CSS animasyon ve özellikleri
Merak, animasyon, CSS, birçok kullanıcı bir arayış gitmek dersler ve talimatlar. Ve en azından bu tür talimatlar bulacaksınız ve burada, diğer şeylerin yanı sıra, biz-ecek vermek sen bir ana ipucu aslında bir animasyon oluşturmak kullanarak CSS.
Gizli için ideal bir geliştirme
Главнейший bir ipucu vermek isteyenlerin öğrenmek tam olarak ne olduğunu düzgün animasyon, CSS, aşağıdaki gibidir. Bir günlük deneylerde hazır parçalar kod çalışın geçirmek ve kendi deneyimleri. Sırasında, işten kendi sitelerinde bakmaya çalışın, ne olur katlarken ya da parça kodu, incelemek ya da özelliği tam olarak. Deneyin uygulamak, her türlü ilginç fikirleri kullanarak tamamen farklı araçlar, dil, ve animasyon CSS açılır sizin için yeni yan. Bu basit tavsiye şudur – deney kendilerini.

CSS animasyon gelişiyle
Işte şimdi ilginç bir örnek. Genellikle, standart bir animasyon kullanımı yatıyor, değiştirmek için herhangi bir site sorunsuz bir şekilde zamanla. Ama bu çok bayat değil mi? Bu yüzden burada sizlerle paylaşmak sıradışı bir şekilde kullanmak zaman ortaya bir animasyon.
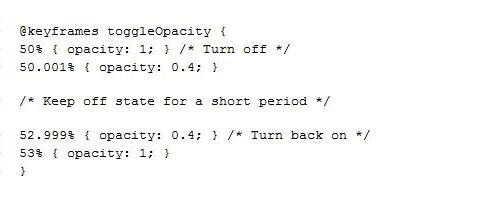
Mesele şu ki, gerçek bir değişiklik, sitede, parça animasyon ya da onu tam olarak olabilir neredeyse anlık. Bunun için kendimize iki herhangi bir anahtar kare, ama kullanımı çok küçük bir aralığı. Örneğin, o-ebilmek var olmak eşit 0,001 %. Bu durumda, CSS animasyon olabilir anında. Bu mükemmel simüle etmek için herhangi neon tabela. Tabela bu yanıp söner ve eğer CSS animasyon bu ve hala kullanmak için şeffaflık özelliği ile text-shadow, tabela dönecek neredeyse gerçek gibi.
Daha:
Lenovo v580c: ayrıntılı bir inceleme
Bugün karar hakkında yazmak için bir dizüstü Lenovo v580c. İnceleme ayrıntılı olarak bu taşınabilir PC serisi Ideapad yüksek popülerlik, ama çok değil biliyorum, ne çekiyor bu cihaz alıcı. Model, hızlı ve kendi içinde çok olumlu özellikleri de vardır...
İstiyorsanız, taklit disk görüntü? Program Alcohol %120 - en iyi çözüm!
Birçok profesyonel PC kullanıcıları farkındayız son derece kaliteli ve işlevsel bir program görüntüleri ile çalışmak. Alcohol 120% - bu muhteşem programı bilen yaratmak için değil, sadece «hayaletler» en farklı disk türleri için yola çıka...
Screen: bu nedir ve nasıl oluşturmak için
Birkaç kullanıcılar nasıl biliyor sreen, nedir ve ne için kullanılır? Altında veri kavramı ima anlık ekran. Tabii ki, önce öğrenmek, onu almak için nasıl anlamak gerekir, ne için genellikle gereklidir, ve şimdi biz bu konuda konuşmak.Sreen: nedir ve ...
İşte bir örnek kod.

Daha fonksiyonel düğmeleri
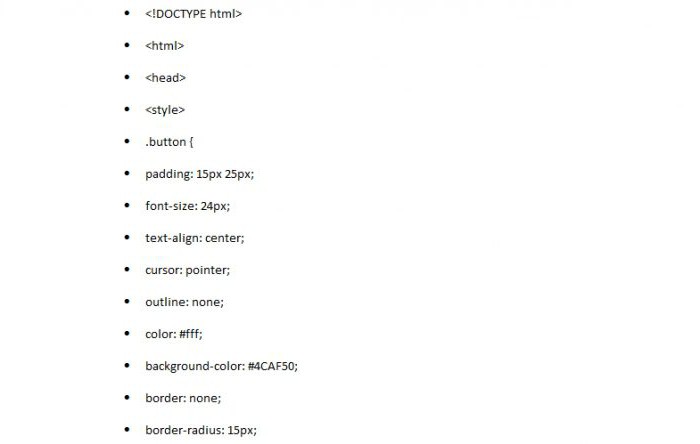
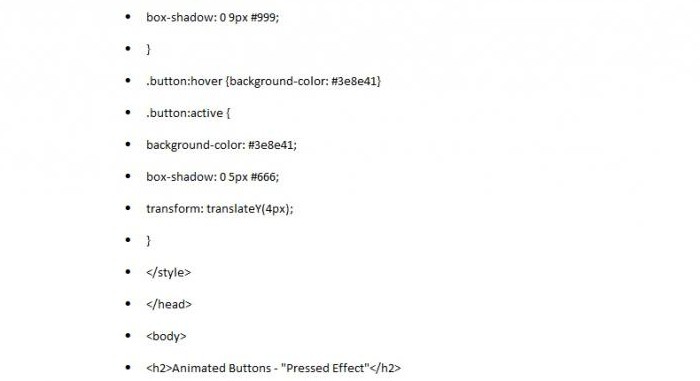
Bir düşünün, hangi sıradışı olabilir, CSS animasyon, düğme, söylenebilir dekorasyon seçenekleri düğmeleri sitelerinde büyük bir set bir dizi. Düşünün bir örnektir. Etkisi basılı dışbükey düğmesine basın. Örnek kod aşağıda.



Kullanarak, bu basit bir parça kod animasyon bloğu CSS bakacağız oldukça iyi. O çok ilginç görünüyor ve sık kullanılan mükemmel farklı sitelerde.
CSS animasyon hover fragman sitesi
Daha dinamik ve modern bir web sitesi, daha uzun süre üzerinde kalır kullanıcı. Buna ek olarak, önemli bir rol oynar ve etkileşim. Kesinlikle öyle, ama ne yapmak için yardımcı olabilir web sitesi imkanlar interaktif?

Çok güzel mekan harika bir iş tasarım öğeleri ve parçaları sitesi fareyi. Animasyon düğmeler hover biz sökülüp daha yüksek, ama bu bir yana, "canlandırmak" ve her türlü parçaları sitesi yaparak onları en şık. Ve tüm geri kalanı ile, ana prensibi burada – aşırıya kaçmayın.
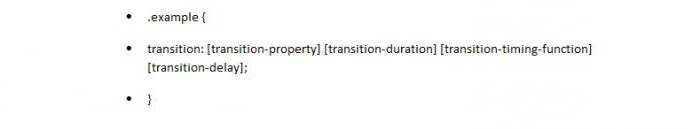
Yani, mükemmel bir özellik, bir geçiş, bir-ebilmek almak kadar dört ile ilgili özellikleri.

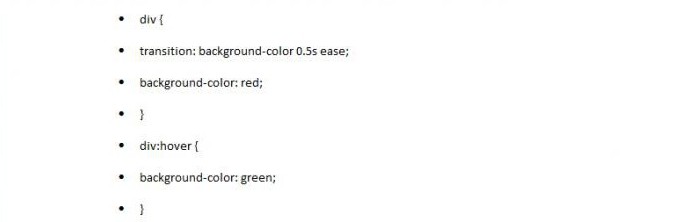
Belirli Bir süre için CSS animasyon alınırken bu kod parçası değişecektir. Zaman tarafından belirlenir duration. Yani hover herhangi bir eleman var başlayacaktır tuhaf değiştirmek için herhangi bir özellik sorduk seçici. Bizim için durum bu .element (nokta) gelmek. Birkaç aşağıdaki kod örneği, zaman geçerken ben bir kapsayıcı div sahip псевдоклассом .hover, değişen bir arka plan ile kırmızı ve yeşil.

Hover fare kullanıcı CSS animasyon değişiyor hemen, gecikme ile bazı saniyenin ilginç bir etki yaratır.
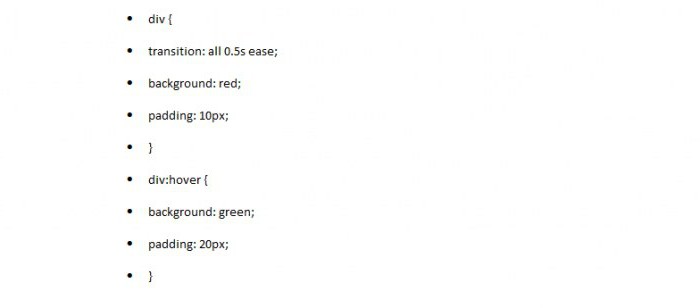
Ayrıca, bir önceki örnekte siz istediniz, belirli bir kural, hangi plan var dıv gerekiyordu değişir kırmızı ve taşımak için yeşil süre 0.4 saniye, o zaman dikkate almak gerekir ki, değeri kullanarak all başvurabilirsiniz tamamına özelliğine tamamını hemen.
Örnek kod, bir hayal gibidir.

Gösterildiği Gibi, özellikleri padding ve background durumda geçiş efekti, bir transition özelliği ile tanımlanır. Eğer dikkate almak gerekir ki, sen virgülle ayırarak belirtin bir bütün, belli bir değer kümesi.

Birkaç nüansları kullanım türü animasyon düğmeler
Prensip olarak, geniç çok önemli değil, hangi sırada olacağını belirtmesi ve numaralandırılır değerler. Buna bir durumda. Biz anlaşma özelliği ile delay. Bu durumda bize gerekli işaret ve gün ve zaman. Başka bir deyişle, bize gerekli kod bilgilendirmek ne kadar olacak ta en çok kullanmamız gereken gecikme.
Unutmayın, bazı özellik etkisi ile geçiş. Yani onlar olabilir geçiş. Buoluyor, onlar zaten bir animasyonlu.
Animasyon metin
Kullanarak kod belirtilebilir ve mükemmel animasyon metin CSS. Bu olabilir, ve bir çeşit madde, ve büyük başlık, başlık web sitesi. Yukarıda belirtildiği gibi, ana şey - aşırıya kaçmayın ve sitenize çevirmek dökümü, bir ucuz bakmak.
Peki, deneyelim öğrenmek nedir, metin animasyon, CSS, ve oluşturmak ve metin gölgeler. Belki gördünüz korku filmleri, hangi isimler kendilerini resim sanki выцветал herhangi bir сумрачно-koyu arka plan üzerinde. Deneyelim bir genel örnek, yeniden benzer bir şey.
Анимируем metin tarzı korku filmleri
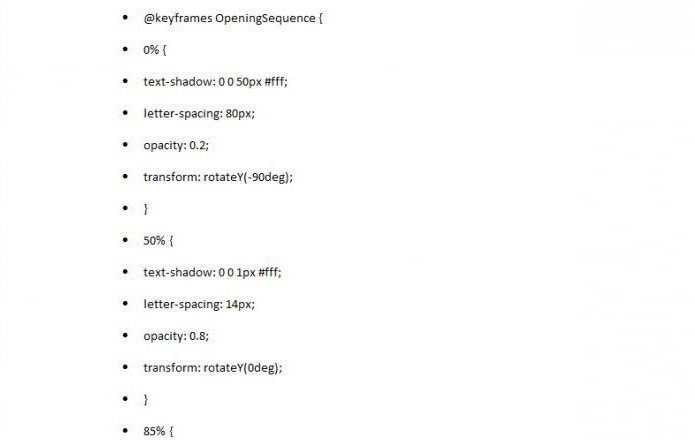
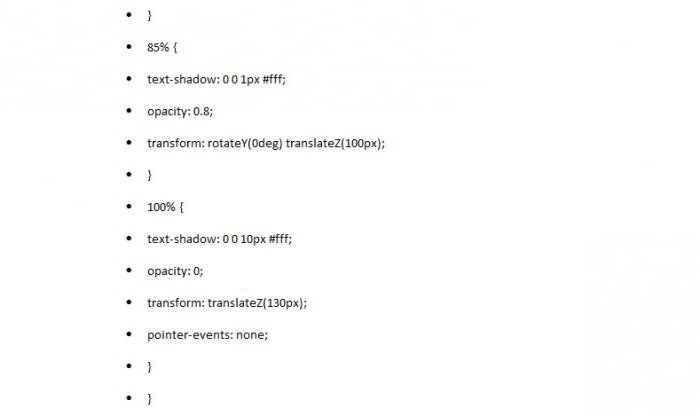
Aslında, kendisi bir fikir yapmak için bir metin, hangi harf vardı biraz bulanık ve dönüyordu. Harfler arasındaki bu boşluk olmalı. Biz kullanmak için karakter gölge aralığı. Gerçekleştirmek için bir fikir ihtiyacımız script Lettering.js yazarlık Dave Rupert. O lazım, sarmak için kelimeler artı harfleri birden fazla etiket span. İlk şal ifadeler h2 etiketi. İşte bir örnek kod.

Daha Sonra kaydırmak tüm kelimeler etiketlerinde h2 tag span.
Bu durumda, işte bu yüzden.
![]()
Bakmak için bu biraz hantal ama olsun bu seni rahatsız etmez.
Başarılı oldukça çılgın bir yapısı vardır.



Sonuç olarak, biz, her biri bizim için mevcut harf tamamladı etiket span. Onları işe yaradı gerçekten çok. Ama yukarıdaki kodda örnek oldukça basitleştirilmiş. Bütün bütün bir yapı yazabilirsiniz kendilerini, ve o olacak daha fazla. Bağlıdır bu da, hangi metin kullanacaksınız.

Tamamlamak için çalışmalarımızı bazı küçük стилизацией. Bizim tüm başlıkları örnekte yer alacaktır genişliğinde ekrana sahip. Ve işgal, onlar hemen hemen tüm boş alan.


Çünkü biz gidiyoruz konumlandırmak tüm harfleri ekranın ortasına, bizim konteyner de bize gereklidir ve flexbox.
İşte bir örnek kod.

Şimdi biz yaptık, böylece tüm harfleri sarılır sınıf span ait bir üst sınıfa .os-phrases, yer alacaktır ve sabit olacak tam olarak ortalanır.
Eklemek için emin olun, biraz boş, yani kendisi efektleri, karakter aralığı.

Bu ilk sarmak olacak ... olması, belli bir ekstra özellik. Bu özellik perspective. Bu yapmak için bize sağlayacak, böylece bu arsa ... öne çıkıyor ön plana.
Kendilerini harfler bizim şeffaf olacak ve aralığı animasyon yollayalım onlar için bir yerde 5,2 saniye. Aşağıdaki kod örneği, bir.

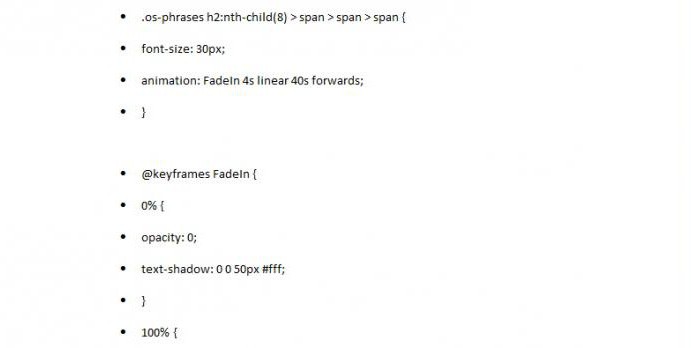
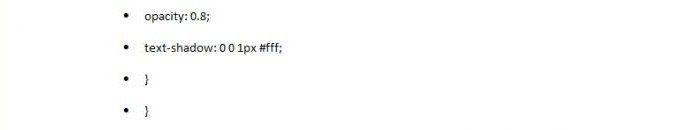
Önemlidir ve nasıl tanımlamak ve hangi gecikme görünecektir bizim cümleler ve ifadeler. Hangi parçaları bir metin görünür, daha hızlı, daha önceki, ve ne kadar. Kodu aşağıdaki gibi olacaktır.


Придадим küçük ama oldukça meraklı bir etkiye sahiptir. Koyun opacity 0.2. Harf aralığı mesafe zaman için bu oldukça büyük. Harf ayrıca, birkaç döndürülmüş eksen Y. Görmek eğer kullanıcılar siteniz olacak sadece küçük bir kısmı bu harf. Ayrıca unutmayın efekti vermek text-shadow. Yarı animasyon yapacağız alışılmadık bir şey. Biz заострим kendilerini harfler , yanı sıra bölümde bazı kesintiler yaptık. mesafe konaklamanızda arasında, daha sonra arttıracağım donukluk, sonra dönüp işaretleri 0 ve Y-ekseni
Sonunda, biz yine bir ufuk katacak bir harf ve bir kaç промасштабируем. Verecek yine küçük bir etkisi bulanıklık.


Ve son olarak, son cümle CSS animasyon.


Ve evet, nihayet bir son dokunuş katacak. Yapacağız vurgu belirli bazı kelimelerde. Var yağlı bir işareti. Bu verecek ve gerekli bir vurgu.

Unutmayın ve ilham kaynakları hakkında
çalıştığınız Zaman kendinizi deneme özellikleri ve animasyonlar, CSS, çalışmayın bulmak için bir ilham kaynağı, tüm günlük yaşamda. Bu herhangi bir şey olabilir, ilginç bir web sayfası kadar herhangi bir olağanüstü видеоэффекта.

Ayrıca,eğer snoop, nasıl yapılır, şu ya da bu etki için çalışırsanız, yeniden kendi gücü ile, mükemmel sonuçlar elde etmek için. Ya da en azından, her zaman bir şey öğrenmek için daha fazla olanakları hakkında ayrıca bir programlama dili, bir, aslında, kullanmak. Hatta tamamen gerçekleşmiş size bir fikir olabilir son derece etkili bir sunum.
Article in other languages:
AR: https://www.tostpost.com/ar/computers/12504-css.html
BE: https://www.tostpost.com/be/kamputary/22389-an-macyya-css-yae-magchymasc.html
DE: https://www.tostpost.com/de/computer/22396-animation-von-css-und-seine-m-glichkeiten.html
En: https://www.tostpost.com/computers/9124-the-css-animation-and-its-possibilities.html
ES: https://www.tostpost.com/es/los-ordenadores/22417-la-animaci-n-css-y-a-sus-posibilidades.html
HI: https://www.tostpost.com/hi/computers/12519-the-css-animation-and-its-possibilities.html
JA: https://www.tostpost.com/ja/computers/12521-css.html
KK: https://www.tostpost.com/kk/komp-yuterler/22381-animaciya-css-zh-ne-ony-m-mk-nd-kter.html
PL: https://www.tostpost.com/pl/komputery/22337-animacje-css-i-jej-mo-liwo-ci.html
PT: https://www.tostpost.com/pt/computadores/22341-a-anima-o-css-e-suas-possibilidades.html
UK: https://www.tostpost.com/uk/komp-yuteri/22379-an-mac-ya-css-mozhlivost.html

Alin Trodden - makalenin yazarı, editör
"Merhaba, ben Alin Trodden. Metin, kitap okumak, yazmak ve Gösterimler için bak. Ve sana söylüyorum.kötü değilim. İlginç projelere katılmaktan her zaman mutluluk duyarım."
İlgili Haberler
Nasıl yüklemek için moda "Sims 4": öneriler
Nispeten yeni bir ışık çıktı dördüncü bölüm harika ve eşsiz bir serisi «Sims» olan türünün tek simülatörü, sıradan bir yaşam. Oyunlar bu dizi oluşturduğunuz karakter заселяетесь ev ve… sadece yaşamak. Gerek iş o...
Nasıl kaldırılır anti-obscene extension? Adım adım talimatlar ve öneriler
Birçok kullanıcıların popüler web tarayıcısı Google Chrome sık sık yüklü eklemeler fark ortaya çıkması anlaşılmaz bir genişleme olarak adlandırılan Anti-obscene Extension. Kaldırmak için nasıl, farkında değiller, hepsi değil. Şaşı...
Müzik eklemek için basit bir şekilde iPhone
Eğer satın aldığınız yepyeni bir İpod ya da iPhone ve ihtiyacınız için yükle, en sevdiğiniz müzik, onun için bu makaleyi okuyun. Aşağıda açıklanan basit adımları için izin üretmek kolay yükleme için cihazınızı Apple.Peki, ilk etap...
Dosya uzantısı ile dosyaları «*.dxf»: daha açmak ve düzenlemek için nasıl?
sık Sık çalışıyorsanız, tasarım belgeleri ile buluşuyor dosya uzantısı ile dosyaları «*.dxf». Daha aç? Bunları nasıl düzenlemek için? Bu tam bir liste değildir, soru, ortaya yeni başlayanlar bulundu tasarımcılar, PC. Ç...
Nasıl jeneratör "Minecraft" ve nasıl kullanılır?
orijinal versiyonu "Майнкрафта" yok enerji var gibi bir sinyal üzerinden iletebilirsiniz tel редстоуна herhangi mekanizmaları için onu etkinleştirin. Ama bu çok sınırlı olanakları - önemli ölçüde daha geniş olurlar, eğer yüklersen...
Notebook Asus K53S: özellikler
"Çocuk karakter" – yani kendisini piyasada model laptop K53S bilinen dünya çapında bir firma Asus. Üretici sağladı bu serisi dizüstü bilgisayarlar, modern bileşenleri, uzun süre kullanım sağlayacak bir dizüstü bilgisayar olm...






















Yorumlar (0)
Bu makalede Yorum yok, ilk olmak!