Pratik kullanım kuralları CSS transform
Genellikle gereklidir canlandırmak sayfa öğeleri başvurmadan, zaman alıcı kullanım örneklerine JavaScript. Kural transform CSS kullanışlı bir araç vermek için karmaşık dinamikleri, yaratılması değil, çok zor olacak.

Tüm temel adımları değiştirmek için, madde: yönetmelik, boyutları, döner, eğme ve döndürme — mevcut uygulamada temel unsurları HTML dizgi ve kombinasyonları birbirleri ile oluşturmak için izin verir karmaşık bir ivme kazandı.
Genel özellikler dönüşüm kuralları
Kural transform CSS kullanım için tasarlanmıştır basit dönüşümler sayfa öğeleri ve kullanılan çok basit:
- Transform: none;
- Transform: fonksiyon ();
- Transform: fonksiyon () fonksiyonu () fonksiyonu ();
Aşağıdaki örnekte, temel işlevleri listelenmektedir dönüştürmek için kullanabileceğiniz öğeleri gösterildiği, onların etkisi örnekler.

Basit bir uygulama dönüşümü ile ilgili düğmeleri ve öğeleri uygulamak diyalog ziyaretçi ile. Pratik kullanımı dinamik etkileri eskort için hareket fare veya dikkat çeken bu sayfa üzerinden mal veya sunulan bir kaynağın sahibi.
Dönüşüm talep menüsünden bir ziyaretçi başka bir tercih değil, doğru bir hareket, ama bir fare zaten öğe: menü. Bu durumda bir şey dönüştürülebilir: artış miktarı, eğilmek, çevirmek veya başka bir «açıkça» sayfa «etkin» hazır bir eylem gerçekleştirmek.

Uygun uygulama kuralları transform oluşturmak için CSS ipuçları ve yorumlar sayfa öğeleri. Ziyaretçi her zaman yönlendirilir sayfa, özellikle ne zaman o geldi ilk. Geleneğe göre, her geliştirici sitesi inanıyor, web tasarım, kaynak ve diyalog ziyaretçi bu onun kapsamı.
Daha:
Lenovo v580c: ayrıntılı bir inceleme
Bugün karar hakkında yazmak için bir dizüstü Lenovo v580c. İnceleme ayrıntılı olarak bu taşınabilir PC serisi Ideapad yüksek popülerlik, ama çok değil biliyorum, ne çekiyor bu cihaz alıcı. Model, hızlı ve kendi içinde çok olumlu özellikleri de vardır...
İstiyorsanız, taklit disk görüntü? Program Alcohol %120 - en iyi çözüm!
Birçok profesyonel PC kullanıcıları farkındayız son derece kaliteli ve işlevsel bir program görüntüleri ile çalışmak. Alcohol 120% - bu muhteşem programı bilen yaratmak için değil, sadece «hayaletler» en farklı disk türleri için yola çıka...
Screen: bu nedir ve nasıl oluşturmak için
Birkaç kullanıcılar nasıl biliyor sreen, nedir ve ne için kullanılır? Altında veri kavramı ima anlık ekran. Tabii ki, önce öğrenmek, onu almak için nasıl anlamak gerekir, ne için genellikle gereklidir, ve şimdi biz bu konuda konuşmak.Sreen: nedir ve ...
Ziyaretçi bakımından, o karar verecek, hangi fonksiyonel beklediği bir web sitesi, bir geldi, nasıl bir tasarımı olmalı ve diyalog. Eğer bir şey sevmiyorum, o bulur ne gibi başka bir web kaynak.
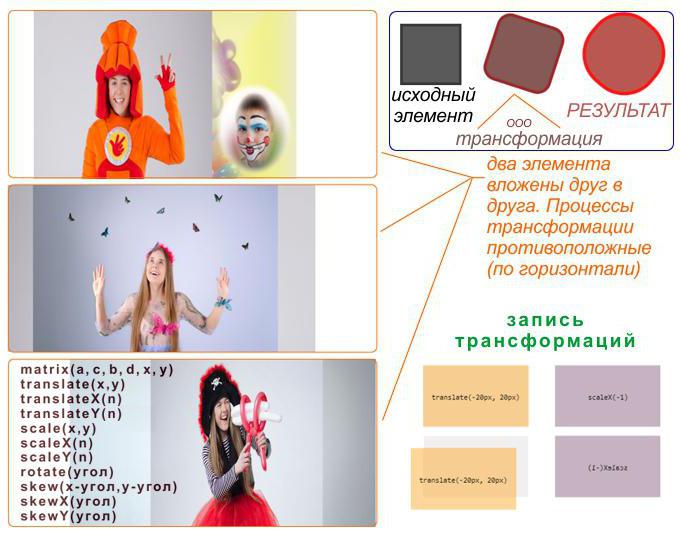
Birleştirme elemanlarının dönüşüm
Animasyon, transform, CSS, izin, birden fazla fonksiyonları ile tek bir kuralı. Ayarlanabilir pozitif ve negatif değerleri dönüşümleri, önemlidir onlar için bir anlamı vardı.
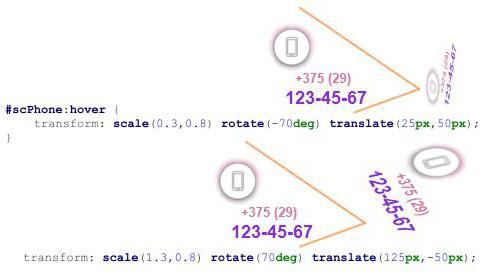
örnekte gösterildiği gibi değiştirir görünüm resim hover fare, bir kural, bir dönüşüm içerir:
- Yakınlaştırma;
- Döndürme
- Kayma.
Üçlü etkisi planlamak kolay ama sık sık uzun süreli seçimi, değerler vazgeçilmezdir. Tek bir şey, tek bir kural tam olarak belirlemek istediğiniz değişiklikleri: onlar için bilinen. Başka bir - bir hesap geliyor dinamiklerini göre anlam öğesi.

Bazı durumlarda, daha iyi birleştirmek için, örneğin: iki diva birbirine iç içe. Dış atanmış bir kural dönüşüm, iç - fazlası. Zaman genel mantık gerekli değişiklikler belirlenecektir, onu aktarmak için genellikle tek bir öğe.
Bu örnekte, elde edilen çözüm hatırlatıyor dönüşüm üç boyutlu uzayda, ama bu ilişki kurallarına CSS 3D transform. Muhasebe Z ve manipülasyon ile ters tarafı öğe ayrı bir grup özellikleri ve kuralları.
Ancak, ne olursa olsun grafik fikir, her bir dönüşüm için üretilen bir uçak etkileri nedeniyle oluşan görsel algı ve endüstriyel anlaşmazlık, sistem değişiklikleri, form elemanları. İçerik öğeleri ve çizim hatları değeri var.
Özellikleri CSS kurallarının
Genel bir kural olarak CSS transform style - statik mantık dönüşüm öğeleri, algoritma, hangi değiştirilemez sonra bir dizi kural formüle edilmiştir.
Bunun ötesinde bir kavram, basamaklı stil sayfaları, ancak her iki uygulama da dikkate almak gerekir, o bir faktör, dinamikleri burada hiçbir olay, ne koşullar, ne de yetenekleri işlemek süreci.
Bir Geliştirici sadece formüle istenen kural, transform, ve CSS söyleyecek onu tam olarak. Değiştirmek sonra veya sürecinde işleyen bir web kaynağı olacak bir şey olamaz.

Dahası, önemli bir değere sahip birim boyutlar, içerik, şekil ve renk, iç öğeler. Kuralları kullanarak saydamlık (opacity), elde edilebilir, karmaşık görüntüler ve heybetli onların birbirlerine karmaşık etkileri.
Önemli bir durum olduğunu, çalışamaz duruma gelir tüm dönüşümler. Tüm kuralları yerine belirli algoritmaları воспринимающими sadece bu değerler, belirtilen parametreler dönüşüm fonksiyonları. Doğru kombinasyonu özellikleri ve değerleri belirler sonuç algoritması dönüşüm.
Dikkate alınması Gereken, değişim içerik, öğe, özellikle özellikleri, background-image, neden olabilir «вздрагиванию» - ihlali istenen mantık dönüşüm nedeniyle teknik özellikleri uygulama (tarayıcı, protokol, sunucu, başka bir şey). Mantıklı gizlemek elemanı değiştirmeden önce, içerik: göster ve devam etmek için ne zaman güncelleme işlemi zaten tamamlanmış.
Katılım sunucu dönüşüm
Eğer ihtiyaç tam sayfa yenileme geliştiriciler gitti yeterince uzun ve teknolojileri AJAX için norm haline gelmiştir görüntülemek ve güncelleştirme sayfa öğeleri, oldukça beklenen bir hoparlördeğişiklikleri tablo stilleri ile çalışma sürecinde bir web kaynağı.
Geleneksel bir yaklaşım, sayfa, ne zaman kuruldu, geliştirici ve web sitesi pes operasyonda olduğu gibi - zaten несовременно. Neden geliştirmek için değil tüm kit dosyaları site gibi bir sonucu dinamikleri ile diyalog yorum: «anında».

Uygulama JavaScript + AJAX - dinamikleri öğe, ama kullanımı bir sunucu tarafı dil dosyasını değiştirmek için CSS - oldukça makul bir olasılık. Ziyaretçi değişir sadece mizaç çalışma, ama aynı işlevselliği, bekledikleri ve yeteneklerini görüntülemek.
Sunan, gerekli işlevsellik biçiminde uyarlanabilir dinamik (değişen kuralları CSS anında), büyük bir başarı elde edebilirsiniz ve sıralamasını değiştirmek web kaynağı daha iyi.
Article in other languages:
AR: https://www.tostpost.com/ar/computers/13026-css.html
BE: https://www.tostpost.com/be/kamputary/23317-praktyka-vykarystannya-prav-ly-transform-css.html
En: https://www.tostpost.com/computers/12353-the-practice-of-using-transform-css-rules.html
HI: https://www.tostpost.com/hi/computers/13046-the-practice-of-using-transform-css-rules.html
JA: https://www.tostpost.com/ja/computers/13048-css.html
KK: https://www.tostpost.com/kk/komp-yuterler/23313-praktika-paydalanu-erezhes-transform-css.html
PL: https://www.tostpost.com/pl/komputery/23269-praktyka-stosowania-zasady-transform-css.html
PT: https://www.tostpost.com/pt/computadores/23270-a-pr-tica-de-usar-as-regras-de-css-transform.html
UK: https://www.tostpost.com/uk/komp-yuteri/23299-praktika-vikoristannya-pravila-transform-css.html

Alin Trodden - makalenin yazarı, editör
"Merhaba, ben Alin Trodden. Metin, kitap okumak, yazmak ve Gösterimler için bak. Ve sana söylüyorum.kötü değilim. İlginç projelere katılmaktan her zaman mutluluk duyarım."
İlgili Haberler
Ne yapmalı, eğer erişim engellendi скачанному dosya?
şu anda torrent istemcileri olarak kabul edilir neredeyse zorunlu bir ek tarayıcı. İndirmek için küçük dosyalar son bir şeyler öğrendim, ama geldiğinde dosya ağırlığı kaç gigabayt, zaten olmadan torrent yapamaz. Ve tüm iyi olurdu,...
Geçen "kullanmak hatadır" en iyi RPG modernite
Muhtemelen çok kabul edeceğini söyleyerek hakkında ilginç oyunlar varolmaktadırlar tek seferde birkaç gün ya da hafta bağlı olarak, onun süresi. Bu tarif geçen "kullanmak hatadır", daha doğrusu, onun ikinci bölümü. Ne o kadar güze...
Майнинг - bu nedir? Майнинг bir işlemci. Kazanç майнинге
Gelişme, insan uygarlığının olmadan düşünmek mümkün değildir para. Bu olmadan, evrensel bir kıstas mal ve hizmetlerin değeri. Para olarak, her aşamada insan gelişimi, kullanılan çeşitli eşyalar gibi silahlar, taşlar, gıda ve mal, ...
MFP Samsung SCX-3405W, teknik özellikler ve yorumlar
Basit bir siyah-beyaz çok fonksiyonlu lazer yazıcı için yararlı olabilir, küçük veya ev ofis nerede renkli baskı bir zorunluluk değildir, ama gerekli yüksek kaliteli metin. Samsung SCX-3405W – bu kablosuz sürümü, giriş seviy...
Biçimlendirmek için nasıl flash komut satırı üzerinden ve hangi yollar vardır?
Çıkarılabilir USB flash sürücüler biçimlendirmek zorunda oldukça sık, ve sadece tamamen temizlemek için onları bilgi mevcut, ama aynı zamanda oluşturmak için bir önyüklenebilir ortam veya hasar durumunda, dosya sistemi nedeniyle h...
Kontrol etmek için nasıl uyumlu bir anakart ve ram bellek: bazı basit yolları
bu, büyük Olasılıkla, her bir kullanıcı, modern bilgisayar çalışan, onu yükseltmek amacı ile performans nedeniyle ilave desteklerin ram, bilir veya en azından tahmin, sadece bir satın alma yeni bir modül ve bir ekleme uygun slot a...






















Yorumlar (0)
Bu makalede Yorum yok, ilk olmak!