La animación CSS y a sus posibilidades
Preguntarse cómo hacer animaciones CSS, muchos de los usuarios parten en busca de lecciones e instrucciones. Y aunque estas instrucciones encontrará aquí, entre otras cosas, nosotros le daremos el principal consejo útil en la creación de animaciones con CSS.
El Secreto de ideales de desarrollo
El Principal consejo que se puede dar a quienes desean conocer plenamente lo que es el fluidas animaciones CSS, consiste en lo siguiente. En sus experimentos, hechas de pedazos de código trate de pasar y de sus propias experiencias. En su tiempo libre de su trabajo en sus propios sitios web, trate de ver lo que sucede cuando se pliega un trozo de código, aprender algo o de lo contrario la propiedad en su totalidad. Intente realizar todo tipo de interesantes ideas, utilizando toda una variedad de herramientas del lenguaje, y la animación CSS se abrirá para usted con una nueva cara. Este simple consejo es el siguiente – experimente por sí mismos.

CSS animación de la aparición de
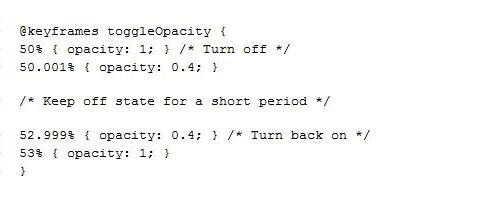
Y ahora vamos interesantes ejemplos. Como regla general, el uso estándar de la animación consiste en cambiar los elementos del sitio sin problemas con el transcurso del tiempo. Pero es demasiado cursi, no lo encuentra? Por lo tanto, aquí vamos a compartir con ustedes extraordinario la manera de utilizar el tiempo de la aparición de la animación.
El hecho es que realmente los cambios en el sitio en el pedazo de animación o en su forma pueden ser casi instantánea. Para ello, planteamos dos ninguna clave de la trama, pero utilizamos muy pequeño intervalo de tiempo. Por ejemplo, puede ser igual a 0,001 %. En este caso, la animación CSS puede ocurrir instantáneamente. Es ideal para la simulación de cualquier letreros de neón. La placa esta parpadeará, y si la animación CSS será aún y utilizar la transparencia y la propiedad text-shadow, una placa de resultar casi como el presente.
Más:
Como eliminar el número de página de la portada: manual
Al escribir un trabajo de posgrado, tesis e informes se requiere la creación de una página de portada con la información general (título, tema, autor, empresa o institución, etc.). Cubierta de trabajo no debe contener extraños símbolos y, a menudo, s...
Como borrar una foto con el iphone: manual para principiantes
Hoy quiero contarles como borrar una foto con el iphone. Esta operación en los dispositivos de Apple tiene características específicas. Por ejemplo, algunas de las fotos descargadas desde el ordenador, no se pueden eliminar a través del teléfono. Tal...
Cómo eliminar el buzón de "yandex" para siempre?
Correo electrónico – es una herramienta de comunicación de muchas personas. A través de ella, puede intercambiar mensajes de texto, enviar archivos multimedia. Varios clientes de correo electrónico disponen de una amplia gama de funciones adici...
Este es un ejemplo de código.

Mejoramos la funcionalidad de los botones de
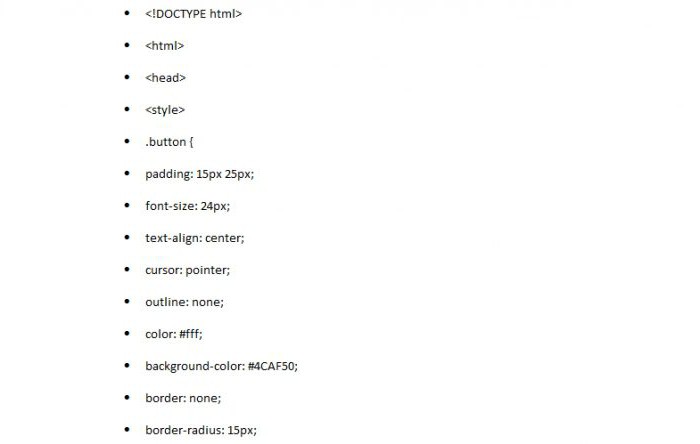
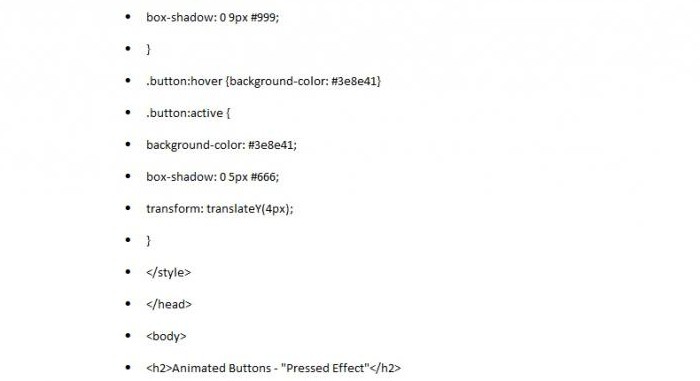
Si se examina la cuestión de cuál inusual puede ser CSS-animación de los botones, se puede decir que las variantes de la decoración de los botones en los sitios lo hay de todos tipos. Veamos uno de los ejemplos. El efecto de pulsado convexa de un botón. Ejemplo de código siguiente.



Con la ayuda de un simple trozo de código de la animación de la unidad de CSS se ven bastante bien. Se ve muy interesante y a menudo se utiliza en los cometidos de los diferentes sitios web.
CSS animación cuando se sitúa en una parte del sitio web
Más dinámico y más modernamente el sitio, más que en él permanece el usuario. Además, también juega un importante papel y la interactividad. Sin duda es así, pero que el mismo puede ayudar a hacer la página más interactiva?

Muy bien aquí se ve el trabajo con el diseño de los elementos y fragmentos de sitio cuando se pasa el ratón por encima. La animación de los botones cuando se sitúa hemos aprendido anteriormente, pero además de esto, puede "revivir" y todo tipo de piezas de sitio, convirtiéndose en el más elegantes. Como con todo lo demás, el principio de que aqu ¡ no te excedas.
Por lo tanto, es una excelente propiedad transition, que puede tomar hasta cuatro relacionadas con él.

Durante un tiempo determinado CSS animación al pasar en este trozo de código va a cambiar. El tiempo determinado por la propiedad duration. Es decir, cuando se pasa de un elemento a él comenzará a la peculiar manera de cambiar alguna propiedad que hemos planteado en el selector. Para nuestro caso es la .element (el punto delante). Varios a continuación se muestra un ejemplo de código, cuando al pasar junto a un contenedor div que tiene псевдоклассом .hover, cambia el fondo de rojo a verde.

Coloque el puntero del ratón del usuario de la animación CSS cambia de inmediato, pero con un retraso en una fracción de segundo, lo que crea un efecto interesante.
Además, si en el ejemplo anterior, se le hizo una regla por la cual el fondo de un div tenía que cambiar de rojo y hacer clic en el verde, en el plazo de 0,4 segundos, se debe tener en cuenta que con el valor all, usted puede consultar toda la propiedad completa de inmediato.
El código de Ejemplo, imaginemos la siguiente manera.

Se ha demostrado que las propiedades de relleno y de fondo se producirá el efecto de transición que se define la propiedad transition. Usted debe tener en cuenta que usted puede a través de la coma para indicar un determinado conjunto de valores.

Algunos matices, el uso de este tipo de animación en los botones
En principio, a fin de cuentas no es tan importante el orden en el que se indicarán y enumerarán los valores de datos. Excepto en un caso. Podemos tratar con la propiedad delay. En este caso, necesitamos especificar la duración en el tiempo. Dicho de otro modo, tendremos que en el código de informar de cuánto tiempo va a ocurrir la misma deseada nos retraso.
Recuerde que algunas propiedades no pueden ser, con un efecto de transición. Es decir, no pueden ser transitorias. Estodebido a que ya no pueden ser animados.
Animación de texto
Con el código puede ser establecido y la excelente animación de texto CSS. Esto puede ser algún tipo de artículo, y un gran título, el título del sitio. Como ya se mencionó anteriormente, es importante no exagerar y no convertir su sitio en un vertedero, que será barato verá.
Bueno, vamos a tratar de averiguar lo que es la animación de texto CSS, y crearemos su texto y de la sombra. Quizá usted ha visto las películas de terror, en las que el nombre de los propios cuadros como si выцветал en algún сумрачно-un fondo oscuro. Probaremos mismo en un ejemplo de recrear algo similar.
Анимируем texto en el estilo de las películas de terror
En Realidad, la idea consiste en hacer que el texto, en el que las letras eran un poco borrosa y giraban. Entre las letras cuando este debe ser el espacio. Vamos a utilizar межбуквенные la sombra, así como el intervalo. Para implementar задумку, necesitamos un script Lettering.js de la autoría de dave rupert. Es necesario, para envolver las palabras y las letras en varias etiquetas span. Primero se debe envolver en una frase en la etiqueta h2. Veamos un ejemplo de código.

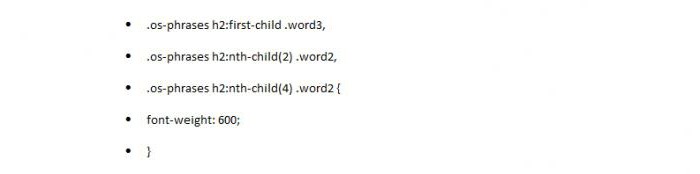
A Continuación, обернем todas las palabras en las etiquetas h2 en la etiqueta span.
Esto sucede de esta manera.
![]()
El Aspecto será un poco engorroso, pero no permita que esto lo confunde.
Resultará bastante loca de la estructura.



El resultado es que cada uno tenemos letras envolvieron en la etiqueta span. Su resultado es realmente mucho. Pero en el código anterior es un ejemplo muy simplificado. Completo de la estructura, usted será capaz de escribir por sí mismos, y será un poco más. Este proceso depende también del tipo de texto que va a utilizar.

A Terminar nuestro trabajo de alguna pequeña estilización. Todos nuestros títulos en el ejemplo se encuentra en toda la anchura de la pantalla. Y van a ocupar casi todo el espacio libre.


Debido a que vamos a colocar todas nuestras letras por el centro de la pantalla, para nuestro contenedor también necesitaremos y flexbox.
Este es un ejemplo de su código.

Ahora lo que hemos hecho, que todas las letras que se envuelven en la clase span, que pertenece a la clase principal .os-phrases, se encuentra y serán fijados por el centro.
No se olvide de añadir un poco de espacio libre, es decir, el espaciado entre letras.

La primera envolver será como tener definida una propiedad adicional. Esta propiedad perspective. Nos permitirá hacer que este tramo como se destinará, pasan a primer plano.
En nosotros mismos, las letras de nuestras son transparentes, mientras que el intervalo de animación lanzaremos para ellos en 5,2 segundos. El siguiente es un ejemplo de código.

También es Importante determinar cómo y con qué retraso aparecerán nuestras frases y oraciones. Qué partes del texto va a aparecer más rápido que el anterior, y la medida. El código se verá de la siguiente manera.


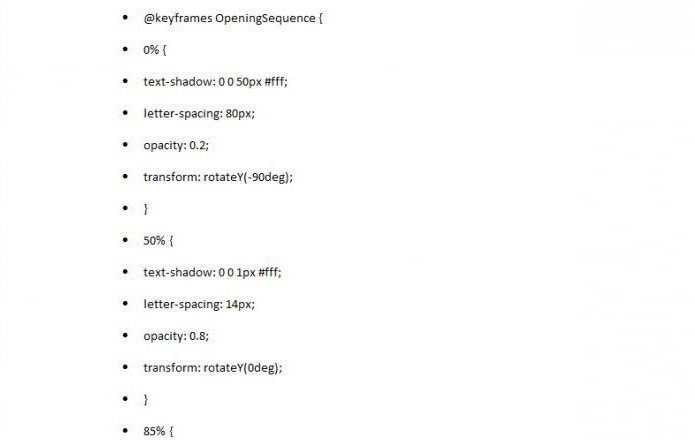
Придадим pequeño, pero muy curioso efecto. Coloque la opacidad en 0,2. Межбуквенное la distancia será bastante grande. Las letras también hay un número de girar sobre el eje Y. a Ver usted, así como a los usuarios de su sitio web, será sólo una pequeña parte de esas letras. También no se olvide de dar el efecto de la propiedad text-shadow. En la mitad de la animación haremos inusual de la cosa. Nos заострим mismos de la letra , sino también reducir la distancia que se encuentra entre ellos y, a continuación, aumentaremos la opacidad, y después volveremos marcas a 0 en el eje Y.
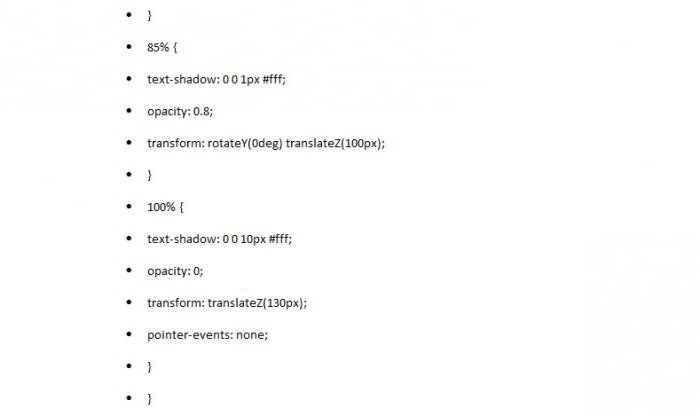
Al final de nuevo nos sumamos que desaparecen las letras y varios промасштабируем. Esto le dará de nuevo un efecto de desenfoque.


Finalmente, la última frase de CSS animación.


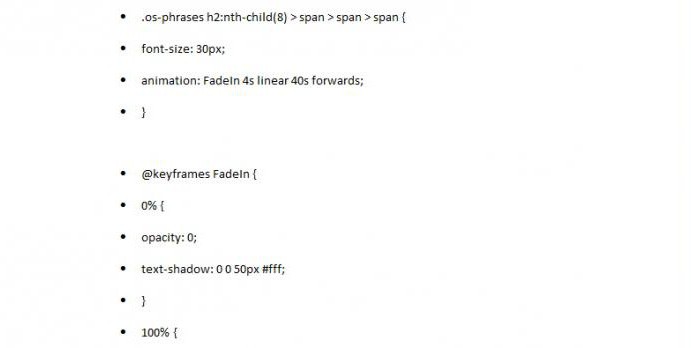
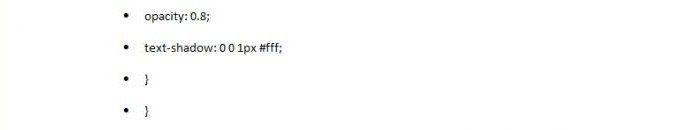
Y sí, al final añadimos el toque final. Haremos énfasis en determinadas palabras. Ellos se negrita, el estilo de fuente. Esto y dar el énfasis necesario.

No se olvide de las fuentes de inspiración
Cuando usted está tratando de experimentar ellos mismos con las propiedades y las animaciones CSS, trate de encontrar la inspiración en todo en la vida cotidiana. Esto puede ser cualquier cosa, desde una interesante página web antes de algún notable efecto de vídeo.

Además,si usted no va a ver cómo se hace uno u otro efecto, mientras que intenta recrear sus propias fuerzas, puede lograr grandes resultados. O, por lo menos, siempre se aprende algo más sobre la posibilidad de un lenguaje de programación, que es, de hecho, usa. Aún no está completamente implementada usted la idea puede ser muy espectacular.
Article in other languages:
AR: https://www.tostpost.com/ar/computers/12504-css.html
BE: https://www.tostpost.com/be/kamputary/22389-an-macyya-css-yae-magchymasc.html
DE: https://www.tostpost.com/de/computer/22396-animation-von-css-und-seine-m-glichkeiten.html
En: https://www.tostpost.com/computers/9124-the-css-animation-and-its-possibilities.html
HI: https://www.tostpost.com/hi/computers/12519-the-css-animation-and-its-possibilities.html
JA: https://www.tostpost.com/ja/computers/12521-css.html
KK: https://www.tostpost.com/kk/komp-yuterler/22381-animaciya-css-zh-ne-ony-m-mk-nd-kter.html
PL: https://www.tostpost.com/pl/komputery/22337-animacje-css-i-jej-mo-liwo-ci.html
PT: https://www.tostpost.com/pt/computadores/22341-a-anima-o-css-e-suas-possibilidades.html
TR: https://www.tostpost.com/tr/bilgisayarlar/22391-css-animasyon-ve-zellikleri.html
UK: https://www.tostpost.com/uk/komp-yuteri/22379-an-mac-ya-css-mozhlivost.html

Alin Trodden - autor del artículo, editor
"Hola, soy Alin Trodden. Escribo textos, leo libros y busco impresiones. Y no soy mala para decírtelo. Siempre estoy feliz de participar en proyectos interesantes."
Noticias Relacionadas Con La
Cómo instalar la moda de "los sims 4": recomendaciones
recientemente ha salido a la luz la cuarta parte de la maravillosa y única serie de la sims», que es el único simulador de la vida cotidiana. En los juegos de esta serie, que crea un personaje, presenta en la casa y&he...
Cómo eliminar el anti-obscene extension? Paso a paso las instrucciones y recomendaciones
Muchos usuarios de la popular navegador web de Google Chrome bastante a menudo en los suplementos notan la aparición de la lógica de expansión bajo el nombre de Anti-obscene Extension. Como eliminar el virus, supongo que no todos....
Cómo agregar música en el iPhone de forma sencilla
Si usted acaba de comprar el novato del Ipod o iPhone y necesitáis para subir tu música favorita en él, lee este artículo. A continuación se describen los pasos simples para hacer fácil la descarga en su dispositivo de Apple.por l...
Los archivos con la extensión "*.dxf: abrir y editar?
a Menudo, cuando se trabaja con la documentación del proyecto se encuentran los archivos con la extensión de la *.dxf». Que abrir? Como editarlos? Esto no es una lista completa de las preguntas que surgen los nuevos di...
Como hacer un generador en "Pro" y cómo usarlo?
En la versión original de "Майнкрафта" no hay energía, hay sólo una señal de que puede pasar a través de un cable de редстоуна a cualquiera de los mecanismos para activar. Pero es muy limitada capacidad - es mucho más amplio, se c...
Portátil Asus K53S: características
"el Niño con el carácter" – de esa manera se posiciona en el mercado modelo de la laptop K53S conocida en todo el mundo, la compañía Asus. El productor aseguró de que esta serie de ordenadores portátiles modernos accesorios,...






















Comentarios (0)
Este artículo no tiene comentarios, se el primero!