Zastosowanie CSS do środka: tekst i tabela
Informacyjny świata w każdym jego podejściu przedstawiony elementami i systemami elementów, słowami i tekstami, lub w ostatniej sformalizowanym instancji - tekstów i arkuszami kalkulacyjnymi. Można rozważyć inne, już znane, struktury danych, a także zdjęcia, ale do kwestii korzystania z CSS i HTML w części formatowania tekstu pozostałe informacyjne formy mają inny stosunek.

Prawidłowa struktura strony zakłada określanie położenia każdego elementu. Dokument HTML jest zawsze - sekwencja elementów, wyświetlanie której bezpośrednio wpływają trzy podstawowe zasady:
- Pozycjonowanie absolutne (position);
- Miejsce w ogólnym strumieniu;
- Z-index.
Inne obiekty też mają znaczenie, wymagają dużej wiedzy w celu rozwiązania zadania środkami CSS "na środku tekst".
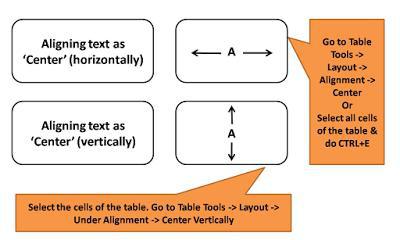
Центрируемое i zasady wyrównywania
CSS uzupełniają dokument HTML, ale i bez zasad ostatni może poradzić sobie z dowolnym rozwiązaniem wyrównania. Powszechne urządzeń mobilnych i konserwacja konstrukcji w kierunku większej prostoty i «prostokątności» sprawia, że pytanie otworu centrujacego istotne, podczas gdy inaczej wyrównanie często traci wartość.

Główny element strony - blok opisany w określonym stylu. Zasada poziomego-align: text-align może brać, jak już się złożyło, tylko cztery wartości (left, center, right, justify). Można wykonać pionowe wyrównanie, łącząc wartości zasad height i line-height:
{
Height: 88px; // przy takim stosunku
Line-height: 88px; // Css wyśrodkowany tekst - pionowo
}
Można eksperymentować z innymi przepisami. W źródłach występuje wzmianka o interpretację bloku zasadami display: table, display: table-cell i vertical-align: Middle; ale nie zawsze to działa.
Bardziej:
Co to jest Ethernet – główne zalety internetu-sieci
O tym, co to jest Ethernet, okazało się w latach siedemdziesiątych XX wieku. Wynalazł ten typ sieci lokalnej Robert Metcalfe, który pracował w tym czasie na firmy Xerox. W latach 70-tych Metcalf otworzył własną firmę 3com, gdzie zakończyła się opraco...
UAC: wyłączyć lub ułaskawienie
W odległej już od nas w 2006 roku światowa komputerowa opinia publiczna była wstrząsa wyjściem SYSTEMU Windows Vista. Na nowy system od razu runął niesamowity lawinę negatywnych, powód dla którego nadal zostały.Jednym z nich była opcja UAC, wyłączyć ...
Jak dodać muzykę w iTunes: trzy proste sposoby
Telefony komórkowe kilku lat przekształciliśmy się z zwykłego narzędzia komunikacji w gadżety, które zastępują konsole do gier, książki, wideo i odtwarzaczy audio. A jeśli nie tak dawno muzykę można było po prostu pobrać z witryn internetowych i usta...
Wyrównanie tekstu za pomocą tabel
Jedyna struktura danych, której przeznaczeniem było być pojętej pierwszej i żyć wiecznie, - tabela. Tutaj przewidziano i pionowe i poziome wyrównanie, poza tym, kwestia tego, jak umieścić tekst na środku w CSS przy użyciu tabel przestaje mieć złożone znaczenie.

Istniejąca praktyka stosowania reguł CSS dla osiągnięcia określonego celu w znacznikach nie zawsze spełnia koncepcji kaskadowych arkuszy stylów. Nic nie stoi autora wykonać centrowanie w dowolnym kierunku, umieszczając treści w środkowej komórce tabeli z trzech kolumn i trzech wierszy.
Niniejsza decyzja nie jest standardowo, ale skutecznie. Zamiast długo i skrupulatnie, aby rozwiązać problem кроссбраузерности strony lub liczyć wcięcia z lewej, z prawej, itp., można banalne skorzystać z wartościami stóp szerokości komórek i wysokości wierszy w tabelach.
Wyrównanie za pomocą JavaScript
Pytanie "Jak umieścić tekst na środku w HTML" elementarne decyduje algorytm w języku przeglądarki i ma o wiele bardziej praktyczne i efektowne wykonanie.
Projektowanie plików stylów już wyszło na strumień, i praktycznie każda szanująca się system zarządzania stronami oferuje operatorem zestawy stylów na każdą okazję. Ale życie wymaga zawsze konkretów: za każdym razem trzeba od nowa myśleć, jak to się środkami CSS wyśrodkowany tekst umieścić. Opcja dla celów wyrównania w bloku "приклеенном" do boku strony, a ponieważ меняющем rozmiar, raczej nie nadaje się do bloku menu podręcznego, który zbudowany jest z różnych elementów.
Widoczne centrowanie - nie zawsze jest to po prostu blok, w którym początkowo wiadomo, gdzie lewa strona i ile pikseli do prawej, gdzie jest góra, a nie gwarancją, że dół - to jest ta granica, od której należy wykonać pionowe wyrównanie.
Składa się tendencja, że styl powinien być treścią. W większym stopniu strony ponoszą odwiedzającym informacje wizualne i dźwięk - tylko dodatek do zwykłego tekstu. Właśnie symbole zawierają odpowiednią treść (nie dotyczy stron o sztuce, obrazach, muzyce, itp.) - chodzi o niezbędnych turystom informacji.
Cechy składania tekstu i HTML
Tak się Złożyło, że niepodzielne element treści strony - tekst, a nie słowo. Semantyka - to kompetencje autora (właściciela serwisu). Właściwie tekst może być przedstawiony nie jednym tagiem, to jest naturalne oferta może stanowić nie tylko sekwencja znaków, a kolejność tagów zawierających znaki. Z tego wynika, że "sama" CSS "na środku tekst" może umieścić tylko w prostych przypadkach.
Wydanie serwera na żądanie przeglądarki bardzo объемна i zawiera wiele elementów, nie zawsze odnoszących się do tego, że będzie wyświetlony. Przy projektowaniu układu strony ważne jest, aby prawidłowo umieścić akcenty w części prezentacji informacji, w szczególności wyrównania. Co lepiej zrobić na serwerze, coś na kliencie, czyli w przeglądarce. Nie zawsze należy liczyć na CSS, orientacja na wynik końcowy jest o wiele bardziej praktyczne.
Article in other languages:

Alin Trodden - autor artykułu, redaktor
"Cześć, jestem Alin Trodden. Piszę teksty, czytam książki, Szukam wrażeń. I nie jestem zły w opowiadaniu ci o tym. Zawsze chętnie biorę udział w ciekawych projektach."
Nowości
Siódma wersja systemu Windows od momentu jej wyjścia przedstawił użytkownikom wiele niespodzianek. Tak, wielu odkryli w systemie (a dokładniej w «Menedżerze urządzeń») sterownik do karty tunelowania Teredo firmy Micros...
Klawiatura Apple: klawisz Option w Mac i inne cechy jabłkowego układu
Dla większości ludzi są komputery Apple – to coś z dziedziny fantastyki, że to dziwne, niezrozumiałe i bardzo niewygodne. Częściowo podobne uwagi dotyczą, bo jabłkowe laptopy i komputery maszyny różnią się od zwykłych wszyst...
Trzy sposoby, jak wrócić do rozmowy, jeśli usunięte dialog
W sieci społecznej "Vkontakte" możliwość tworzenia rozmowy. Jest to wygodne, ponieważ można przekazywać ważne informacje wielu użytkownikom jednocześnie. Każdy uczestnik może wyjść z czatu i ponownie do niego dodane. Ale jak wróci...
Firma Google po utworzeniu swojej słynnej systemu operacyjnego Android" zorganizowała dla swoich użytkowników wygodne i scentralizowane repozytorium aplikacji. Pierwsza jego nazwa została Android Market, ale następnie został przem...
Co ciekawe gra "GTA 5"? "Uciekaj albo zginiesz" - doskonałe uzupełnienie ekscytującej gry
Seria gier GTA już 20 lat zachwyca swoich fanów nierealne rozgrywki. Koncepcja jest w permisywizmu, niż ona, nawiasem mówiąc, i osiągnął tak dużej sławy. Fajny główny bohater, ciekawe misje, a także obecność wielu dodatków, zdecyd...
Lenovo v580c: szczegółowy przegląd
Dziś postanowiliśmy napisać o laptopie Lenovo v580c. Przegląd będzie dokładnym, ponieważ ten KOMPUTER przenośny z serii IdeaPad ma wysoką popularność, ale nie wiele osób wie, czym przyciąga to urządzenie nabywców. Model jest szybk...






















Uwaga (0)
Ten artykuł nie ma komentarzy, bądź pierwszy!