Owl Carousel: einrichten und anschließen
Viele Menschen auf der eigenen Website sehen wollen sliders – das sind solche Blöcke, die den einen Teil des Inhalts auf dem Bildschirm, und nach einer gewissen Zeitspanne ersetzt werden diese Inhalte auf einen anderen. Natürlich, jeder Web-Entwickler ist in der Lage, selbst ein Slider mit HTML, CSS und JavaScript, jedoch nicht immer in diesem Sinn. Sie verbringen ziemlich viel Zeit, trotz der Tatsache, dass im Internet bereits eine ganze Menge fertiger Lösungen, die erheblich erleichtern Sie Ihr Leben und machen Sie Ihre Website viel attraktiver. In diesem Artikel geht es über eine dieser Lösungen unter dem Namen Owl Carousel. Die Einstellung dieses Schiebers ist unglaublich einfach, so mit Ihr zu bewältigen, auch Anfänger. Jetzt wissen Sie, was das ist, dieser Slider, sowie andere wichtige Details. Konfigurieren Owl Carousel erfolgt schrittweise, so dass Sie sollten lernen, das Material ausschließlich in der Reihenfolge.

Was ist das und warum sollten Sie gerade diesen Slider?
Owl Carousel Einstellung wird in diesem Artikel behandelt werden, ist ein sehr effektives Plugin, das fügt auf der Seite einer schönen und benutzerfreundlichen Schieberegler, die erheblich erleichtern Ihnen die Arbeit an der Website, dass sich sparen eine Menge Zeit, Mühe und Geld. Was sind die Vorteile genau dieses Plugin, weil der Schieber im Netz gibt es ziemlich viel? Die Tatsache, dass dieser Slider bietet Ihnen mehrere Dutzend Optionen, die Ihnen erlauben, um Ihre Seite einzigartig. Das adaptive Plugin, das funktioniert auf allen Versionen der Browser, Sie können ihn aber auch problemlos WordPress und anderen populären CMS. In der Regel Vorteile bei diesem Schieber gibt es sehr viele, deshalb sollten Sie auf jeden Fall machen die Wahl zu seinen Gunsten. Jedoch, bevor Sie beginnen Owl Carousel, dieses Plugin noch geladen wird.
Mehr:
Was ist der Benutzername und warum Sie es brauchen.
Sehr oft unter den Menschen, die selten an Internet-Ressourcen, gibt es viele Fragen, wie was ist Login, registrieren und E-Mails im Internet. In der Tat gibt es eine Vielzahl von Auslegungen der Begriffe Login. Also konkret die Frage zu beantworten,...
Das Plugin was ist dieses Wunder?
Wie oft jeder Benutzer eines PCs nicht genügt, einer Komponente, deren Anwesenheit würde seine Geliebte und die das gewünschte Programm fast perfekt zu sein? Vielleicht in den meisten Fällen. Denn die Software-Entwickler können nicht vorhersehe...
Bank "Tinkoff": arbeiten von zu Hause. Gästebewertungen, Features und Beschreibung
Also, heute werden wir versuchen, zu verstehen, was bekommt die Bank "Tinkoff" (Arbeit zu Hause) bewertet. Die Sache ist, dass die Remote-Arbeit viele interessiert. Aber hier sind nur Vorschläge oft über mehr als fraglich. Oder ist eine unzuverlässig...

Download
Konfigurieren von Owl-Karussell 2 ist nicht möglich, wenn Sie nicht heruntergeladen haben es auf Ihrem Computer, und da ist Schritt für Schritt Anleitung, sollten Sie von Anfang an. Also, das Programm können Sie mit Hilfe der Batch-Manager, jedoch ist die erweiterte Entwicklerwerkzeuge, also hier wird erklärt, wie Sie dieses Plug-in üblicher Weise. Müssen Sie auf der offiziellen Webseite des plugins und laden Sie die neueste Version. Danach alle heruntergeladenen Dateien müssen in das Verzeichnis übertragen Ihrer Website, indem Sie bequem einen Ordner, der den gleichen Namen wie das Plugin selbst. Bitte beachten Sie, dass dieses Plugin verbunden mit jQuery, daher müssen Sie auch auf Lager haben und diese Bibliothek. Nun, wenn Sie dieses Plug-in herunterladen, werden Sie brauchen, um zu tun, ist der nächste Schritt, nämlich die Konfiguration des sliders Owl Carousel 2.

CSS
In Owl Carousel 1.3 Einstellungen bleiben praktisch die gleichen wie in einer neueren zweiten Version, nur neue Funktionen Hinzugefügt. Aber die grundsätzlichen Informationen wird der gleiche, beginnend mit dem hinzufügen von CSS in Ihrem Dokument. Also, der erste Schritt – diese fügen Sie im HTML-Code die Zeile <link rel="stylesheet" href="owlcarousel/owl.carousel.min.css">. Dass es Sie gibt? Dies ist eine Zeichenfolge, die auf die Website lädt die notwendigen Formatvorlagen für die Anzeige des sliders. An diesem Punkt können Sie beenden, nachdem er in der visuellen Verarbeitung selbst. Es gibt jedoch eine bequemere und schnellere Lösung. Sie können auch fügen Sie die Zeile <link rel="stylesheet" href="owlcarousel/owl.theme.default.min.css">, das lädt auch das Standard-Theme Slider, so dass es sofort einsatzbereit ist. Können einige Stile Bearbeiten, indem Sie Ihre Schieberegler mehr einzigartig und ungewöhnlich, sondern auch besser geeignet für Ihre Inhalte. Natürlich, die Einstellungen Owl-Karussell auf Deutsch wäre sehr bequem, aber jeder, der Websites erstellt, muss verstehen, dass ohne Kenntnisse der englischen Sprache kann er nicht tun.

Verbindung JavaSpript
Natürlich, Slider funktioniert nicht ohne JS, also müssen Sie auch dafür sorgen, dass die verbinden Sie die entsprechende Datei mit dem gewünschten Code. Dazu müssen Sie Code-Zeile einfügen Aus der Dokumentation jedoch bei der obligatorischen Beachtung der gleichen Bedingungen. Alle wissen, dass JS – ist eine Programmiersprache, die führt alle Befehle in der Reihenfolge, beziehungsweise in diesem Fall sollten Sie das hinzufügen dieser Codezeile nach der Zeile, die fügt Ihrem Dokument-Bibliothek jQuery. Mehr mit JS im Falle der mit diesem Schieber Sie müssen nichts tun.

Darstellung von HTML-Code
Nun, Sie haben den Schieber, jetzt ist es Zeit, ihn aufzumachen und zu konfigurieren. In Erster Linie müssen Sie schreiben HTML-Code, um den Schieber überhaupt erschienen auf Ihrer Seite. Dafür brauchen Sie einen Container erstellen, in dem die Folien enthalten. Dies kann mit der Verwendung von div-Tag, dem Sie zuschreiben Klasse owl-carousel. Genau diese Klasse sorgt dafür, dass alle Stile, die sich auf die Schieberegler, werden aktiviert. Sie können auch vorschreiben, eine andere Klasse - owl-theme. Es ist nützlich für Sie, wenn Sie sich entschieden haben, verwenden Sie das Standard-Design oder haben eine Standard-Version des sliders als Grundlage für die weitere Arbeit.
Dann müssen Sie hinzufügen jede Folie in einem separaten Behälter mit dem Tag div.Natürlich können Sie auch andere Tags, aber es ist besser in dem Fall mit Slidern richtige für diesen Tag.
Aufruf des plugins
Und das Letzte, was Sie tun müssen, um auf Ihrer Website erschienen bereits fertige Schieber, – das verwenden dieser Codeblock:
$(document).ready(function(){
$(".owl-carousel").owlCarousel();
});
Er sorgt dafür, dass Schieber beginnt zu funktionieren, das heißt, scrollbare Inhalte, wenn Ihre Seite geladen wird. Mit dem gleichen Code können Sie Owl Carousel WordPress. Einstellungen des plugins sind zahlreich und vielfältig, und jetzt erfahren Sie alles über die wichtigsten Punkte.

Browser-Einstellung und Funktionalität des sliders
Also, welche Befehle Sie verwenden können, so konfigurieren Sie Ihren Slider? In Erster Linie müssen Sie merken den Befehl items, da mit seiner Hilfe können Sie festlegen, eine bestimmte Anzahl Folien in Ihrem Schieber. Der Befehl loop können Sie wählen, ob zur Schleife Schieberegler, oder stoppen Sie den Bildlauf auf dem letzten Element. Es gibt auch Drag Team, die mehrere Optionen, Z. B. mouse und touch. Im ersten Fall können Sie tun, um die Elemente Ihres sliders möglich war, blätterte in dem arm eingeklemmt, und im zweiten Fall – mit Screen (dieser Befehl eignet sich für Mobile Geräte). Ein weiteres wichtiges Team – das nav, das aktiviert die Anzeige der Pfeile navigieren. Zusammen mit Ihr können Sie den Befehl navText, indem die Signatur auf die Tasten der Navigation. Außerdem sollten Sie nicht vergessen, über den Befehl autoplay, das Ihnen erlaubt, ein-und ausschalten automatischer Start mit dem Umblättern der Folien, Ihre Schieberegler beim laden der Seite. Zusammen mit diesem Befehl kann man auch die autoplayTimeout, für die Sie können angeben, dass ein bestimmter Wert in Millisekunden, der bestimmt die Zeit zwischen den automatischen blättergeste der einzelnen Folien.
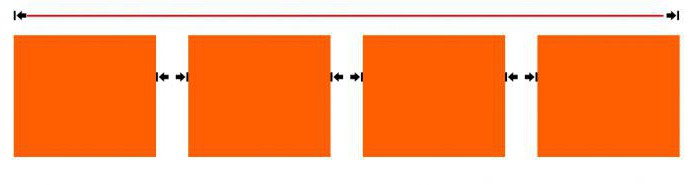
Wenn Sie eine responsive Web Design, d.h. das Design Ihrer Seite ändert sich automatisch, je nachdem, auf welchem Gerät er sichtbar, dann müssen Sie unbedingt daran denken über den Befehl responsive, das ermöglicht Ihnen die Einstellung der Anzahl der angezeigten Folien in Abhängigkeit von der Breite des Bildschirms, auf dem Sie gerade Seite.
Article in other languages:
BE: https://www.tostpost.com/be/nternet/35600-owl-carousel-nalada-padluchenne.html
ES: https://www.tostpost.com/es/internet/35985-owl-carousel-configuraci-n-y-conexi-n.html
HI: https://www.tostpost.com/hi/internet/19753-owl-carousel-set-up-and-connection.html
KK: https://www.tostpost.com/kk/internet/35201-owl-carousel-ornatu-zh-ne-osu.html
PT: https://www.tostpost.com/pt/servi-os-de-internet/33878-owl-carrossel-defini-es-e-liga-o.html
UK: https://www.tostpost.com/uk/nternet/34923-owl-carousel-nalashtuvannya-p-dklyuchennya.html
ZH: https://www.tostpost.com/zh/internet/17682-owl-carousel-set-up-and-connection.html

Alin Trodden - autor des Artikels, Herausgeber
"Hi, ich bin Alin Trodden. Ich schreibe Texte, lese Bücher und suche nach Eindrücken. Und ich bin nicht schlecht darin, dir davon zu erzählen. Ich freue mich immer, an interessanten Projekten teilzunehmen."
Verwandte News
CSS-Frameworks für responsive Design
„Wo machen wir die Taille?», - fragte Ihre Hoheit (Film über Baron Münchhausen), aber fragte sich selbst, weil Sie selbst und reagierte. Framework - immer gut, vor allem, wenn er von edler Entwickler: wie bootstrap von...
Wie ändere ich mein Passwort in den "Klassenkameraden": ausführliche Empfehlungen
jeder kennt die Webseite "Odnoklassniki". Dieses soziale Netzwerk entstand im Jahr 2006. Und bereits im nächsten Jahr in die Top TEN Award Runet. "StudiVZ" und heute – das beliebteste soziale Netzwerk.Nun, das ist verständli...
Für angehende Webmaster und SEO-Optimierer ist es wichtig zu wissen, dass eine Rangfolge ordnet. Was das ist und wie man es anwenden " Lesen Sie in diesem Artikel.Rangfolge ist ...Dieser Begriff, trotz seiner Komplexität, bez...
Liked.ru: Bewertungen, Ziele des Projekts und die Möglichkeit, zusätzliches Geld zu verdienen
Heute soziale Netzwerke und ähnliche Plattformen sind mit Ihnen auf dem Höhepunkt seiner Popularität. Dienste wie Facebook, VK, GooglePlus und Youtube, besuchen Millionen von Menschen pro Tag. Die Situation ist so, dass das Profil...
Der Kanal "Happy Body" und seine Inhalte
In diesem Artikel die Erzählung geht über den YouTube-Kanal von Happy Body, führen die Mädchen-Trainer mit großer Erfahrung. Es ist ein Sportkanal, der überwiegend für das weibliche Publikum, gefüllt mit einer Vielzahl von nützlic...
Wie man einen Avatar für die Gruppe «VKontakte»? Die drei häufigsten Arten
Wir haben gelernt, dass Avatar ist die Verkörperung eines Benutzers in einem sozialen Netzwerk, seine „Bild“, auf die Art, wie wir uns, wenn wir jemandem etwas schreiben. Also es ist leicht zu erraten, wie viel eine gr...






















Kommentare (0)
Dieser Artikel wurde noch kein Kommentar abgegeben, sei der erste!