El estudio de HTML
En este artículo, usted aprenderá cómo usar HTML para escribir su primer sitio web! En el artículo se proporcionan ejemplos para una mejor comprensión. Inmediatamente aquí, que el artículo originalmente diseñada para los que apenas están empezando a aprender HTML. Además, la promesa de que al terminar de leer su artículo, usted está garantizado para crear tu primer sitio web.
El HTML, acrónimo de HyperText Markup Language, es decir, el lenguaje para organizar el texto.
A diferencia de las lenguas (JavaScript, PHP, etc.), que utilizan secuencias de comandos para realizar acciones en los sitios web, el idioma de la ordenación (HTML) utiliza las etiquetas para el etiquetado de contenido para sitios web.
Comenzar a aprender HTML desde cero
Como el inglés consiste en las letras A, B, C, etc., y HTML-el lenguaje consiste en una especie de "letras": <p> <hr/> <h1> y así sucesivamente, Como una especie de "letras" del lenguaje HTML entre los webmasters se denominan etiquetas.
A Continuación se muestra un ejemplo de una etiqueta HTML.
Las etiquetas HTML en pareja con estilos de lenguaje CSS con rapidez y permiten hacer sitios de internet.
Ubicación de HTML entre otros idiomas
Como se sabe, un buen sitio web se construye como mínimo en 5 idiomas.
Un Moderno sitio de internet se basa en los idiomas:
- HTML (estructura y organización).
- CSS (estilo de relleno).
- JavaScript (acciones en el navegador).
- PHP (en el servidor).
- SQL (almacenamiento de datos).
HTML-el lenguaje es el principal fundamentales de la lengua, en el que se basan otros. Por lo tanto, el estudio de HTML debe ser el primer paso para cada persona que está buscando la forma de crear sitios web en línea.
La Etiqueta <html>
Por muchos años de la historia desde la creación de HTML-el lenguaje ha cambiado. En este momento la mayoría de los sitios de internet, se pasan a la última versión del lenguaje HTML5. Pero incluso en la versión HTML5 de los conceptos básicos del lenguaje siguen siendo las mismas.
La Estructura de una página HTML se puede comparar con un emparedado. Como el sándwich tiene dos rebanadas de pan, y un documento HTML tiene apertura y cierre de las etiquetas HTML.
Estas etiquetas, como el pan de sandwich, rodean todo lo que hay dentro.
La Etiqueta <head>
Continuando con el estudio de HTML, usted debe familiarizarse con la etiqueta <head>. Directamente dentro de la materna de la etiqueta <html> se encuentra todo el contenido del sitio, incluyendo la etiqueta <head>. Esta etiqueta es opcional y contiene todos los ajustes de la página web, para la que está escrito. Estos ajustes no son visibles a los visitantes del sitio, los ven solo los navegadores (Google Chrome, Mozilla Firefox y así sucesivamente).
Bloque con la configuración de la página web contiene todos "aún no aparecen los elementos que ayudan a que el navegador muestre correctamente su sitio en internet.
Todas las opciones que se pueden configurar dentro de la etiqueta <head>, vamos, pero un poco más tarde - cuando llegue el momento.
La Etiqueta <body>
La Etiqueta <body> así como la etiqueta <head>, se encuentra dentro de la etiqueta <html>.
Esta etiqueta es necesaria para mostrar en su sitio web toda la información que se desea mostrar.
Los Encabezados, párrafos, tablas, imágenes y enlaces - esto es sólo una pequeña parte de los elementos que se pueden incluir dentro de la etiqueta <body>.
La estructura básica de un documento HTML:
Tu primera página web
Ahora que usted sabe que con la ayuda de HTML de la lengua puede crear sitios y que para ello se utilizan los principales etiquetas:
- <html>. Delinea los límites de la página web.
- <head>. Contiene la configuración de la visualización de la página web en el navegador.
- <body>. Contiene todos los elementos de las páginas web (imágenes, videos, texto y así sucesivamente) que desea mostrar a los visitantes del sitio.
Acerca de otras etiquetas, tales como <header>, <...>, <section>, hablaremos muy pronto.
Sería genial si el lector no sólo leer este artículo, pero de inmediato huyó a perfeccionar sus habilidades de inglés. Para perfeccionar las habilidades en el trabajo con HTML deberá crear su primer sitio web que servirá de campo de pruebas para aplicar sus nuevas habilidades.
Se Sabe que los operadores de telefonía móvil ("mts", "el Megfono" y así sucesivamente) nos proporcionan los servicios móviles. De la misma manera el servicio de creación y gestión de sitios que nos ofrecen hosting de los operadores. Para la creación de su sitio web, haga clic en el sitio web de cualquier hosting gratuito-operador.
A probado hosting-los operadores son BEGET o REG, por ejemplo. Usted puede elegir cualquiera.
Después de un corto horas después de 24 horas, el sistema automáticamente crea tu primer sitio web en internet, que será visible para todo el mundo, y usted será capaz de empezar a practicar!
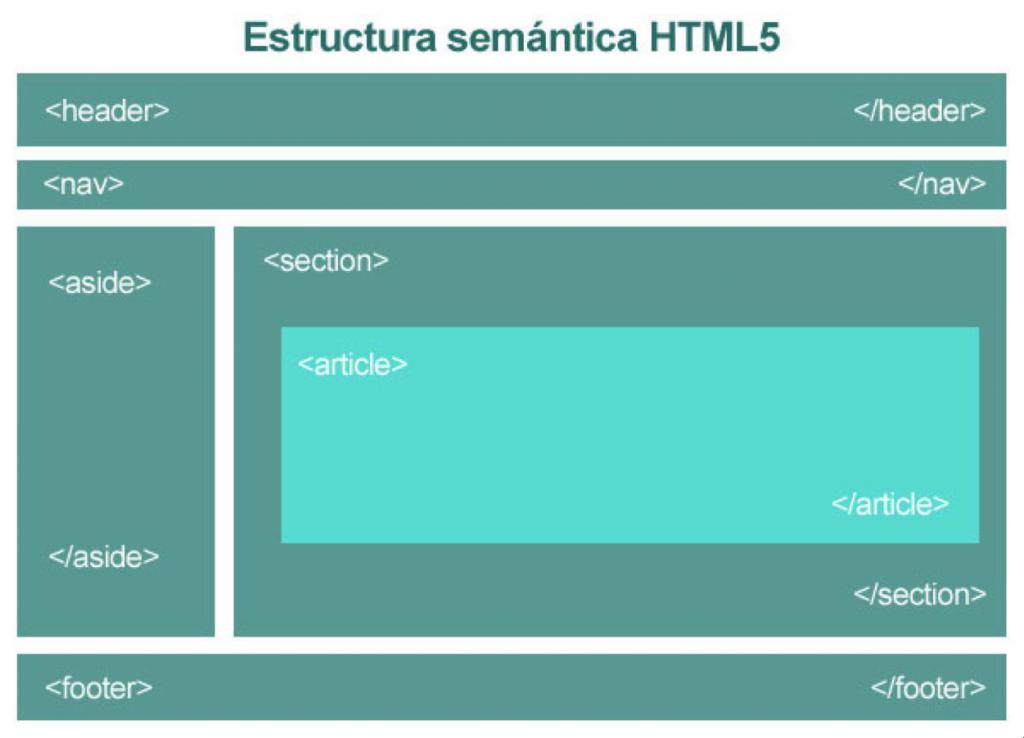
La Moderna estructura de la web
Ahora, cuando usted tiene su propio sitio web, puede obtener información sobre cuáles son las etiquetas que contiene en sí mismo la etiqueta <body> y cómo se ordenan la información en los sitios web.

En la imagen anterior se presenta de manera esquemática la estructura, que llegó con la aparición de la última versión de HTML-lenguaje HTML5. Junto con HTML5 vinieron no sólo nuevas etiquetas, y el propósito de generar sitios web. Todas las etiquetas que ves en la imagen, se encuentran dentro de la principal de la etiqueta <body>. Los datos de las etiquetas ayudan a "enmarcar" la estructura de su sitio y darle un sentido.
Por Ejemplo, dentro de las etiquetas <header>...</header> es conveniente colocar la cabecera de la web (etiquetas <h1></h1>) y la descripción del sitio (etiquetas <p></p>).
Dentro de las etiquetas <...> </nav> es conveniente colocar el menú (links) de este sitio (la etiqueta <a></a>).
Dentro de las etiquetas <section> </section> es conveniente colocar cualquier gran bloque de información relacionada con la frase. Estopuede ser de varios artículos, cada uno de los cuales "envuelta" en las etiquetas <article></article>, o las fotos de la etiqueta <img src="">), o de la tabla (etiquetas <table></table>) y mucho más.
Dentro de las etiquetas <aside> </aside> es conveniente colocar cualquier información no adecuada en el sentido del a <section> </section>.
Dentro de las etiquetas <footer> </footer> tomó la información adicional del tipo de los datos de contacto, más secciones de la web y así sucesivamente.
Entonces, ¿ahora poco han estado ducho en el sentido de que consisten sitios web modernos. Vamos a por ejemplo, para conmoción en la cabeza se convirtió en la reverencia de la vista.
Por lo tanto, cuando usted abre el sitio web de su proveedor de hosting operador de un gestor de archivos y encuentra el documento con el nombre de index.php que no dude en escribir en él, como el pizarrón, la estructura de su sitio.
Recuerde, hablamos <head> las diferentes opciones de configuración para el sitio? Bueno:
- Con la ayuda de <meta charset="utf-8"/> mostramos a los navegadores, que en el sitio se pueden y rusos, ingleses y símbolos (de lo contrario, al abrir el sitio web veréis al miedo кракозябры).
- <title></title> sirve para especificar el nombre de la página, que aparece en la pestaña del navegador y en el buscador ("Yandex", Google y similares).
Por Supuesto, sin una conexión de estilos CSS de su sitio web se verá avaramente (letras negras sobre fondo blanco), pero, para empezar, asegúrese de probar a escribir su primera página en HTML.
Tome felicitaciones! Usted acaba de crear su primera página web en su propio sitio web! Será interesante!
Article in other languages:
AR: https://www.tostpost.com/ar/education/6928-html.html
BE: https://www.tostpost.com/be/adukacyya/12388-vyvuchenne-html.html
DE: https://www.tostpost.com/de/bildung/12390-die-studie-html.html
En: https://www.tostpost.com/education/9645-learning-html.html
HI: https://www.tostpost.com/hi/education/6933-html.html
JA: https://www.tostpost.com/ja/education/6930-html.html
KK: https://www.tostpost.com/kk/b-l-m/12391-zertteu-html.html
PL: https://www.tostpost.com/pl/edukacja/12384-nauka-html.html
PT: https://www.tostpost.com/pt/educa-o/12381-aprender-html.html
TR: https://www.tostpost.com/tr/e-itim/12393-renme-html.html
UK: https://www.tostpost.com/uk/osv-ta/12390-vivchennya-html.html

Alin Trodden - autor del artículo, editor
"Hola, soy Alin Trodden. Escribo textos, leo libros y busco impresiones. Y no soy mala para decírtelo. Siempre estoy feliz de participar en proyectos interesantes."
Noticias Relacionadas Con La
El entusiasmo es... el Significado de la palabra entusiasmo, sinónimos y antónimos
es Muy agradable sensación, es el entusiasmo. Es cuando sientes el mayor deseo de hacer algo. La mayoría de воодушевляются perspectivas y el movimiento hacia adelante. Para algunos, especialmente el estado de ánimo provocan distin...
Nicolás Власик: la biografía y la vida privada del jefe de la protección de stalin
En junio de 2000, por decisión de la presidencia del tribunal supremo de rusia ha sido rehabilitado póstumamente el ex jefe de la guardia personal de stalin, el teniente general nicolás Власик cuya biografía ha sido la base de est...
Klondike - ¿qué es eso? El significado de la palabra
algunos de los nombres propios, hay muchos valores. Con algunas asociadas de la asociación, y de otras interpretaciones, se conoce poco.un Poco de oroklondike - ¿dónde es? Encuentra el terreno en el territorio de yukón. Ocupa la p...
El planeta de los anillos - el increíble saturno
saturno – un gran cuerpo celeste, ubicado en el sexto lugar del Sol. Conocido este planeta con anillos desde la antigüedad. Saturno es uno de los planetas gigantes que componen el sistema Solar.descripciónplaneta con anillos...
La junta directiva de la fiodor ivanovich – el fortalecimiento del poder estatal
el Último Рюрикович, que tiene el poder, era débil, el cuerpo y la mente y controlar el país no podía, no podía tener descendencia. La junta directiva de la fiodor ivanovich tuvo que responder a los complejos para la rusia de los ...
Chaim weizmann - el primer presidente de israel
el Primer presidente de israel, chaim weizmann fue quien toda su vida la dedicó a la creación de un hogar de su pueblo en palestina. Estaba predestinado a vivir dos guerras, perder un hijo, pero ser quien dirigirá el equipo de su ...



















Comentarios (0)
Este artículo no tiene comentarios, se el primero!