Як створити список HTML? Дуже просто!
HTML на даний момент є найпопулярнішою мовою, який використовується для розмітки веб-сторінок. Багато розробники навіть не знають про те, що є й інші засоби для створення сайтів. Цій мові присвячено безліч книг, курсів і семінарів. Про нього і дана стаття. Звичайно, вмістити весь потенціал цієї мови на кількох сторінках не вийде, але я і не намагався цього зробити. Це стаття дозволить вам познайомитися ближче з таким об'єктом, як список HTML. Ми розглянемо його типи і теги, що дозволяють зробити висновок на екран користувачів.
Загальна інформація
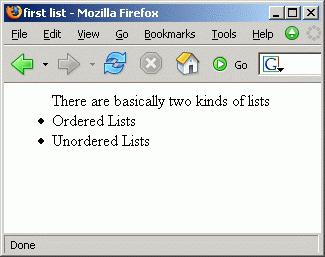
 Список HTML використовується досить часто. Так як він дозволяє швидко і ефективно представити в зручній формі потрібну інформацію користувачам. Існує два види списків: впорядкований і невпорядкований. Їх структура залишається однаковою. Відмінність складає лише те, що впорядкований список використовує в якості маркерів цифри, які йдуть по порядку. Далі будемо розглядати кожен вид окремо.
Список HTML використовується досить часто. Так як він дозволяє швидко і ефективно представити в зручній формі потрібну інформацію користувачам. Існує два види списків: впорядкований і невпорядкований. Їх структура залишається однаковою. Відмінність складає лише те, що впорядкований список використовує в якості маркерів цифри, які йдуть по порядку. Далі будемо розглядати кожен вид окремо.
Впорядкований
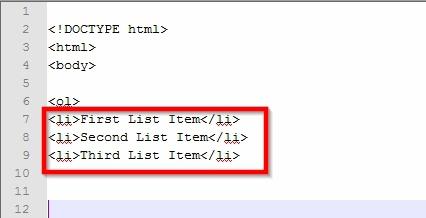
 Такий список HTML починається з тегом <ol> і закінчується закриттям елементом </ol>. Тег <ol> повністю підтримується всіма сучасними браузерами, операційними системами та платформами. Для позначення елемента списку використовуйте тег <li>. Дуже часто такий вид розмітки називають нумерованим. Хоча при цьому в якості маркера можуть використовуватися не тільки цифри, а, наприклад, літери. Тег <ol> має три характерні атрибути, які далі будуть описані.
Такий список HTML починається з тегом <ol> і закінчується закриттям елементом </ol>. Тег <ol> повністю підтримується всіма сучасними браузерами, операційними системами та платформами. Для позначення елемента списку використовуйте тег <li>. Дуже часто такий вид розмітки називають нумерованим. Хоча при цьому в якості маркера можуть використовуватися не тільки цифри, а, наприклад, літери. Тег <ol> має три характерні атрибути, які далі будуть описані.
- Type. Дозволяє вибрати тип маркера. Як говорилося вище, можуть використовуватися не тільки звичні арабські цифри, але й інші символи. Якщо атрибуту type присвоїти значення «A», то список буде упорядковуватися заголовними латинськими літерами. Значення «а» - малі літери; «I» – великі римські цифри; «i» – малі римські цифри; «1» - арабські цифри.
- Reversed. Пропонує браузеру робити зворотний відлік, наприклад 3, 2, 1 і т. д. Слід зауважити, що багатьма браузерами даний атрибут не підтримується і не входить ні в одну специфікацію (крім HTML 5).
- Start. Значенням може стати цифра, яка буде позначати, з якого місця почнеться відлік.
Невпорядкований
Більше:
Розширення "Економія трафіку Google Chrome
У статті піде мова про те, як здійснюється економія трафіку в Google Chrome. Цей режим ще називають "Турбо", і його практично кожен спостерігав в таких браузерах, як Yandex Browser або Opera. Проте в Google Chrome даний компонент відсутній, і заощади...
Смайли в "Скайпі" - опис, застосування, секрети
Skype - програма, якою користуються багато людей. Вона призначена спеціально для спілкування і обміну даними. Як і будь-який інший месенджер, "Скайп" оснащений чудовим інтерфейсом і графічними елементами. Тут можна виражати емоції різними способами. ...
Ресурс вогняна сіль в "Скайриме"
Матеріал у грі «Скайрим» вогняна сіль має ряд застосувань, які будуть корисні для гравця. Цей предмет можна дістати кількома способами, які варто знати користувачу. Стаття надає всю потрібну інформацію з цього ресурсу.ВидобутокУ проекті ж...
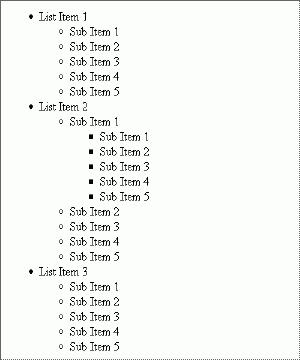
 По-іншому цей вид називають ненумерованний список HTML. В якості позначення початку елемента використовуються декоративні маркери. У минулому абзаці використовувався як раз такий список. За допомогою CSS можна взагалі прибрати показ маркерів, відбувається це з використанням властивості «list-style-type», зі значенням «none». Для позначення початку ненумерованного списку використовується тег <ul>. Всередині нього містяться елементи <li>. Тег <ul> існує тільки один індивідуальний атрибут, а саме «type», який вказує тип маркера. Його значеннями можуть стати ключові слова: disc, circle, square. Перше позначає зафарбоване коло, друге контур гуртка і третє - квадрат. За допомогою властивості «list-style-image» (CSS) можуть призначатися свої власні маркери, які виглядають як невеликі картинки.
По-іншому цей вид називають ненумерованний список HTML. В якості позначення початку елемента використовуються декоративні маркери. У минулому абзаці використовувався як раз такий список. За допомогою CSS можна взагалі прибрати показ маркерів, відбувається це з використанням властивості «list-style-type», зі значенням «none». Для позначення початку ненумерованного списку використовується тег <ul>. Всередині нього містяться елементи <li>. Тег <ul> існує тільки один індивідуальний атрибут, а саме «type», який вказує тип маркера. Його значеннями можуть стати ключові слова: disc, circle, square. Перше позначає зафарбоване коло, друге контур гуртка і третє - квадрат. За допомогою властивості «list-style-image» (CSS) можуть призначатися свої власні маркери, які виглядають як невеликі картинки.
Висновок
Питання про те, як створити список в HTML, задається досить часто на різних форумах і порталах. Тому окрема стаття для даної інформації не завадить, щоб повністю задовольнити цікавість початківців програмістів. І пам'ятайте про те, що список HTML може застосовуватися іноді не за прямим призначенням. Але ця тема виходить за межі даної статті.
Article in other languages:
AR: https://www.tostpost.com/ar/computers/13872-html.html
BE: https://www.tostpost.com/be/kamputary/24797-yak-stvaryc-sp-s-html-vel-m-prosta.html
En: https://www.tostpost.com/computers/10299-how-to-create-a-html-list-very-simple.html
ES: https://www.tostpost.com/es/los-ordenadores/24842-c-mo-crear-una-lista-de-html-es-muy-f-cil.html
HI: https://www.tostpost.com/hi/computers/13889-html.html
JA: https://www.tostpost.com/ja/computers/13892-html.html
KK: https://www.tostpost.com/kk/komp-yuterler/24784-alay-zhasau-a-t-z-m-html-te-o-ay.html
PL: https://www.tostpost.com/pl/komputery/24710-jak-utworzy-list-html-bardzo-proste.html
PT: https://www.tostpost.com/pt/computadores/24719-como-criar-uma-lista-de-html-muito-f-cil.html
TR: https://www.tostpost.com/tr/bilgisayarlar/24788-gibi-bir-liste-olu-turmak-html-ok-basit.html

Alin Trodden - автор статті, редактор
"Привіт, Я Алін Тродден. Я пишу тексти, читаю книги і шукаю враження. І я непогано вмію розповідати вам про це. Я завжди радий брати участь у цікавих проектах."
Новини
Довжина Description тега для "Яндекса" і Google
Сьогодні в інтернеті існують мільйони різних сайтів. Кожен власник інтернет-ресурсу намагається стати кращим і вийти в топ пошукових запитів. Саме за такої конкуренції починають з'являтися нові методи seo-оптимізації сайту.Можливо...
Як підключити веб-камеру до комп'ютера
Мабуть, у кожного сучасного власника персонального комп'ютера або ноутбука хоча б раз виникало бажання спробувати поспілкуватися з друзями або родичами через глобальну Мережу. І не просто поговорити (з цим легко справляється мобіл...
Сьогодні належить дізнатися, чому гальмує "Яндекс.Браузер". Що робити в тому чи іншому випадку? Які поради і рекомендації допоможуть виправити ситуацію? Розібратися у всьому цьому простіше, ніж може здатися. Але причин гальмування...
Гра Spotlight Room Escape. Проходження першого рівня
Spotlight Room Escape — це дуже цікава гра-головоломка, що кидає виклик кмітливості і змушує "ворушити мізками". Вам належить розгадати багато цікавих головоломок і вирішити багато складних завдань.Ви прокидаєтеся в незрозум...
Як зберегтися в "Роблоксе", щоб не втратити прогрес?
«Роблокс» - це далеко не звичайна гра, навряд чи ви зможете знайти аналогічний проект на сьогоднішньому ринку. І в цій статті ви дізнаєтеся про те, що являє собою ця гра, а також про те, як зберегтися в «Роблоксе...
Що таке «сплячий режим», які має відмінності?
Сучасні комп'ютери оснащені величезною кількістю функцій, які не завжди до кінця зрозумілі типовому користувачу Windows. Однією з таких опцій, яка з першого погляду не викликає особливих питань, є «сплячий режим»...






















Примітка (0)
Ця стаття не має коментарів, будьте першим!