Қалай жасауға тізімі HTML? Өте оңай!!!
HTML қазіргі уақытта ең танымал болып табылады тілі, ол белгілеу үшін веб-бет. Көптеген әзірлеушілер тіпті туралы білмейді бұл, бар және басқа да құралдар жасау үшін сайттар. Сол тілді арналды көптеген кітаптар, курстар және семинарлар. Ол туралы және осы бап. Әрине, уместить барлық әлеуетін осы тілдің бірнеше бетте жоқ, бірақ мен емес, тырысты. Бұл бап мүмкіндік береді жақынырақ осындай объектісі ретінде тізімі HTML. Біз қарастырайық оның түрлері мен теги қорытынды жасауға мүмкіндік беретін экранға пайдаланушылар.
Жалпы ақпарат
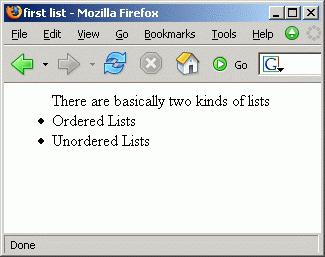
 Тізімі HTML жиі пайдаланады. Өйткені ол мүмкіндік береді тез және тиімді ұсынуға ыңғайлы нысанда қажетті ақпаратты пайдаланушыларға. Екі түрі бар тізімдер: реттелген және реттелмеген. Олардың құрылымы бірдей болып қалады. Айырмашылық-ды ғана құрайды, яғни реттелген тізімі ретінде пайдаланады маркерлер сандар, олар реті бойынша. Бұдан әрі қарастырамыз әрбір түріне жеке қолданылады.
Тізімі HTML жиі пайдаланады. Өйткені ол мүмкіндік береді тез және тиімді ұсынуға ыңғайлы нысанда қажетті ақпаратты пайдаланушыларға. Екі түрі бар тізімдер: реттелген және реттелмеген. Олардың құрылымы бірдей болып қалады. Айырмашылық-ды ғана құрайды, яғни реттелген тізімі ретінде пайдаланады маркерлер сандар, олар реті бойынша. Бұдан әрі қарастырамыз әрбір түріне жеке қолданылады.
Реттелген
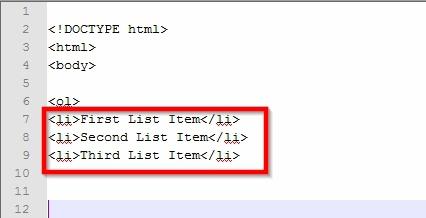
 Мұндай тізім HTML басталып, тег <ol> аяқталады жабу элементі </ol>. Тег <ol> толық қолдау табады қазіргі заманғы барлық браузерлері, операциялық жүйелер және платформалар. Белгілеу үшін элемент тізімін пайдаланыңыз тег <li>. Өте жиі мұндай түрі таңбалар деп атайды нумерованным. Дегенмен бұл ретте маркер ретінде пайдаланылуы мүмкін ғана емес, сандар, ал, мысалы, әріптер. Тег <ol> үш тән атрибута, бұдан әрі сипатталған болады.
Мұндай тізім HTML басталып, тег <ol> аяқталады жабу элементі </ol>. Тег <ol> толық қолдау табады қазіргі заманғы барлық браузерлері, операциялық жүйелер және платформалар. Белгілеу үшін элемент тізімін пайдаланыңыз тег <li>. Өте жиі мұндай түрі таңбалар деп атайды нумерованным. Дегенмен бұл ретте маркер ретінде пайдаланылуы мүмкін ғана емес, сандар, ал, мысалы, әріптер. Тег <ol> үш тән атрибута, бұдан әрі сипатталған болады.
- Type. Таңдауға мүмкіндік береді түрі маркер. Жоғарыда айтылғандай, пайдаланылуы мүмкін емес, тек үйреншікті араб сандары, бірақ басқа таңбалар. Егер атрибут type мәнін «А», болса, тізімі упорядочиваться латын бас әріптерімен. Мәні «а» - бас әріптер; «I» « бас рим сандары; «i» – жолдың рим цифрлары; «1» - араб сандары.
- Reversed. Ұсынады браузерге жүргізуге кері санау, мысалы, 3, 2, 1 және т. б. айта кету Керек, көптеген браузерлері осы атрибут қолданылмайды және жоқ бірде-бір ерекшелікті (бұдан HTML 5).
- Start. Мәні болуы мүмкін сан, белгілеу, қандай орындар санау басталады.
Реттелмеген
Көп:
Lenovo v580c: егжей-тегжейлі шолу
Бүгін біз жазу Lenovo ноутбугы v580c. Шолу егжей-тегжейлі, өйткені бұл портативті ДК сериясы IdeaPad кеңінен танымал, бірақ көпшілігі біледі, бұл тартады бұл құрылғы сатып алушылар. Моделі болып табылады жылдам және қамтиды көптеген оң қасиеттерді, с...
Таңдаймыз арналған модем ноутбука. Бірнеше ұсынымдар жаңа бастаған пайдаланушылар үшін
Қазіргі заманғы технологиялар бір орында тұрмайды, үнемі дамып келеді. Бірінші кезекте, бұл байланысты, бұл жыл сайын қажеттілігін ДК пайдаланушылардың үнемі өсіп, өндірушілер әр түрлі құрылғыларды барынша қанағаттандыруға тырысады бұл қажеттіл...
Ксеро-көшірме қағазы: қолдану және сипаттамалары
Қағаз болып саналады үлкен сұранысқа ие. Ол стандартты өлшемдері сәйкес келетін белгілеген форматтарға. Мысалы, парақтар А4 жүргізіледі параметрлерімен 297 210 мм. қалыңдығы құрайды, 0,02 - 0,03 мм. ксеро-көшірме қағазы кез келген басқа сияқты, ие, н...
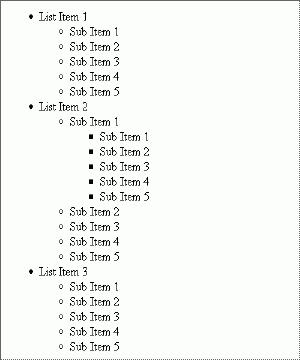
 басқаша түрі деп атайды ненумерованный тізімі HTML. Ретінде белгілері басталғанға элемент пайдаланылады сәндік маркерлер. Өткен абзацында ретінде пайдаланылған рет мұндай тізім. Көмегімен CSS болады мүлдем алып тастау көрсету маркерлер, бұл пайдалана отырып, қасиеттері, «list-style-type», мәнімен «none». Белгілеу үшін бастау ненумерованного тізімін пайдаланылады тег <ul>. Оның ішіндегі элементтері бар <li>. Үшін тег <ul> тек бір жеке атрибут, атап айтқанда, «type», маркер типін көрсетеді. Оның мәндері болуы мүмкін түйін сөздер: disc, circle, square. Бірінші білдіреді закрашенный шеңбер, екінші контур үйірме және үшінші - квадрат. Көмегімен қасиеттері, «list-style-image» (CSS) тағайындалуы мүмкін өз маркерлер, олар сияқты көрінеді аздаған суреттер.
басқаша түрі деп атайды ненумерованный тізімі HTML. Ретінде белгілері басталғанға элемент пайдаланылады сәндік маркерлер. Өткен абзацында ретінде пайдаланылған рет мұндай тізім. Көмегімен CSS болады мүлдем алып тастау көрсету маркерлер, бұл пайдалана отырып, қасиеттері, «list-style-type», мәнімен «none». Белгілеу үшін бастау ненумерованного тізімін пайдаланылады тег <ul>. Оның ішіндегі элементтері бар <li>. Үшін тег <ul> тек бір жеке атрибут, атап айтқанда, «type», маркер типін көрсетеді. Оның мәндері болуы мүмкін түйін сөздер: disc, circle, square. Бірінші білдіреді закрашенный шеңбер, екінші контур үйірме және үшінші - квадрат. Көмегімен қасиеттері, «list-style-image» (CSS) тағайындалуы мүмкін өз маркерлер, олар сияқты көрінеді аздаған суреттер.
Қорытынды
қалай құруға тізімі HTML қойылады жиі түрлі форумдар мен порталдарында. Сондықтан жеке бап үшін осы ақпаратты артықтық етпейді, толығымен қанағаттандыруға қызығушылығымен жаңа бастаған бағдарламашылар. Және есте сақтаңыз тізімі HTML қолданылуы мүмкін кейде тікелей мақсаты бойынша. Бірақ бұл тақырып қазірдің өзінде шегінен осы баптың.
Article in other languages:
AR: https://www.tostpost.com/ar/computers/13872-html.html
BE: https://www.tostpost.com/be/kamputary/24797-yak-stvaryc-sp-s-html-vel-m-prosta.html
En: https://www.tostpost.com/computers/10299-how-to-create-a-html-list-very-simple.html
ES: https://www.tostpost.com/es/los-ordenadores/24842-c-mo-crear-una-lista-de-html-es-muy-f-cil.html
HI: https://www.tostpost.com/hi/computers/13889-html.html
JA: https://www.tostpost.com/ja/computers/13892-html.html
PL: https://www.tostpost.com/pl/komputery/24710-jak-utworzy-list-html-bardzo-proste.html
PT: https://www.tostpost.com/pt/computadores/24719-como-criar-uma-lista-de-html-muito-f-cil.html
TR: https://www.tostpost.com/tr/bilgisayarlar/24788-gibi-bir-liste-olu-turmak-html-ok-basit.html
UK: https://www.tostpost.com/uk/komp-yuteri/24766-yak-stvoriti-spisok-html-duzhe-prosto.html

Alin Trodden - мақала авторы, редактор
"Сәлем, Мен Алин Тродденмін. Мен мәтіндер жазып, кітаптар оқып, әсер іздеймін. Мен сізге бұл туралы айтуды жақсы білемін. Мен әрқашан қызықты жобаларға қатысқаныма қуаныштымын."
Жаңалықтар
Ұзындығы Description тегті үшін "Яндекс" пен Google
Бүгін интернетте қорында миллиондаған әр түрлі сайттар. Әрбір иесі-интернет-ресурсты тырысады үздік болуға және шығуға топ бойынша іздеу сұранысы. Осындай-осындай бәсекелестік бастайды пайда жаңа әдістері seo-оңтайландыру.Егер бұр...
Бүгінде неге тежейді "Яндекс.Браузер". Бұл белгілі бір жағдайда? Қандай кеңестер көмектеседі жағдайды қалай түзетуге болады? Түсіну бұл барлық қарағанда оңай болып көрінуі мүмкін. Бірақ себептерін тежеу браузер өте көп. Қандай тәс...
Ойын Spotlight Room Escape. Өту бірінші деңгейдегі
Spotlight Escape Room — бұл өте қызықты басқатырғыштар, бросающая шақыру зейінділікте жарыстанды және заставляющая "шевелить мозгами". Сізге алда табуға көптеген қызықты жұмбақтар мен көптеген қиын мәселелерді шешуге.Сіз про...
Ретінде сақталуы "Роблоксе" жоғалтпау үшін прогресс?
«Роблокс» емес, ең қарапайым ойын, екіталай таба аласыз ұқсас жоба бүгінгі нарықта. Мен осы мақалада сіз екенін білдіреді бұл ойын, сондай-ақ оның сақталуы «Роблоксе». Себебі, көптеген геймеры қиындықтарды ...
Бұл "ұйқы режимі" қандай айырмашылықтары бар?
Заманауи компьютерлермен жабдықталған функцияларын үлкен саны бар, және олар әрқашан емес, соңына дейін түсінікті типичному пайдаланушыға Windows. Бірі опциялар, ол бірінші көргеннен емес тудырады, ерекше мәселелер болып таб...
Деректерді мұрағаттау: процесінің ерекшеліктері
Стандартты деректерді мұрағаттау, ұсынылған операциялық жүйесінде қозғайтын ғана маңызды жүйелік файлдарды (бұл файлдарда және мүддесінде пайдаланушы мүлде ұмытып кетеді. Деректер пайдаланушылардың астында үлкен қауіп жағдайда қан...






















Комментарий (0)
Бұл мақала емес, түсіндірмелер, бірінші болыңыз!