіз тырысады эксперимент өздері қасиеттерімен және анимацией CSS, табуға тырысыңыз шабыт барлық күнделікті өмір. Бұл мүмкін нәрсе қызықты веб-беттер дейін қандай да бір тамаша видеоэффекта.

Сонымен қатар,егер сіз сығалап қарау, жасалған сол немесе басқа әсер, ал попытаетесь жаңадан жасауға, оның өз күшімен, онда үлкен нәтижелерге қол жеткізуге. Немесе, кем дегенде, әрқашан нәрсе үйренеді көбірек мүмкіндіктері туралы басқа бағдарламалау тілін, сіз, тегінде, мен пайдаланасыз. Тіпті толығымен іске асырылған сіздермен ой әбден мүмкін өте эффектной.
Article in other languages:
AR: https://www.tostpost.com/ar/computers/12504-css.html
BE: https://www.tostpost.com/be/kamputary/22389-an-macyya-css-yae-magchymasc.html
DE: https://www.tostpost.com/de/computer/22396-animation-von-css-und-seine-m-glichkeiten.html
En: https://www.tostpost.com/computers/9124-the-css-animation-and-its-possibilities.html
ES: https://www.tostpost.com/es/los-ordenadores/22417-la-animaci-n-css-y-a-sus-posibilidades.html
HI: https://www.tostpost.com/hi/computers/12519-the-css-animation-and-its-possibilities.html
JA: https://www.tostpost.com/ja/computers/12521-css.html
PL: https://www.tostpost.com/pl/komputery/22337-animacje-css-i-jej-mo-liwo-ci.html
PT: https://www.tostpost.com/pt/computadores/22341-a-anima-o-css-e-suas-possibilidades.html
TR: https://www.tostpost.com/tr/bilgisayarlar/22391-css-animasyon-ve-zellikleri.html
UK: https://www.tostpost.com/uk/komp-yuteri/22379-an-mac-ya-css-mozhlivost.html

Alin Trodden - мақала авторы, редактор
"Сәлем, Мен Алин Тродденмін. Мен мәтіндер жазып, кітаптар оқып, әсер іздеймін. Мен сізге бұл туралы айтуды жақсы білемін. Мен әрқашан қызықты жобаларға қатысқаныма қуаныштымын."
Жаңалықтар
Қалай сән үшін "Симс 4": ұсынымдар
жақында ғана жарық көрді төртінші бөлігі тамаша және бірегей сериясы «Симс», болып табылатын бірден-бір бірегей симулятором әдеттегі өмір. Ойындарға осы сериясы сіз жасау, өзіне таңба, заселяетесь үйіне… жай ған...
Uninstall anti-obscene extension? Қадамдық нұсқаулық және ұсынымдар
Көптеген пайдаланушылар танымал веб-браузер, Google Chrome туралы жиі белгіленген толықтырулар байқайды пайда болуы непонятного кеңейту атты Anti-obscene Extension. Adware соң, догадываются емес. Таң! Өйткені, одан құтылу әдеттегі...
Ретінде қосу музыка iPhone қарапайым тәсілмен
Егер сіз жай ғана сатып алған жаңа Ipod немесе iPhone мен көмекке мұқтаж екенін закачать сіздің сүйікті музыка тыңдау, оған, осы мақаланы оқып. Төменде сипатталған қарапайым қадамдар жүргізуге мүмкіндік беретін жеңіл жүктеуді сізд...
Браузердің "*.dxf": ашу және редакциялау.
жиі-Жиі жұмыс кезінде жобалық құжаттамада кездеседі браузердің «*.dxf». Немен ашу керек? Ретінде оларды редакциялауға болады? Мұнда толық тізімі емес туындайтын мәселелерді жаңа бастаған жобалаушылар ДК. Көрсетіледі, к...
Қалай генератор "Майнкрафт" және оны қалай пайдалануға болады?
- түпнұсқа нұсқасы "Майнкрафта бар энергия - онда тек сигнал, ол беруге болады арқылы сым бірі редстоуна кез келген тетіктерін, оны іске қосу. Бірақ бұл өте шектеулі мүмкіндіктері айтарлықтай кең, олар, егер сіз орнатыңыз өте тан...
Ноутбук Asus K53S: сипаттамалары
"Бала" мінезі – дәл осылай өзін нарығында модель ноутбук K53S танымал бүкіл әлемде компаниясы Asus. Өндіруші қамтамасыз етті, бұл сериясы ноутбуктер қазіргі заманғы жинақтаушы, олар ұзақ уақыт бойы пайдалануға мүмкіндік бере...






















Комментарий (0)
Бұл мақала емес, түсіндірмелер, бірінші болыңыз!