Рамка CSS: экспромт і эфект
Каскадныя стылі (CSS) пры ўсёй сваёй лагічнай прастаце дазваляюць не толькі стварыць эфектнае дызайнерскае рашэнне, але і даць элементаў рэальнае дзеянне, эмуляваць выкананне рэальнага кода.
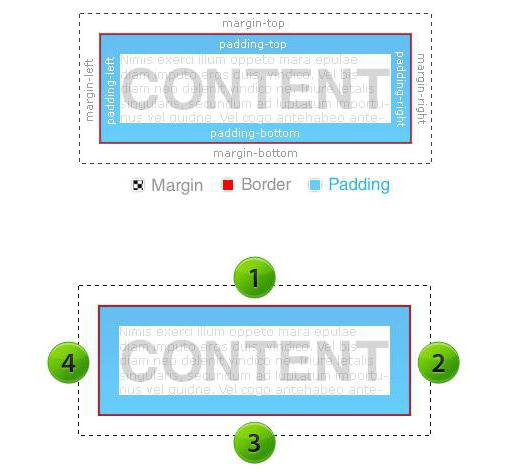
Любы візуальны тэг HTML-разметкі - прастакутная вобласць пэўнай структуры і зместу. Элемент ўтрымлівае ўказанне каардынатаў, памераў, водступаў, кветак, шрыфта, яго напісання і інш Рамка CSS-элемента удакладняе занятую ім вобласць, размяшчаючыся ад яе мяжы ўнутр на пазначаную ў апісанні шырыню.

Сінтаксіс апісання
Вобласць размяшчэння элемента задаецца каардынатамі адносна левага верхняга кута старонкі (left, top), памерам па гарызанталі і вертыкалі (шырыня, вышыня). Усё афармленне і анімацыя элемента выконваюцца парамі: "уласцівасць : значэнне".
Апісанне выконваюць непасрэдна ў кодзе старонкі, на ўстаўцы style ці ў асобным файле, паказаўшы на яго спасылкай LINK. Сінтаксіс:
#name { ўласцівасць: значэнне; ўласцівасць: значэнне; ўласцівасць: значэнне; ... }
ці
.name { ўласцівасць: значэнне; ўласцівасць: значэнне; ўласцівасць: значэнне; ... }
Імя можа быць таксама p, body, html, table, td..., то ёсць імем тэга HTML-разметкі. Дапускаецца падключаць апісанне стылю непасрэдна на элеменце.
Перш чым складаць ўласныя варыянты напісання стыляў, не перашкодзіць паглядзець, як гэта зроблена на папулярных сайтах, захаваўшы код старонкі або націснуўшы Ctrl-U для прагляду яго непасрэдна ў браўзэры.
Асноўныя параметры
Уласна рамка CSS для элемента прадстаўлена стылем (border-style), колерам (border-color), шырынёй (border-width). Можна ўсё апісаць адным уласцівасцю - border. Можна апісваць кожную мяжу рамкі незалежна (border-top, border-bottom, border-left, border-right).
Больш:
Lenovo v580c: падрабязны агляд
Сёння мы вырашылі напісаць пра ноўтбуку Lenovo v580c. Агляд будзе падрабязным, так як гэты партатыўны ПК серыі IdeaPad мае высокую папулярнасць, але не многія ведаюць, чым жа прыцягвае гэта прылада пакупнікоў. Мадэль з'яўляецца хуткай і змяшчае ў саб...
Брандмаўэр - што гэта? Стандартны абаронца ПК
Брандмаўэр – што гэта такое? Карысная функцыя ў аперацыйнай сістэме або малаэфектыўныя сродак абароны? Перш чым адказаць на гэтае пытанне, нам трэба высветліць, што робіць кампутар і як правільна яго наладзіць.Агульныя звесткіДля паспяховай пра...
"Аблівіян": праходжанне гульні. Кіраўніцтва і парады па праходжанні гульні "Аблівіян"
The Elder Scrolls IV: Oblivion — ролевая гульня ад кампаніі Bethesda Games Studios. Адразу ж пасля рэлізу у 2006 годзе яна стала вельмі папулярнай. Сюжэт заснаваны на супрацьстаянні галоўнага героя і культу Прынца Разбурэння, які плануе адкрыць...
Рамка CSS апісваецца па агульных правілах каскадных табліц стыляў:
Border: 3px;
Border-color: red;
Border-style: double dashed solid пункцірнай.
Гэта апісанне ўсталёўвае шырыню рамкі 3 пікселя, колер - чырвоны, стыль бакоў: верхняя падвойная бок, правая - штрыхавой, ніжняя суцэльная, левая - кропкавая.
Border-width: 1px 2px 4px 8px;
Border-color: blue;
Border-style: пункцірнай.
Тут пазначаны памеры кожнай боку таксама паслядоўна, пачынаючы з верхняй, па гадзіннікавай стрэлцы, колер - сіні, а стыль - кропкавы.
Border-color: blue red green black;
у гэтым апісанні асобна паказаны колер кожнага боку. Ўласцівасць border можа ўключыць у сябе адразу некалькі параметраў, а куты рамкі можна закругліць:
Border: 1px green solid;
border-radius: 0px 4px 8px 12px;
-moz-border-radius: 0px 4px 8px 12px;
-webkit-border-radius: 0px 4px 8px 12px;
Ад таго, як зрабіць рамку ў CSS, залежыць зручнасць працы наведвальніка, паколькі звычайна гэты стылявой эфект выкарыстоўваецца ў тэхнічных мэтах: калі важна паказаць дакладна месца або памер вобласці на старонцы.

Таўшчыня рамкі і яе прызначэнне
Выбіраючы таўшчыню рамкі, можна выкарыстоўваць px, pt, em..., але варта ўлічваць, што яна заўсёды знаходзіцца ўнутры вобласці элемента. Цяжка выказаць здагадку, што рамка CSS мае дызайнерскае прызначэнне, але з тэхнічнага боку яе вельмі зручна выкарыстоўваць для вылучэння элементаў старонкі.
Калі ў асноўным класе рамка заблакаваная, то ёсць адсутнічае, то, паказаўшы яе ў псевдоклассе :hover, можна паказаць наведвальніку элемент старонкі, калі на ім знаходзіцца курсор мышы, напрыклад вылучыць пункт меню. Часам неабходна вылучыць што-то, клікнуўшы на малюнак, або перацягнуць што-то куды-то. Тут вельмі зручна выкарыстоўваць кропкавую рамку, а не мяняць фон элемента або яго змест.
Некаторыя прыкладання маюць патрэбу ў выдзяленні вобласці старонкі або выбары элементаў для наступнай апрацоўкі. У гэтым выпадку можна ў момант кліку стварыць div з рамкай і да тых часоў, пакуль наведвальнік не адпусціць кнопку мышкі, змяняць яго памеры, паказваючы візуальна вынік выбару.

За межамі прадугледжанага
Урокі CSS вельмі цікавыя, мае таксама значэнне даследаванне кодаў старонак папулярных сайтаў. Аднак уласны рэсурс павінен быць унікальным, у яго павінна быць ўласнае твар.
Прадугледжаная сінтаксісам рамка CSS не дае такога разнастайнасці, як ўласная ініцыятыва. Экспромт - вялікае пачатак, і нішто не перашкаджае распрацоўніку фармаваць уласныя рамкі. Тым больш пры ўсіх дасягненнях інтэрнэт-тэхналогій і магчымасцях дзеючых стандартаў ёсць шмат перспектыўных ідэй, заснаваных на рэальных недапрацоўках існуючага сінтаксісу, які (па вызначэнні) заўсёды быў строга фармальным.
У прыватнасці, калі ўжо і ствараць рамкі тых ці іншых элементаў, то ўяўляецца мэтазгодным гэта рабіць комплексна. Вылучыўшы ў асобныя тэгі боку і куты некаторай вобласці, можна атрымаць цудоўныя эфекты. А прызначыўшы адпаведныя апрацоўшчыкі, можна ствараць дынамічныя элементы старонкі, змяняючы становішча, формы і змест.
Article in other languages:
AR: https://www.tostpost.com/ar/computers/11856-css.html
DE: https://www.tostpost.com/de/computer/21219-rahmen-css-impromptu-und-wirkung.html
En: https://www.tostpost.com/computers/18740-frame-css-improvisation-and-effect.html
ES: https://www.tostpost.com/es/los-ordenadores/21237-marco-de-la-css-impromptu-y-efecto.html
HI: https://www.tostpost.com/hi/computers/11865-frame-css-improvisation-and-effect.html
JA: https://www.tostpost.com/ja/computers/11865-css.html
KK: https://www.tostpost.com/kk/komp-yuterler/21203-ramka-css-ekspromt-men-ser.html
PL: https://www.tostpost.com/pl/komputery/21171-ramka-css-impromptu-i-efekt.html
PT: https://www.tostpost.com/pt/computadores/21172-quadro-css-de-improviso-e-efeito.html
TR: https://www.tostpost.com/tr/bilgisayarlar/21208-er-eve-css-haz-rl-ks-z-ve-etkisi.html
UK: https://www.tostpost.com/uk/komp-yuteri/21195-ramka-css-ekspromt-efekt.html

Alin Trodden - аўтар артыкула, рэдактар
"Прывітанне, Я Алін Тродден. Я пішу тэксты, чытаю кнігі і шукаю ўражанні. І я нядрэнна ўмею распавядаць вам пра гэта. Я заўсёды рады ўдзельнічаць у цікавых праектах."
Навіны
SFP-трансівер: прызначэнне, віды, асаблівасці
Удасканаленне тэхналогій перадачы дадзеных прывяло да з'яўлення оптыка-валаконнай сеткі, дзе для падлучэння прылад неабходна выкарыстоўваць спецыяльнае абсталяванне – SFP-трансівер. Модулі SFP прыйшлі на змену больш грувастк...
У дадзеным матэрыяле мы пагаворым аб фармаце STL. Чым адкрыць матэрыялы такога тыпу і ў чым іх асаблівасці, падрабязна разгледзім далей. Распрацоўшчыкам дадзенага рашэння выступае Albert Consulting Group.Stereolithography Model Fi...
Агляд лінейкі і характарыстыкі ATI Radeon HD 4800 Series
Відэакарты серыі 4800 па сённяшніх мерках з'яўляюцца састарэлымі. Яны ў момант выхаду былі досыць цікавым рашэннем, аднак сёння падыдуць толькі для састарэлых кампутараў, асноўная задача якіх прадугледжвае сёрфінг ў Інтэрнэце і пр...
Паскаральнікі гульняў: што гэта і як гэта працуе?
Не сакрэт, што сучасныя кампутарныя гульні, якія выкарыстоўваюць 3D-графіку і адпаведныя пераўтварэнні ў выглядзе рэндэрынгу, адрозніваюцца падвышанымі патрабаваннямі да кампутарнаму «залозу». У прыватнасці, гэта тычыц...
Гульня Kingdom Come Deliverance: сістэмныя патрабаванні, дата выхаду, агульная інфармацыя
У гульні Kingdom Come Deliverance сістэмныя патрабаванні і прыблізная дата выхаду цікавяць многіх фанатаў жанру РПГ. Гэты праект будзе выкананы ў духу рэалістычнага Сярэднявечча. Аўтары абяцаюць шмат усяго цікавага, а таму ўсе суп...
Якія перавагі дае ліцэнзійны ключ Windows?
Колькасць «пірацкіх» копій аперацыйнай сістэмы Windows у Расіі вельмі вяліка. Для чаго ж патрэбен гэты праславуты ліцэнзійны ключ, які з пірацкай «восі» зробіць ліцэнзійную, і ў чым розніца паміж легальнай ...






















Заўвага (0)
Гэтая артыкул не мае каментароў, будзьце першым!