सीएसएस छद्म वर्ग, छद्म तत्व: मंडराना, बच्चे, लक्ष्य
के संयोजन HTML और सीएसएस के साथ, आप नियंत्रित कर सकते हैं, सभी तत्वों के एक वेब पेज है । शैलियों के साथ आप आसानी से देखो बदलने के किसी भी ब्लॉक या पंक्ति । अक्सर, डिजाइनर की आवश्यकता होगी प्रदर्शन करने के लिए एक और अधिक मुश्किल काम – के स्वरूप को बदल आइटम, और कुछ भाग में या विशेष रूप से राज्य. इस मामले में, सहायता करने के लिए आते सीएसएस के छद्म कक्षाएं.
छद्म कक्षाएं एक ही सिद्धांत पर काम के रूप में पारंपरिक कक्षाओं में मार्कअप, लेकिन वे कर रहे हैं शारीरिक रूप से पृष्ठ पर मौजूद नहीं हैं. वे कर सकते हैं इस्तेमाल किया जा करने के लिए आइटम का चयन के आधार पर शामिल नहीं दस्तावेज़ में जानकारी है, जो काम नहीं करेगा का चयन करें सामान्य चयनकर्ता । यहाँ एक सरल उदाहरण है: आप एक लाल बटन है, और आप चाहते हैं मंडराना करने के लिए, वह नीले बन गया है । यह सैद्धांतिक रूप से संभव है को लागू करने के लिए जावास्क्रिप्ट में, लेकिन क्यों इस तरह जटिलता? यह बहुत आसान है का उपयोग करने के लिए :सीएसएस मंडराना. इसकी मदद से आप दे सकते हैं किसी भी इकाई सेटिंग्स करने के लिए शुरू हो जाएगा केवल जब माउस कर्सर है.

सूची सीएसएस के छद्म कक्षाएं नियमित रूप से अद्यतन. शायद जब आप इस सामग्री को पढ़ने, वहाँ हो जाएगा कई नए. चलो शुरू के साथ उन में पेश किया CSS3 के.
:nth के प्रकार
मान लीजिए कि आप एक सूची है कि आप चाहते हैं का उपयोग करने के लिए रंग से रंग, यानी पहली पंक्ति में, उदाहरण के लिए, लाल रंग में लिखा पत्र, और दूसरे – नीले, तीसरे में फिर से लाल, नीले, फिर चौथा. इससे पहले, यह जरूरी हो गया था बनाने के लिए नए वर्गों. Coders के अतीत जोड़ा गया है करने के लिए प्रत्येक तत्व सूची के वर्ग, और फिर में उनकी उपस्थिति को बदलने स्टाइलशीट है । यह नहीं था बहुत सुविधाजनक और अपवित्र लेआउट.
अधिक:
आज हम लिखने का फैसला किया है के बारे में लैपटॉप लेनोवो v580c. समीक्षा विस्तृत हो जाएगा, के रूप में इस पोर्टेबल पीसी IdeaPad श्रृंखला एक उच्च लोकप्रियता है, लेकिन कई नहीं जानते हैं कि वास्तव में क्या इस डिवाइस बनाता है खरीदारों. मॉडल, तेजी से और कई सक...
कैसे करने के लिए अपने कंप्यूटर को साफ करने के लिए ऊपर की गति अपने काम के?
किसी भी कंप्यूटर उपयोगकर्ता को चिह्नित कर सकते हैं कि यह समय के साथ रहता है को पूरा करने के लिए कंप्यूटर की गति. काम काफी धीमा कर देती है के कारण एक बड़ी संख्या की उपस्थिति के कार्यक्रमों और निरंतर फ़ाइलों को डाउनलोड. उसे देने के लिए गति, कभी कभी साफ...
मज़ाक में "सिम्स 3": कैसे को दूर करने के लिए कोड सेंसरशिप और अन्य तरीकों
तो, आज हम बात करेंगे के बारे में क्या मज़ाक में संभव "सिम्स 3". कैसे करने के लिए निकालें कोड सेंसरशिप? यह किया जा सकता के साथ मॉड? चाहे वहाँ रहे हैं भागों, जिनमें यह सुविधा डिफ़ॉल्ट रूप से स्थापित? पढ़ें सब के बारे में है.के साथ परिचित बनने कंसोलतो, ...

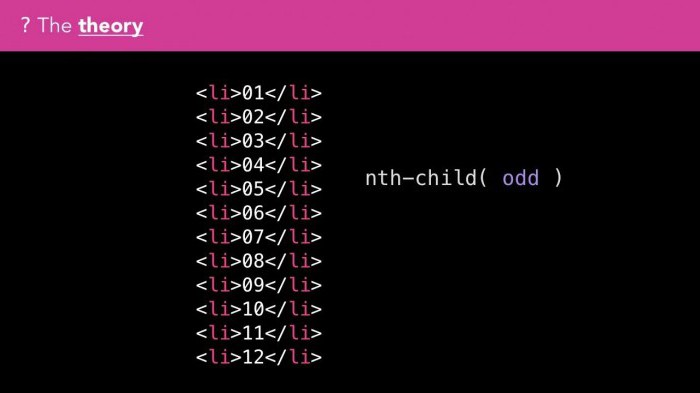
अब सब कुछ आसान बना दिया है. का उपयोग सीएसएस छद्म वर्ग :nth के प्रकार. यह अनुमति देगा प्राप्त करने के लिए वांछित दृश्य प्रभाव, कुछ भी बदलने के बिना मार्कअप में है । आपरेशन के सिद्धांत सरल है: आप निर्दिष्ट चयनकर्ता, और के बाद कोष्ठक में नाम लिखने के सूत्र या कुंजी शब्द मिल जाएगा कि आवश्यक तत्व है । उदाहरण के लिए, :nth-की-प्रकार(भी) मिल जाएगा यहां तक कि तत्वों, और :nth-की-प्रकार(विषम) और ndash; अजीब है । वहाँ रहे हैं कई फार्मूले इस्तेमाल कर रहे हैं कि के लिए सबसे सटीक नियंत्रण. कोष्ठक में आप संख्या निर्दिष्ट कर सकते हैं – इस मामले में, सबसे शैलियों के लिए लागू किया जाएगा मद जिसका सूचकांक करने के लिए बराबर है ।
:n वें बच्चे
इस छद्म वर्ग सीएसएस कार्रवाई के सिद्धांत पर है, पिछले एक के समान है, लेकिन उसे विपरीत, काम के साथ विशेष रूप से बच्चे के तत्वों के चयनित तत्व है । उदाहरण के लिए, यदि आप चाहते हैं का उपयोग करने के लिए यह की उपस्थिति को अनुकूलित करने टैग <ली> सूची में, आप की जरूरत है का उपयोग करने के लिए उल:n वें बच्चे, के बाद से <उल> के माता पिता है और लेफ्टिनेंट;ली>.

सटीक नियंत्रण के लिए आप का उपयोग कर सकते हैं सूत्र है । वे कर रहे हैं बहुत जटिल के लिए एक शुरुआत है, लेकिन यह इसके लायक है एक छोटे से गहरी वाक्यविन्यास में, के रूप में यह आसान हो जाता है । सूत्र इस प्रकार हैं: एक+बी, जहां एक और ndash; गुणक और बी-पूर्वाग्रह है । उदाहरण के लिए, यदि कोष्ठक में संकेत मिलता है, एन, छद्म वर्ग का चयन करेंगे सभी बच्चे तत्वों (कारण निर्दिष्ट नहीं अतिरिक्त स्थिति में फार्म ए और बी). यदि आप निर्दिष्ट n+2 का चयन करता है, सभी तत्वों को छोड़कर (क्योंकि ऑफसेट करने के लिए बराबर है दो). सभी के सर्वश्रेष्ठ, इस समय में जांच करने के लिए अभ्यास. प्रयोग के साथ बच्चे के घटकों के अलग-अलग फार्मूले हैं ।
:अंतिम-बच्चे
सब कुछ सरल है । बच्चे सीएसएस छद्म वर्गों इस्तेमाल कर रहे हैं का चयन करने के लिए एक विशिष्ट तत्व है. इस चयन के अंतिम बच्चे के घटक माता-पिता है । काफी अक्सर इस्तेमाल किया जाता है, उदाहरण के लिए, का चयन करने के लिए अंतिम पंक्ति के तालिका या को दूर करने के लिए खरोज की अंतिम इकाई से बचने के लिए स्थानांतरित करने के लिए अगली पंक्ति है.
:nth-पिछले बच्चे
पर कार्रवाई के सिद्धांत के समान है जैसा कि पहले उल्लेख वें-बच्चा है, लेकिन कार्य करता है विपरीत दिशा में, यानी जब तत्वों का उपयोग कर ऊपर की तरफ कदम होगा. यह उपयोगी है अगर आप की जरूरत है खोजने के लिए पिछले कुछ आइटम नहीं है.

आप लगता है कि हो सकता है कि इन छद्म कक्षाएं और छद्म-तत्वों सीएसएस बेकार के रूप में लक्ष्य प्राप्त करने के लिए, आप भी उपयोग कर सकते हैं, सामान्य वर्ग. यह ऐसा नहीं है । :nth-चाइल्ड, :n वें-पिछले बच्चे और उनके analogues कर रहे हैं बहुत सुविधाजनक है काम कर रहा है जब बड़ी परियोजनाओं पर – उदाहरण के लिए, मामलों में जहां एक ब्लॉक की एक बड़ी संख्या है बच्चे तत्व है । मैन्युअल रूप से सेट वर्ग के लंबे और कठिन है.
छद्म वर्गों के नियंत्रण अमेरिका
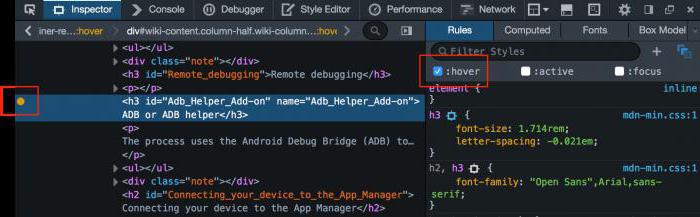
के लिए क्या करते हैं अगर आप को बदलने की जरूरत है, आइटम की उपस्थिति में एक निश्चित राज्य है? इस मामले में प्रदान की जाती छद्म कक्षाएं सीएसएस-क्लिक करें, मंडराना और अन्य कार्यों । एक करीब देखो ले लो.
:लिंक
यह एक सीएसएस छद्म वर्ग के संदर्भ में, सभी नहीं, लेकिन केवल उन है कि आप का दौरा किया है । आप निर्दिष्ट करने के लिए शैलियों के तत्वों और लेफ्टिनेंट;एक>, जो उपयोगकर्ता के लिए अभी तक पारित नहीं किया है.
:का दौरा किया
एनालॉग के पिछले संस्करण है, जो केवल नियंत्रण पहले से ही का दौरा किया है लिंक । इन दोनों के संयोजन के छद्म कक्षाएं, आप कर सकते हैं की उपस्थिति को अनुकूलित टैग और लेफ्टिनेंट;एक> वास्तव में आप क्या जरूरत है । ध्यान दें, तथापि, कि राज्य में गणना की विशिष्ट ब्राउज़र औररीसेट के बाद समाशोधन इतिहास है ।
छद्म वर्ग :लक्ष्य सीएसएस
एक के सबसे दिलचस्प छद्म कक्षाएं, जो उचित उपयोग के साथ करने के लिए कुछ हद तक बदलता है जावास्क्रिप्ट का उपयोग. यह की क्षमता देता है को नियंत्रित करने के लिए तत्व जिनकी आईडी में निर्दिष्ट url के पृष्ठ. हाँ, पहली बार यह मुश्किल है समझने के लिए । की कोशिश को समझने के लिए उदाहरण हैं ।

उदाहरण के लिए, हमारे पृष्ठ पर, वहाँ रहे हैं 3 div के साथ परिभाषित आईडी: id1, id2, id3. हम भी तीन लिंक के साथ प्रासंगिक मूल्यों href: #id1, #id2, #id3. जब आप पर क्लिक करें लिंक का पता पट्टी में पृष्ठ के बाद पृष्ठ के लिए लिंक ही आप देखेंगे एक इसी आईडी.
सीएसएस के लिए सभी div ब्लॉक निर्दिष्ट संपत्ति प्रदर्शन:कोई नहीं, कि, डिफ़ॉल्ट रूप से वे कर रहे हैं नहीं दिखाया गया है । का प्रयोग करें लक्ष्य:div सेट और इसे करने के लिए एक संपत्ति प्रदर्शन:ब्लॉक. अब, जब लिंक पर क्लिक href के साथ परिभाषित किया गया है, के साथ ब्लॉक इसी आईडी आवंटित किया जाएगा करने के लिए प्रदर्शन:ब्लॉक, जिसका मतलब है कि वे शुरू हो जाएगा करने के लिए पृष्ठ पर दिखाई देते हैं! जब आप क्लिक करें लिंक के साथ href="#id1" ब्लॉक के साथ दिखाई देंगे id1, आदि.
अभी भी समझ में नहीं आता? प्रयोग करने की कोशिश करो. एक पृष्ठ बनाने के लिए ऊपर के साथ मार्कअप और शैली है । के बाद मिनट की एक जोड़ी आप महान सौदा है.
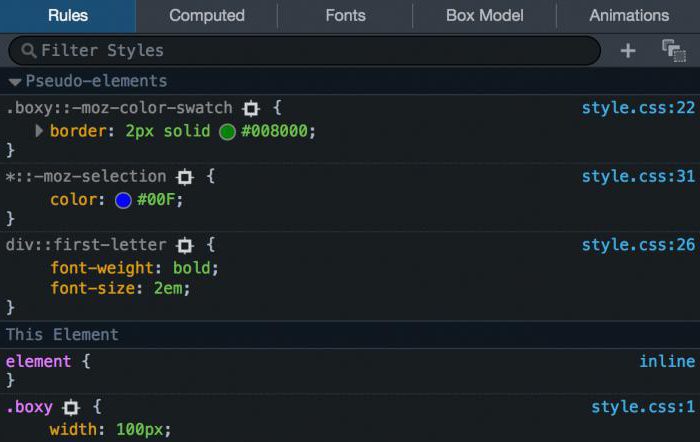
छद्म कक्षाएं कर सकते हैं कि लागू किया जा करने के लिए किसी भी तत्व
के सबसे ऊपर वर्णित छद्म वर्गों की मांग की लिंक. लेकिन, नहीं सब सही तत्वों और लेफ्टिनेंट;एक> । विकल्प की एक संख्या लागू किया जा सकता करने के लिए पूरी तरह से किसी भी पृष्ठ के भागों को.

याद रखें कि :सक्रिय केवल काम करता है आप. तुरंत रोकने के बाद संचालन बाईं माउस बटन के साथ परिभाषित करने में मदद की शैलियों गायब हो जाएगा और तत्व प्रदर्शित किया जाएगा के रूप में यह प्रदर्शित किया जाता है डिफ़ॉल्ट रूप से । ज्यादातर मामलों में इस छद्म वर्ग का इस्तेमाल किया जाता है संचालित करने के लिए बटन. आप पूछ सकते हैं की एक बड़ी संख्या अमेरिका में है. उदाहरण के लिए, डिफ़ॉल्ट रूप से बटन नीला हो जाएगा, जब hovered, हरे, दबाने – लाल, आदि ।

बेशक, छद्म कक्षाएं पूरी तरह से समर्थित हैं केवल आधुनिक ब्राउज़रों में है । उदाहरण के लिए, IE6 और 7 आप का उपयोग नहीं कर सकते ध्यान केंद्रित, मंडराना और सक्रिय काम में IE6 केवल संदर्भ के लिए है । चलो आशा है कि आप करने के लिए नहीं है के साथ काम इन ब्राउज़रों के लिए, और अगर जरूरत पड़ी, उपयोग सशर्त टिप्पणियों.
अतिरिक्त छद्म कक्षाएं
ऊपर के विकल्प के साथ, सूची पर और पर चला जाता है । करने के लिए धन्यवाद आधुनिक सीएसएस कर सकते हैं केवल सक्षम का चयन करें आइटम (:सक्षम) या बंद (विकलांग), केवल जाँच स्विच, चेकबॉक्स और रेडियो (:) की जाँच. संक्षेप में वर्णन कई विकल्प है कि आप उपयोग कर सकते हैं के लिए एक और अधिक पूरी तरह से नियंत्रण की सामग्री है ।
<उल>पूर्ण सूची के छद्म कक्षाएं ले सकते हैं एक से अधिक पृष्ठ हैं । अधिकांश वेब डिजाइनरों के व्यवहार में उपयोग केवल उन में से कुछ पसंद करते हैं, का प्रबंधन करने के लिए अमेरिका जावास्क्रिप्ट का उपयोग कर. हाँ, यह सुविधाजनक है, हालांकि, वहाँ कुछ कर रहे हैं जब बार बेहतर परिणाम हासिल हो जाएगा आसान उपयोग कर उचित छद्म वर्ग.
Article in other languages:
AR: https://www.tostpost.com/ar/computers/10148-css.html
En: https://www.tostpost.com/computers/4902-css-pseudo-class-pseudo-element-hover-child-target.html
JA: https://www.tostpost.com/ja/computers/10157-css-hover.html

Alin Trodden - लेख के लेखक, संपादक
"हाय, मैं कर रहा हूँ Alin दलित. मैं ग्रंथ लिखता हूं, किताबें पढ़ता हूं, और छापों की तलाश करता हूं । और मैं आपको इसके बारे में बताने में बुरा नहीं हूं । मैं दिलचस्प परियोजनाओं में भाग लेने के लिए हमेशा खुश हूं."
संबंधित समाचार
CRT मॉनिटर: विवरण, डिवाइस के मुख्य तत्वों
सीआरटी की निगरानी और ndash; इस डिवाइस पर आधारित है, जो एक कैथोड रे ट्यूब है । इस प्रौद्योगिकी विकसित किया गया था 1897 में जर्मन वैज्ञानिक एफ ब्राउन द्वारा. यह शुरू किया गया था विकसित की है के रूप में एक विशेष उपकरण को मापने के लिए...
कैसे देने के लिए व्यवस्थापक Minecraft में कैसे इसे उपयोग करने के लिए और कैसे लेने के लिए?
हर खेल है कि multiplayer मोड प्रदान करता है पैदा करेगा कि सर्वर क्या होगा कि gameplay के साथ. इसका मतलब यह है कि इन सर्वर की जरूरत व्यवस्थापक नियंत्रण होगा, जो होता है कि सब कुछ खेल की दुनिया में, उल्लंघन करने वालों को दंडित करने ...
विकास की प्रक्रिया में कंप्यूटर प्रोग्राम और ऑपरेटिंग सिस्टम के डेवलपर्स लागू नवाचारों की एक बड़ी संख्या है और सुधार । की कोशिश कर रहा करने के लिए उपयोगकर्ता अनुभव में सुधार और उत्पादकता बढ़ाने के लिए, प्रोग्रामर प्रौद्योगिकी आविष...
कैसे अध्ययन के प्रदर्शन में सुधार करने के लैपटॉप
केवल कुछ पंद्रह साल पहले, शब्द “लैपटॉप” कई के साथ जुड़े थे एक सफल उद्यमी पकड़े, एक छोटे सूटकेस पोर्टेबल कंप्यूटर. तब से, बहुत बदल गया है. अब, जब खरीदने के एक घर के कंप्यूटर सिस्टम अक्सर वरीयता दी जाती है के लिए कॉम्पैक...
परिचित पाने के लिए कैसे इंटरनेट पर एक आदमी के साथ? कैसे मूल के एक आदमी को पूरा ऑनलाइन?
यह करने के लिए मुश्किल है कल्पना कीजिए कि कैसे लोगों को एक दूसरे को पाया है । कोई फोन, कोई इंटरनेट... जीवन ले लिया है आधुनिक मनुष्य में इस तरह के एक मोड़ है कि यहां तक कि युवाओं को कोई समय नहीं है जाने के लिए डिस्को के लिए - सभी स...
लगता है कि कैसे बनाने के लिए एक मधुमक्खी खेत में Minecraft
आज हम बात के बारे में आप के साथ एक मधुमक्खियों बनाने के लिए Minecraft में है । इसके अलावा, यह देखो itema करीब है । क्योंकि कभी कभी तुम चाहते हो करने के लिए एक beekeeper नुकसान के बिना आपके स्वास्थ्य के लिए!किस तरह के "जानवर"लेकिन ...






















टिप्पणी (0)
इस अनुच्छेद है कोई टिप्पणी नहीं, सबसे पहले हो!