Стандартні розміри сайтів: особливості, вимоги та рекомендації
Технологія розробки веб-сайтів - дуже багатогранний процес. Але все ж всі його стадії можна розділити на дві основні складові - функціонал і зовнішню оболонку. Або, як прийнято в середовищі вебмайстрів, бек-енд і фронт енд відповідно. Люди, які замовляють свої веб-сайти у студій веб-розробки, часто наївно вважають, що варто зосередитися тільки на функціоналі, і це буде правильне рішення. Але це справедливо в дуже рідкісних випадках, зазвичай для проектів-стартапів на стадії бета-тестування. В іншому графічний дизайн і інтерфейс користувача просто зобов'язані відповідати стандартам веб-розробки і бути зручними.
Перший наріжний камінь, з яким стикається проектувальник інтерфейсу, або дизайнер, - це ширина макету сайту. Адже для неї необхідно перетворювати інтерфейси. Чисто інтуїтивно виникають два підходи - небудь робити окремі макети для кожного популярного дозволу екрану, або створити одну версію сайту для всіх відображень. І обидва варіанти будуть невірними, але про все по порядку.
Стандартна ширина сайту в пікселях для рунета
До розвитку адаптивної верстки масовим явищем була розробка сайту з шириною в тисячу пікселів. Ця цифра вибиралася з однієї простої причини - щоб сайт містився в будь екран. І в цьому є своя логіка, але давайте припустимо, що все ж у людини як мінімум HD-монітор на десктопі. У такому випадку ваш макет буде здаватися крихітної смужкою в середині екрана, де все зліплено в одну купу, а з боків величезна незадіяне простір. Тепер давайте припустимо, що людина зайшла на ваш веб-сайт з планшета з екраном 800 пікселей по ширині, причому в налаштуваннях стоїть галочка "Показувати повну версію веб-сайту". У цьому випадку ваш сайт також буде відображатися некоректно, так як просто-напросто не влізе в екран.
Більше:
Що означає смайл "мавпочка з закритими очима" і в яких ситуаціях його використовувати?
Інтернет відіграє величезну роль у нашому житті. За допомогою нього можна знайти практично будь-яку потрібну інформацію. У 21-му столітті ми навіть спілкування слабо уявляємо без підключення до Мережі. Мобільні оператори постійно нарікають на втрату ...
Як у "ВК" видалити сторінку через телефон? Поради, етапи
До недавнього часу, щоб назавжди видалити сторінку "ВК" потрібно було зробити запит в техпідтримку із зазначенням причини або вчинити дію, що суперечить політиці "ВКонтакте". Останній спосіб призводить до блокування профілю і подальшого видалення. Ал...
Наталія Ящук. Хто вона? Блогер, вайнер або телеведуча?
Користувачі інтернету напевно бачили смішні відеоролики, звані вайнами. У мережі їх на сьогодні тисячі. Роблять їх абсолютно різні люди, і сюжети теж різноманітні. Так ось, один з авторів таких роликів - неймовірна Наталія Ящук! Хто ж вона, ця усміхн...
З цих міркувань, можемо зробити висновок, що фіксована ширина для макета нам точно не підходить і необхідно шукати інший спосіб. Давайте проаналізуємо ідею окремого макета для кожної ширини екрана.
Макети на всі випадки життя
Якщо ви вибрали як стратегію створити макети для всіх розмірів екранів, присутніх на ринку, то тоді ваш сайт стане самим унікальним у всьому інтернеті. Адже просто неможливо сьогодні охопити весь спектр пристроїв, намагаючись зробити точну настройку під кожен варіант. Але от якщо орієнтуватися на найбільш популярні дозволу моніторів і екранів пристроїв, то ідея непогана. Єдиний її мінус - фінансові витрати. Адже коли проектувальник інтерфейсів, дизайнер і верстальник будуть змушені 5 або 6 разів виконувати одну і ту ж роботу, проект буде коштувати набагато більше спочатку закладеної в бюджет ціни.

Тому похвалитися великою кількістю версій під різні екрани можуть хіба що сайти-одностраничники, мета яких - продавати один товар і обов'язково робити це добре. Що ж, якщо у вас не один з таких лендингов, а багатосторінковий сайт, то варто міркувати далі.
найпопулярніші розміри сайтів
Компромісом між двома крайнощами є побудова макету для трьох або чотирьох розмірів екранів. Серед них один обов'язково повинен бути макетом для мобільних пристроїв. Решта повинні бути адаптовані для маленького, середнього і великого десктопного екрану. Як вибрати ширину сайту? Нижче наведемо статистику сервісу HotLog за травень 2017 року, яка демонструє нам розподіл популярності різних дозволів екранів пристроїв, а також динаміку зміни цього показника.

З таблиці можна дізнатися, як визначити розмір сайту, який потрібно використовувати. Крім цього, можна зробити висновок, що найбільш поширеним сьогодні форматом є екран 1366 на 768 точок. Такі екрани встановлюють у бюджетні ноутбуки, тому їх популярність закономірна. Наступним по популярності є Full HD-монітор, який є золотим стандартом для відеороликів, ігор, а значить, і для створення макетів сайту. Далі у таблиці ми бачимо дозвіл мобільних пристроїв 360 на 640 точок, а також різні варіанти десктопних і мобільних екранів після нього.
Проектуємо макет
Отже, проаналізувавши статистику, можна зробити висновок, що оптимальна ширина сайту має 4 варіації:
- Версія для ноутбуків з шириною 1366 пікселів.
- Full HD-версія.
- Макет розміром 800 пікселей по ширині для відображення на маленьких десктопних моніторах.
- Мобільна версія сайту - 360 пікселів по ширині.
Припустимо, ми визначилися, який необхідно використовувати розмір створюваного джерела для сайту. Але такий проект все одно буде витратним. Так що розглянемо ще варіанти, на цей раз без використання фіксованої ширини.
Робимо макет гнучким
Існує альтернативний підхід, коли підлаштовуватися варто лише під мінімальний розмір екрана, а самі розміри сайтів будуть задаватися відсотками. При цьому такі елементи інтерфейсу, меню, кнопки і логотип, можна задавати в абсолютних величинах, орієнтуючись на мінімальний розмір ширини екрану в пікселях. Блоки з контентом, навпаки, будуть розтягуватися згідно з зазначеним відсотках від ширини екрана. Такий підхід дозволяє перестати сприймати розміри сайтів як обмеження длядизайнера і талановито обіграти цей нюанс.
Що таке золотий перетин, і як його застосувати до верстки веб-сторінок?
Ще в епоху Відродження багато архітектори і художники намагалися надати своїм творам ідеальну форму та пропорції. За відповідями на питання про значення такої пропорції вони зверталися до цариці всіх наук - математики.
Ще з часів античності була винайдена пропорція, яку наше око сприймає як саму природну і витончену, адже вона повсюдно зустрічається в природі. Відкривачем формули такого співвідношення був талановитий французький архітектор на ім'я Фідій. Він розрахував, що якщо велика частина пропорції відноситься до меншої так, як ціле відноситься до більшого, то така пропорція буде виглядати найкращим чином. Але це в тому випадку, якщо ви хочете розділити об'єкт несиметрично. Таку пропорцію пізніше стали називати " золотим перетином, що все одно не переоцінює її значення для світової історії культури.
Повернемося до веб-дизайну
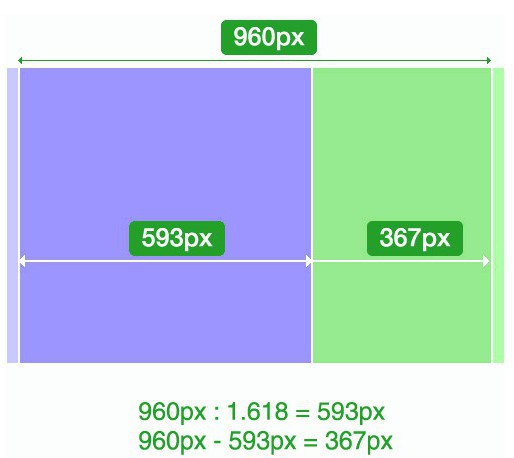
Все дуже просто - використовуючи золотий перетин, ви можете проектувати сторінки, які будуть максимально приємні людському оку. Розрахувавши за визначенням формули золотого перерізу, отримуємо ірраціональне число 1,6180339887..., але для зручності можна використовувати округлене значення 1,62. Це буде означати, що блоки нашої сторінки повинні бути 62% і 38% від цілого, незалежно від того, який розмір створюваного джерела для сайту ви використовуєте. Приклад ви можете побачити на такій схемі:

Використовуйте нові технології
Сучасні технології верстання веб-сайтів дозволяють максимально точно передати задум проектувальника і дизайнера, тому тепер можна дозволити собі реалізацію більш сміливих ідей, ніж на зорі інтернет-технологій. Більше не потрібно сильно ламати голову над тим, який повинен бути розмір сайту. З приходом таких речей, як блокова адаптивна верстка, динамічне підвантаження контенту і шрифтів, розробка сайту стала в рази приємніше. Адже такі технології мають менше обмежень, хоч все ж вони і є. Але як відомо, без обмежень не було б і мистецтва. Ми пропонуємо вам використовувати один воістину творчий підхід до проектування - золотий перетин. З його допомогою ви зможете ефективно і красиво заповнити робочий простір, які б розміри сайтів ви не ставили у своїх шаблонах.
Як збільшити робочий простір сайту
Велика ймовірність того, що у вас не буде достатньо місця, щоб вмістити всі елементи інтерфейсу в макет невеликого розміру. В такому випадку доведеться почати думати творчо або ж ще більш творчо, ніж ви робили до цього.
Максимально вивільнити місце на сайті можна, сховавши навігацію у спливаюче меню. Такий підхід логічно використовувати не тільки на мобільних пристроях, але і на десктопах. Адже користувачеві не потрібно весь час дивитися на те, які рубрики є на вашому сайті він прийшов за контентом. А бажання користувача потрібно поважати.
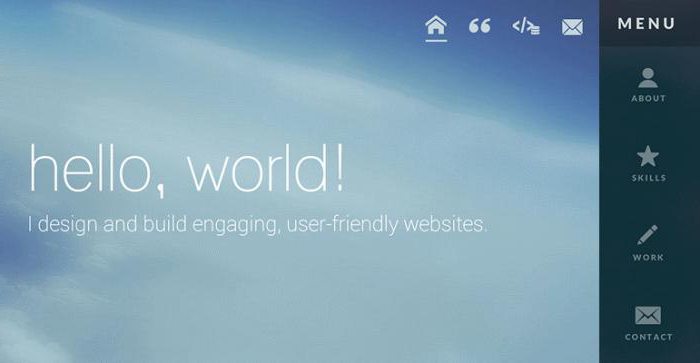
Прикладом хорошого способу приховати меню є наступний макет (фото нижче).

У верхньому куті червоній області ви можете побачити хрестик, натискання на який приховає меню в маленьку іконку, залишивши користувача наодинці з контентом веб-сайту.
Втім, робити це необов'язково, ви можете залишити навігацію, яка буде завжди на виду. Але ж можна зробити красивим дизайнерським елементом, а не просто переліком популярних посилань на сайті. Використовуйте інтуїтивно зрозумілі іконки на додаток до текстових посилань або навіть замість них. Це також дозволить вашому сайту більш ефективно використовувати простір екрану на пристрої користувача.
Кращий сайт - адаптивний
Якщо не знаєте, який обрати макет сайту, то для вас все просто. Щоб заощадити на витратах на розробку і при цьому не втратити аудиторію з-за поганого макета під якийсь пристрій, використовуйте адаптивний дизайн.
Адаптивним називають такий дизайн, який виглядає на різних пристроях однаково добре. Такий підхід дозволить вашому сайту бути зрозумілим і зручним хоч на ноутбуці, хоч на планшеті, хоч на смартфоні. Досягається цей ефект за рахунок автоматичних змін ширини робочої області екрана. Використовуючи адаптивні таблиці стилів сайту, ви приймаєте саме вірне рішення з можливих.
Чим відрізняється адаптивний дизайн від наявності різних версій сайт
Адаптивний дизайн відрізняється від мобільної версії сайту тим, що в останньому випадку користувач отримує html-код, який відрізняється від десктопного. Це є недоліком з точки зору оптимізації продуктивності сервера, а також пошукової оптимізації. До того ж складніше стає вважати статистику за різними версіями сайту. Адаптивний підхід позбавлений таких недоліків.

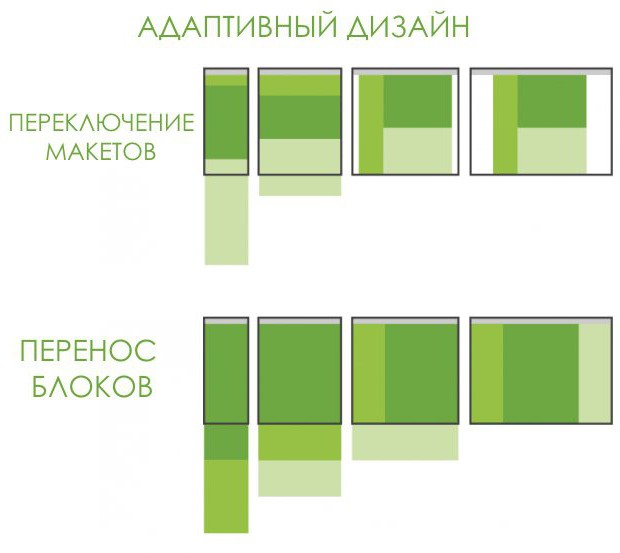
Адаптивність під різні пристрої досягається за рахунок макета з процентним завданням ширини або з допомогою перенесення блоків доступне простір (у вертикальній площині на смартфоні замість горизонтальної на десктопі), або ж створення макетів індивідуальних під різні екрани.
Більш детальнодізнатися про адаптивне дизайні та його розробці ви зможете з підручників.
Article in other languages:

Alin Trodden - автор статті, редактор
"Привіт, Я Алін Тродден. Я пишу тексти, читаю книги і шукаю враження. І я непогано вмію розповідати вам про це. Я завжди радий брати участь у цікавих проектах."
Новини
Реферали - це хто? Як і навіщо залучають рефералів
Серед численних способів заробітку в інтернеті проекти з реферальными програмами завоювали особливу популярність. Вони дозволяють не тільки розкручувати молоді сайти і блоги, але і забезпечити себе стабільним пасивним доходом на д...
Взагалі питання про те: як вибрати іграшку для дитини, поширений, адже хочеться, щоб дитина полюбила її, а не подивився і не закинув в гору своїх іграшок. Але, те, як вибирати іграшку для своєї дитини, залежить від багатьох чинник...
Інтернет-магазин "Румиком": відгуки
Інтернет-магазин "Румиком", відгуки про який наведено в цій статті, працює на вітчизняному ринку з 2014 року. Компанія в основному займається тим, що просуває техніку і гаджети, які виходять під брендом Xiaomi на російський ринок,...
Інтернет-магазин PartsDirect: відгуки
PartsDirect - один з найбільших в "Рунеті" магазинів з продажу запчастин для ноутбуків, планшетів, смартфонів, персональних комп'ютерів, принтерів та іншої техніки. Також тут представлені у великому асортименті деталі для великої ...
Свій бізнес: продаж одягу через Інтернет
Дистанційний бізнес вже давно перестав бути незвичайним явищем. Доказом цьому служать численні інтернет-магазини, зробити покупку в яких може будь-хто, прямо не виходячи з дому. Економія часу і грошей, безумовно, є перевагою онлай...
Cheap Mobile: відгуки про інтернет-магазин електроніки
Інтернет-магазин Cheap-Mobile, відгуки про який наведено в цій статті, - популярна компанія з продажу смартфонів та аксесуарів до них. Тут ви знайдете широкий вибір різних телефонів і смартфонів, все, що необхідно для того, щоб ві...























Примітка (0)
Ця стаття не має коментарів, будьте першим!